Project title on thumbnail
-
Hi Armin,
Is there a way to change the position of the project title when hovering over an image?
I want it to be on the image, not above or below (for both of which I have the alignment option).
And instead of centered I need it on the top left corner.If there's the need for CSS for that, could you please point me to something?
I don't have any knowledge on the matter.Thanks
Miltos -
Dear @miltosbottis
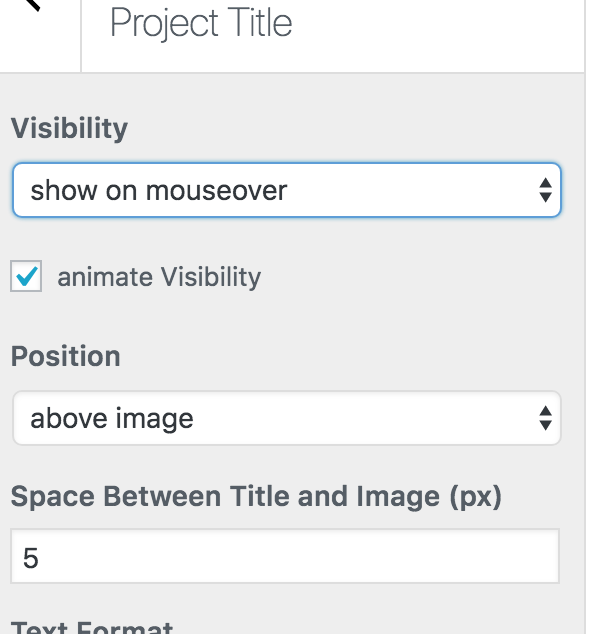
do it like the following:

And add this to your CUSTOM CSS code:
.lay-textformat-parent.above-image { position: fixed; top: 0px; left: 0px; }Hope I could help!
Best!
Marius
-
Hi Marius,
Thanks for the quick reply.
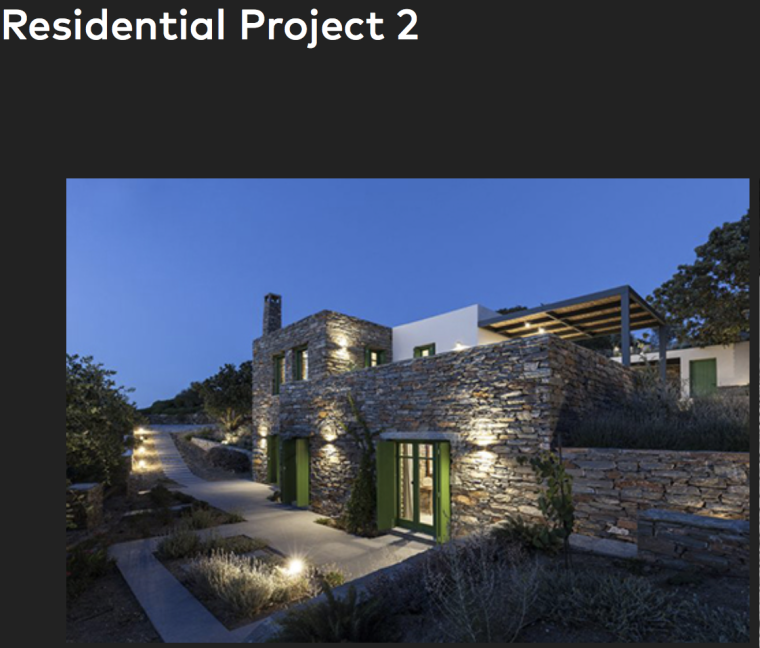
I put in the code you sent me and this happens,
the project title is displayed on the top of the site, instead on top of the thumbnail.
Should I change something?Thanks
Miltos -
Dear @miltosbottis
Ah! Ok. I thought you wanted it on the VERY top of the page.Well. Also easy to achieve:
.lay-textformat-parent.above-image { z-index: 10000; position: absolute; }Best!
Play around with this and have a look into basic CSS. Never a mistake to know those things.
Best!
Marius
-
Dear @miltosbottis
Ah! Ok. I thought you wanted it on the VERY top of the page.Well. Also easy to achieve:
.lay-textformat-parent.above-image { z-index: 10000; position: absolute; }Best!
Play around with this and have a look into basic CSS. Never a mistake to know those things.
Best!
Marius
@mariusjopen
Thank you very much.I know I have to get into it at least on a basic level.
Cheers
Miltos -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it