Website with vertical images | scroll to different sections
-
Hello there, thank you in advance for your precious help without which I would be lost. I tried to find already existing discussion, but maybe I don't know what is the name of what I'm looking for.
I would like to do a part of a website like this http://nadinegoepfert.com/
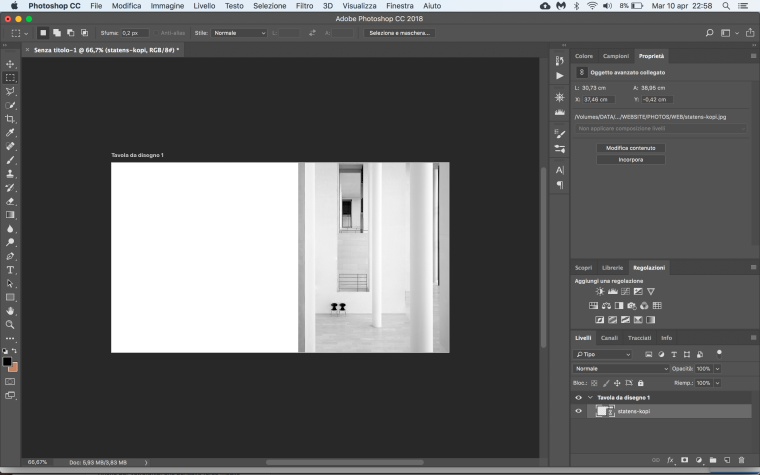
with images that occupy the whole viewport height in background, one after the other, the thing is that I want to use a part of the width white to have text because my image is vertical so it will be dyptics text + image. What is the best way to achieve this? Should I upload a background with already a white part where i will put my text after (see attached) or is there a way to make an image the whole height of the browser and put some text centered next to it so that the white space becomes "responsive" with the reduction of the browser width?Plus: do you know which effect is the one Nadine Goepfert's website is using to pass from one section to the other? Is not parallax, isn't it?
Thank you a lot
roberta

-
the idea i have is kind of this (done uploading an image with white space on the left)
http://www.theamikkelsen.com/category/what
psw: theatest
-
Dear @robsdonatini
Yes, there are a couple of ways to achieve this:
- Like you said with the white image background. For the mobile version you can insert a different image.
- CUSTOM CSS: You can style the background image with css that it only takes half of the screen.
Best!
Marius
-
ehi @mariusjopen thanks, but you did not mentioned the part of the scrolling down as Nadine Goepfert.. how can I achieve that effect of transition?
Is there a code I can use?
thanks
roberta
-
I got it... it's a full screen slider! but the thing i do not get is that with her website you just have to touch slightly the trackpad and you go down, while when I do it it hesitate between one slide and the other... mmm..
-
Dear @robsdonatini
happy to hear it works now.
Can you post a link to your slow fullscreen slider?
Best!
Marius
-
dear @mariusjopen here it is: http://www.theamikkelsen.com/expertise_old
i also changed the scrolling speed. but i do not achieve the same effect as the website of http://nadinegoepfert.com/
thanks
-
Dear @robsdonatini
this is probably because some of your pages are longer than the browser-height.Then it needs a longer scroll.
At Nadines page all the pages have a exact browser height.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it