Left align on mobile device
-
Hey, guys! (First post here)
First and foremost let me thank you to Armin, for the effort of developing a very flexible and noob proof tool for folks like me (that don't understand anything of code. Even though previously having a blog on Tumblr and by setting this website made me dig and try to understand a bit more in this complex world....but is definitely not my cup of tea! hehe
After this little introduction here is my problem:
Does anyone know how to impose left alignment in mobile devices in some text (or column) that was set (aligned) primarily to be on the right side?
I´ll show you better what I'm trying to do.
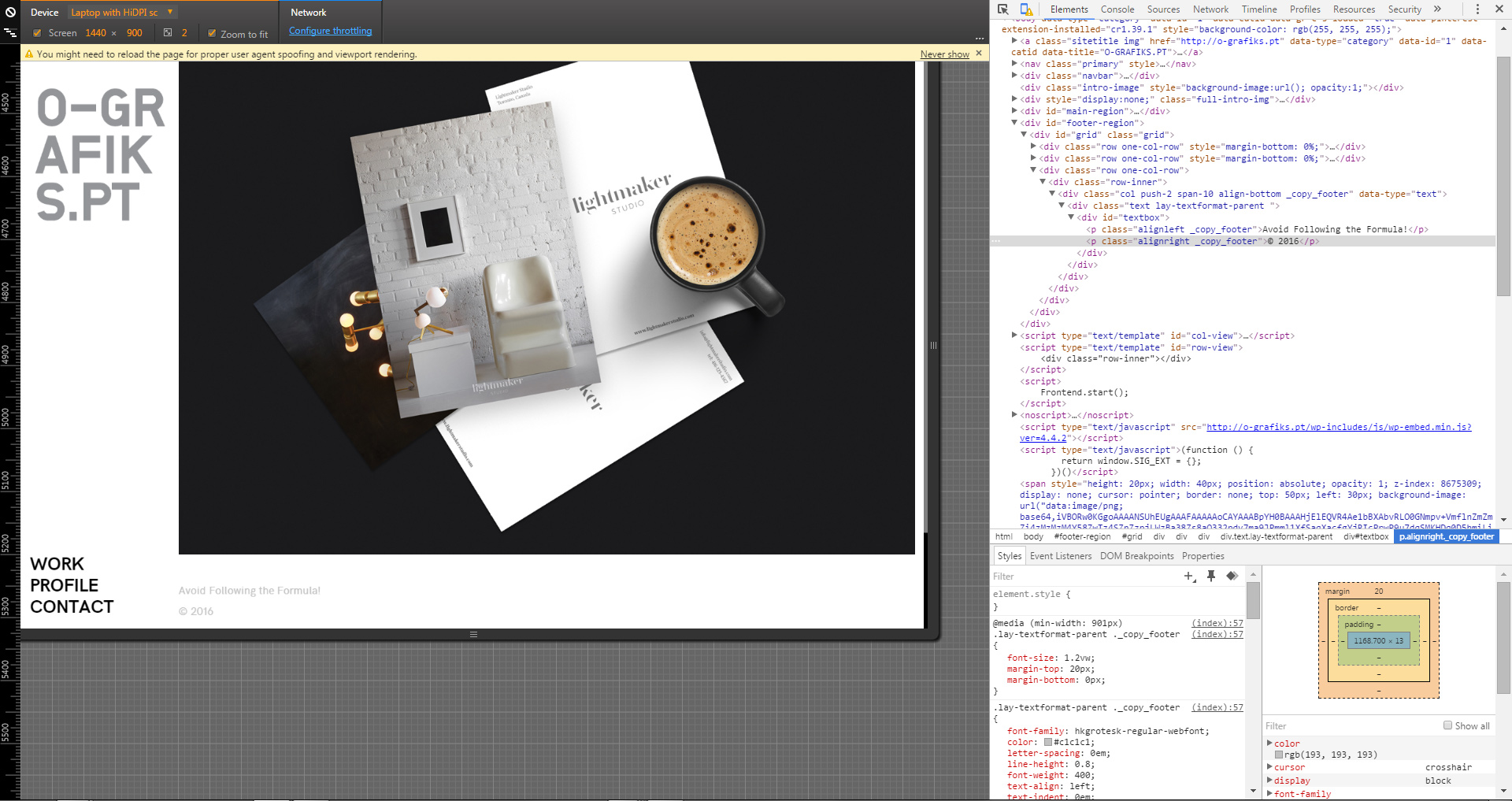
This is my footer in the desktop version:

This is how it is on back end:

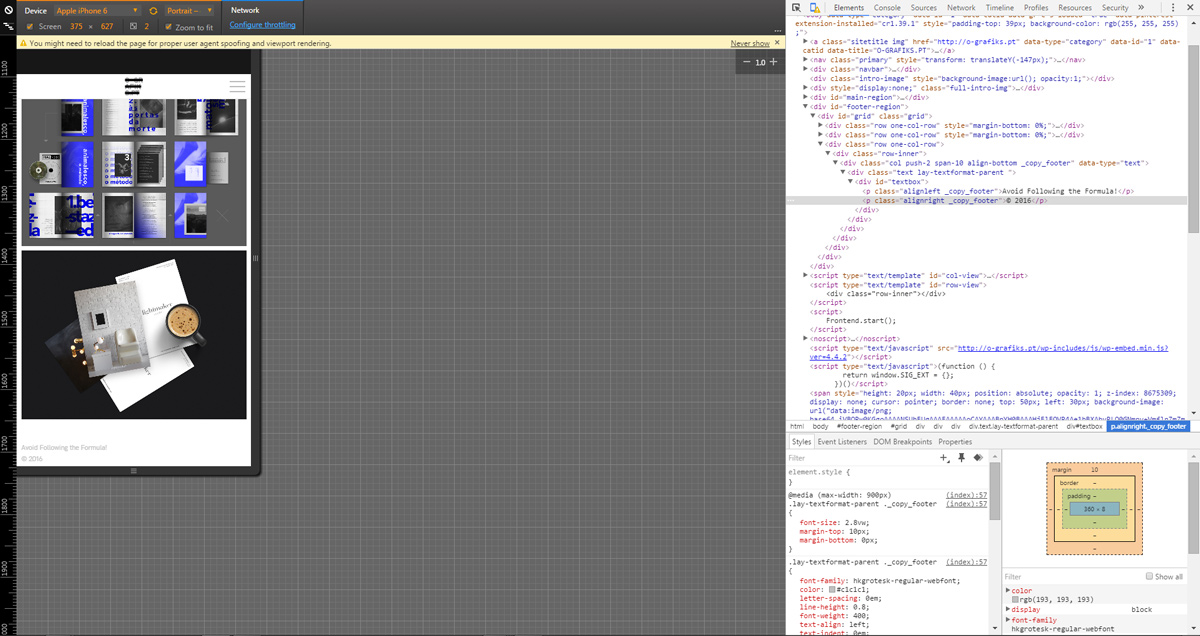
And this is how wrong it looks when in the mobile version.

Is it possible to impose it on left? I suppose yes. Since I´ve tried to play a bit in the chrome programmers tool and made it, But since I don't understand sh*t of code... I can´t apply it.
But it seems possible to do via CSS right?
If it helps here it is the website so far, so that you can take a look in the code. www.o-grafiks.pt
I appreciate any help on this!
Thanks.
-
Hey!
If you know some CSS: You can give elements a class by hovering over them in the gridder and clicking the "class" button. Then you can use the css fields in "Lay Options" -> "Custom HTML & CSS" to style the positioning of your text for mobile.But:
In your special case I think the easiest solution would be to have one text element instead of two. In your one textelement you write "Avoid following the… (c) 2016" all into one line. Then you select the part "(c) 2016" and text-align it to the right using the texteditor's textalign buttons. And the part "Avoid following…" should be text-align left.Normally each element is stacked on top of each other on mobile thats why your 2 textblocks are on top of each other.
-
Hey!
If you know some CSS: You can give elements a class by hovering over them in the gridder and clicking the "class" button. Then you can use the css fields in "Lay Options" -> "Custom HTML & CSS" to style the positioning of your text for mobile.But:
In your special case I think the easiest solution would be to have one text element instead of two. In your one textelement you write "Avoid following the… (c) 2016" all into one line. Then you select the part "(c) 2016" and text-align it to the right using the texteditor's textalign buttons. And the part "Avoid following…" should be text-align left.Normally each element is stacked on top of each other on mobile thats why your 2 textblocks are on top of each other.
Armin, thanks for the help.
The first option, the CSS one, is too much for me!
I´ve tried the second one, but it doesn´t work as you describe...
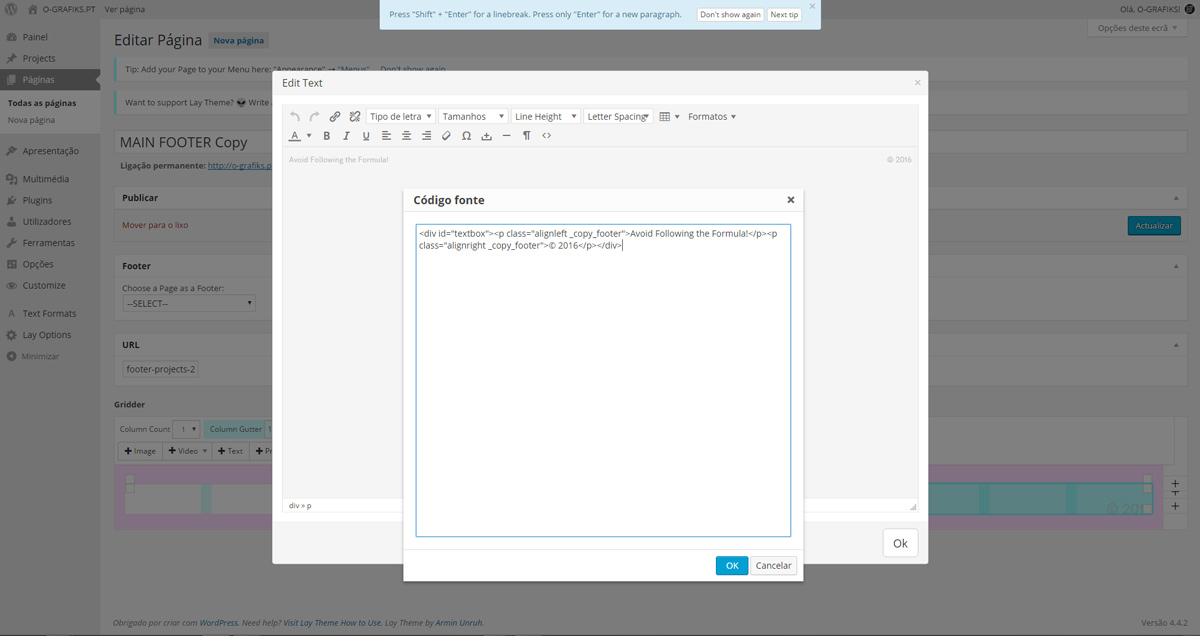
What I´ve tried before was something similar. I´ve tried using this "trick" in the source code (html). It kind of works... but it loses the formatting/paragraph style. :\
-
Ah yeah thats looking good. If you want to keep using your paragraph style, then you need to add your class to your paragraph.
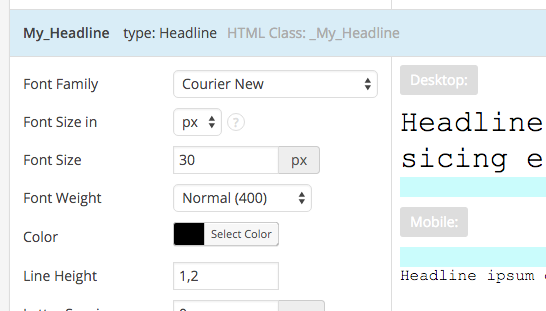
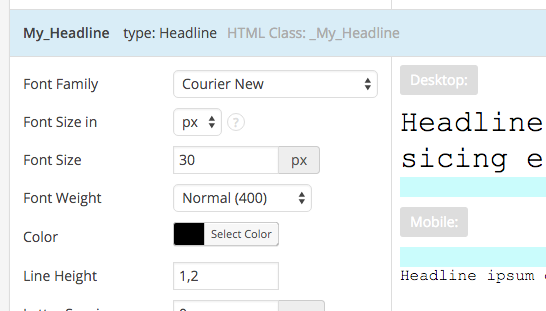
You see, when you create a textformat like here, then theres "HTML Class: _My_Headline"

Please take a look at what the html class is of your textstyle that you want to use. Then you can add that class to your paragraph tags:
<div id="textbox"> <p class="alignleft _My_Headline">Text on the left.</p> <p class="alignright _My_Headline">Text on the right.</p> </div> -
Ah yeah thats looking good. If you want to keep using your paragraph style, then you need to add your class to your paragraph.
You see, when you create a textformat like here, then theres "HTML Class: _My_Headline"

Please take a look at what the html class is of your textstyle that you want to use. Then you can add that class to your paragraph tags:
<div id="textbox"> <p class="alignleft _My_Headline">Text on the left.</p> <p class="alignright _My_Headline">Text on the right.</p> </div>Thanks for the tip!
I think that I am almost there... but now everything sits on the left (even on the desktop version).
But let me tell you what I did:
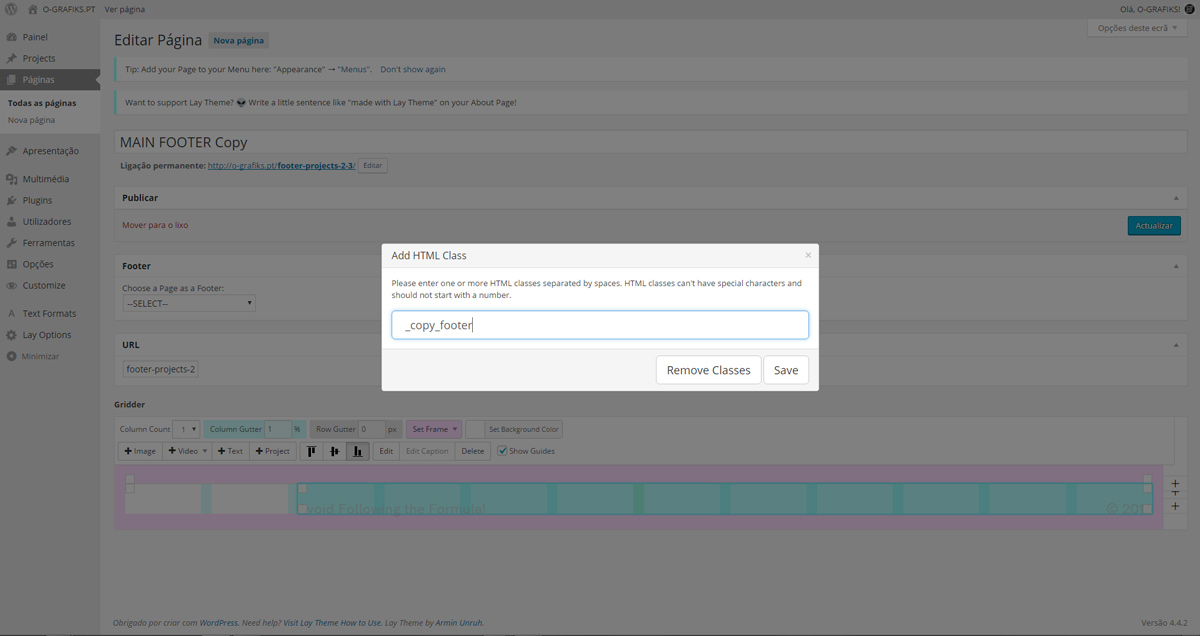
1st - I added the class to the text box.

2nd - I wrote this on the html source code:

3rd - And this is how it looks on desktop and mobile version:


Do you see anything that I´ve might be doing wrong?
-
Oh I forgot to say...that in the gridder, things look proper. But they don't work as they shows there!! (Check the second picture on the post above)
-
Hey, thanks for your good explanations!
Well I don't see any CSS at all that targets the HTML of your footer.
You need to use CSS in combination with your HTML, just some HTML by itself doesn't do much.
This CSS in combination with your current HTML markup should work:.alignleft{ float: left; } .alignright{ float: right; }If you want to do more little customizations like this please look at how CSS and HTML works in these tutorials:
https://www.khanacademy.org/computing/computer-programming/html-css
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsbtw. really nice website you created and thx a lot for giving lay theme credit there.
-
Hey, thanks for your good explanations!
Well I don't see any CSS at all that targets the HTML of your footer.
You need to use CSS in combination with your HTML, just some HTML by itself doesn't do much.
This CSS in combination with your current HTML markup should work:.alignleft{ float: left; } .alignright{ float: right; }If you want to do more little customizations like this please look at how CSS and HTML works in these tutorials:
https://www.khanacademy.org/computing/computer-programming/html-css
https://www.khanacademy.org/computing/computer-programming/html-css/web-development-tools/a/using-the-browser-developer-toolsbtw. really nice website you created and thx a lot for giving lay theme credit there.
Thank you so much for your time! You rock!
Ohhh ok! Totally noob on Webdesign. But it´s starting to make sense for me! Hehehe!
I´ve inserted the CSS, and now it works just perfect! :clap:
Thank you also for the links (I´ll definitely take a look and try to learn the basics of web coding). And for the feedback on my humble website, it wouldn´t be possible without your amazing work, the credits are the least that I can do. Hopefully, when €£$ start running I´ll make a donation. Mark my words! :-)
Cheers Armin!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it