SVG support (solution/feedback)
-
Hello everyone,
Thought I would share this here for future reference, and/or as feedback.
I think I managed to add working SVG support to the Gridder, by following these steps:
- Add SVG Support plugin to your WP.
This just makes sure you’re actually able to see the SVGs when you add them to your Media Library, as well as be able to add them as images in the Gridder.
- Add the solution offered by Laxmana on this page to your theme’s functions.php file (just copy paste his code to the bottom of your theme’s functions.php file).
function svg_meta_data($data, $id){ $attachment = get_post($id); // Filter makes sure that the post is an attachment $mime_type = $attachment->post_mime_type; // The attachment mime_type //If the attachment is an svg if($mime_type == 'image/svg+xml'){ //If the svg metadata are empty or the width is empty or the height is empty //then get the attributes from xml. if(empty($data) || empty($data['width']) || empty($data['height'])){ $xml = simplexml_load_file(wp_get_attachment_url($id)); $attr = $xml->attributes(); $viewbox = explode(' ', $attr->viewBox); $data['width'] = isset($attr->width) && preg_match('/\d+/', $attr->width, $value) ? (int) $value[0] : (count($viewbox) == 4 ? (int) $viewbox[2] : null); $data['height'] = isset($attr->height) && preg_match('/\d+/', $attr->height, $value) ? (int) $value[0] : (count($viewbox) == 4 ? (int) $viewbox[3] : null); } } return $data; } add_filter('wp_update_attachment_metadata', 'svg_meta_data', 10, 2);What this beautiful piece of code does, is make sure the dimensions of your SVGs are read when you upload your SVGs to the Media Library, and adds this to the file’s info.
Lay Theme needs these dimensions to determine the aspect ratio of your images (regardless of their file type), which in turn is needed to correctly determine how much space these images are taking on your website.
- You can now upload your SVGs to your Media Library, and start adding them to the Gridder as images.
Enjoy!
-
Could you please confirm this is a working solution, and that it doesn't break anything? I am by no means a coder…
-
If this is a working solution, maybe you could consider adding this function to the theme?
-
Dear @Maurizio-Annese
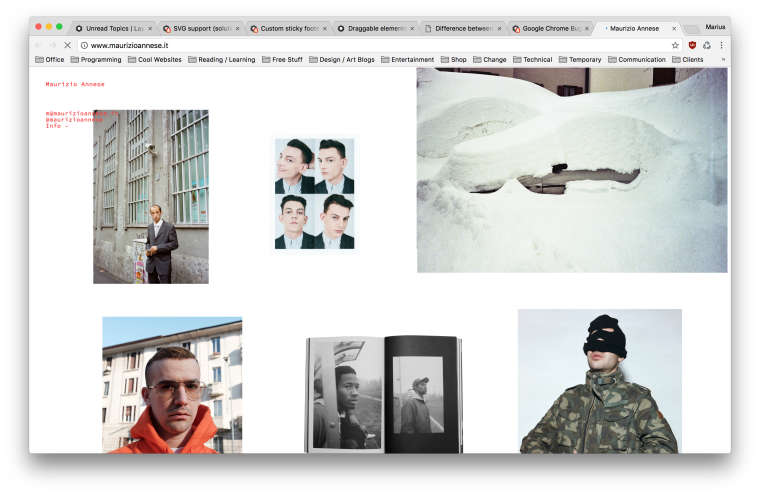
I can't see that problem on my Google Chrome browser.
Here is a screenshot.

Can you show me a screenshot of this?
Best!
Marius
-
Dear @ellusion
great! We are happy you like the LayThings :-)
LayTheme:
LayTheme is a Wordpress theme which gives you a good basis for a portfolio website. We do not recommend to edit the theme because after an update the
theme gets overwritten and your changes are lost. You can still use custom CSS, HTML and JQUERY. But not in a theme file but in the backend.LayGridder:
This is a standalone plugin which works with every Wordpress theme.
It enables you to places texts and images on your Wordpress page like you know it from LayTheme. But it does not include the slideshows, text-format-tool and many other things which are a part of LayTheme.I hope I could help!
Best!
Marius
-
Hello everyone,
Thought I would share this here for future reference, and/or as feedback.
I think I managed to add working SVG support to the Gridder, by following these steps:
- Add SVG Support plugin to your WP.
This just makes sure you’re actually able to see the SVGs when you add them to your Media Library, as well as be able to add them as images in the Gridder.
- Add the solution offered by Laxmana on this page to your theme’s functions.php file (just copy paste his code to the bottom of your theme’s functions.php file).
function svg_meta_data($data, $id){ $attachment = get_post($id); // Filter makes sure that the post is an attachment $mime_type = $attachment->post_mime_type; // The attachment mime_type //If the attachment is an svg if($mime_type == 'image/svg+xml'){ //If the svg metadata are empty or the width is empty or the height is empty //then get the attributes from xml. if(empty($data) || empty($data['width']) || empty($data['height'])){ $xml = simplexml_load_file(wp_get_attachment_url($id)); $attr = $xml->attributes(); $viewbox = explode(' ', $attr->viewBox); $data['width'] = isset($attr->width) && preg_match('/\d+/', $attr->width, $value) ? (int) $value[0] : (count($viewbox) == 4 ? (int) $viewbox[2] : null); $data['height'] = isset($attr->height) && preg_match('/\d+/', $attr->height, $value) ? (int) $value[0] : (count($viewbox) == 4 ? (int) $viewbox[3] : null); } } return $data; } add_filter('wp_update_attachment_metadata', 'svg_meta_data', 10, 2);What this beautiful piece of code does, is make sure the dimensions of your SVGs are read when you upload your SVGs to the Media Library, and adds this to the file’s info.
Lay Theme needs these dimensions to determine the aspect ratio of your images (regardless of their file type), which in turn is needed to correctly determine how much space these images are taking on your website.
- You can now upload your SVGs to your Media Library, and start adding them to the Gridder as images.
Enjoy!
-
Could you please confirm this is a working solution, and that it doesn't break anything? I am by no means a coder…
-
If this is a working solution, maybe you could consider adding this function to the theme?
-
:-D :-D :-D
-
Dear @ellusion
great! We are happy you like the LayThings :-)
LayTheme:
LayTheme is a Wordpress theme which gives you a good basis for a portfolio website. We do not recommend to edit the theme because after an update the
theme gets overwritten and your changes are lost. You can still use custom CSS, HTML and JQUERY. But not in a theme file but in the backend.LayGridder:
This is a standalone plugin which works with every Wordpress theme.
It enables you to places texts and images on your Wordpress page like you know it from LayTheme. But it does not include the slideshows, text-format-tool and many other things which are a part of LayTheme.I hope I could help!
Best!
Marius
@mariusjopen said in SVG support (solution/feedback):
But it does not include the slideshows, text-format-tool
@mariusjopen it does include the "textformats" feature
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it