Increase image definition in phone version
-
-
Hey Marius,
this is the link:
http://www.backyard.es/site/cuaderno-1
In phone and macbook air the image appears with a little blurry.
Any idea?
thanxs a lot.
-
Dear @dnlbrv
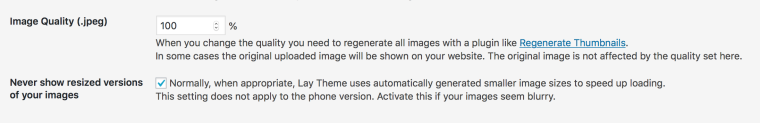
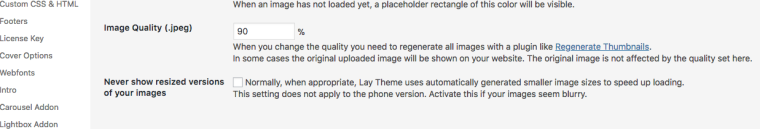
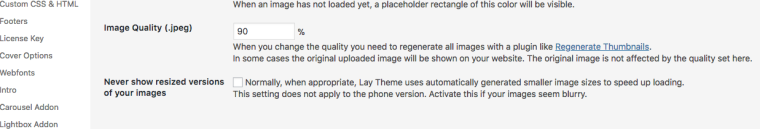
you can switch off that LayTheme uses the compressed images.
But that will slow down your page:

Best!
Marius
-
Dear @dnlbrv
you can switch off that LayTheme uses the compressed images.
But that will slow down your page:

Best!
Marius
-
Dear @dnlbrv
the issue is that on the phone it is highly recommended to use smaller images.
If you would use the original size – then each image would be really big. And then on the mobile-phone it would take too much traffic and time to load.I can see that the yellow book looks a bit blurry though on the mobile-phone.
Did you regenerate your images after you switched the image quality to 100%?
Best!
Marius
-
Hey @mariusjopen, sorry for reopening a 4 year old thread but I wanted to know if there is a solution for this?
The images on my site take up a minimum of bandwidth and I'd like visitors to be able to zoom into the content. Would be nice to offer them a sharp experience on mobile as well.
Thanks
-
can u post a link to your website?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it