100% height column (not row)
-
Hi Forum,
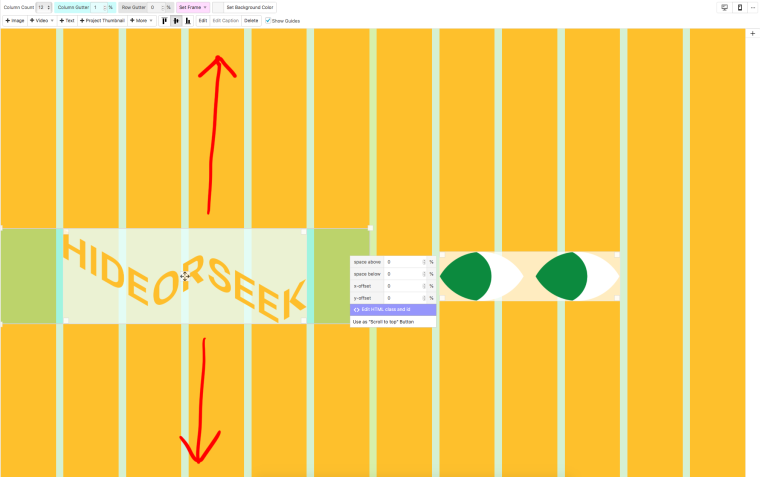
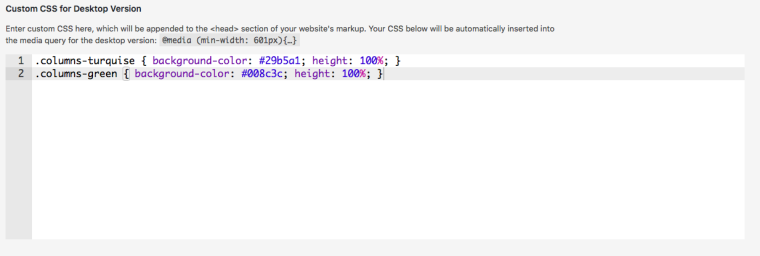
I'm working on a website on which I want to assign a background color to a selected number of columns, and have that color follow the height of the row. To illustrate what I've got right now i've added 2 screenshots.


So what i've done is inserted a Stack element and gave this a custom css class called 'columns-turqoise'. Adding 'height: 100%;' doesn't do the job. I have tried 'height: 100vh;'. That works for the yellow part because I want that row to be full height, but for another part below, where I want the selected columns to be green, '100vh' is too much because I want the green part to take on the height of a text column that sits next to it.
Also, i want the content of the stack element still be aligning vertically 'middle' (the logo on the turquoise columns).
What css code can I use to make this happen?
Thanks a lot!
Cheers -
Dear @Hantverk
Add this to your inner STACK ELEMENT:
.YOUR_STACK_CONTAINER .column-wrap { position: relative; top: 50%; transform: translateY(-50%); }Better to use the VH instead of %.
I hope I could help!
Marius
-
Dear Marius,
Thank you for your help. This helps me to vertically center content when using '100vh'.
But this only partly solves my problem. How do I make sure the Stack element follows the height of the row, without using the full viewport?

Thanks!
Cheers -
Dear @Hantverk
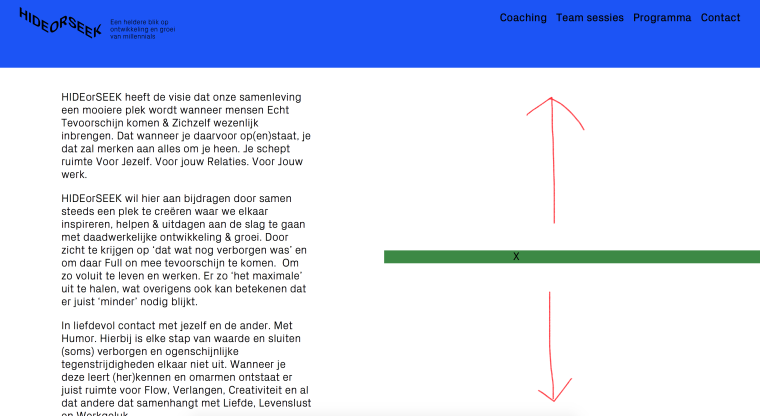
it is not possible to stretch the STACK element to the 100% heigh to the parent box..Can you show on a sketch how you want the final result to look like?
Thank you!
Marius
-
Thank you Marius,
I've retro-fitted the element by giving the full row a background color and giving the stack element that contains the text a custom class with a white background. So now the colored background always stretches because it is covered by a white background where the text sits.
Cheers!
-
Dear @Hantverk
ah! Perfect!
This is a way to go in your case.Thank you for letting us know.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it