Please make bullet points available in the Text Editor
-
Hi Armin :-)
I'm making some general documents that needs bullet points and I'm not sure how to make them happen i HTML. Is there a way to add that function to the Text Editor?
Best, Henrik
-
Dear @hasselhoff
you could make a paragraph style and add in the CUSTOM CSS the bulletpoint in front of every line.
You know how to do that?
Best!
Marius
-
Hey there
We know it's quite an old topic but we have exactly the same question. We'd really like to make custom bullet points which are easy to use for our client. We tried it with <ul> and <li>, which of course works but is really not that practical to use.
So Marius, is there any way you could describe us your way with the paragraph style?
Or ist there any easier way as of today?
Thanks a lot for your answer!
Best, Eva -
its available now!
-
its available now!
@arminunruh Thank you, just in time for us ;)
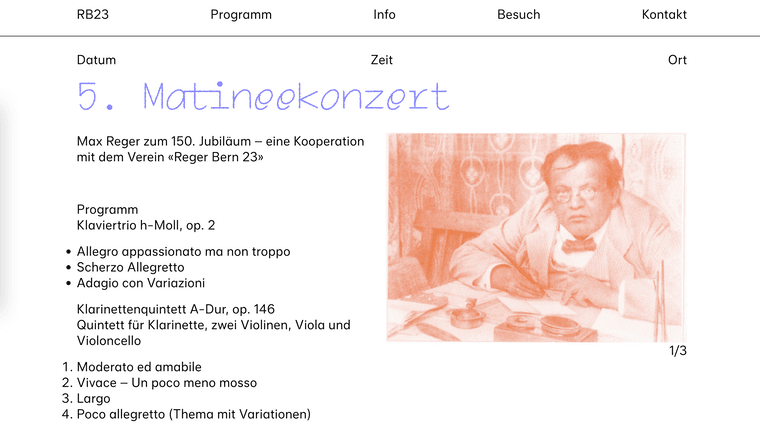
Is there any way to push the bullet points in? They are outside of our gridder (They should be aligned with the menu and the Text in the Screenshot attached)

-
maybe
.lay-content ul{
margin-left: 1em!important;
}or
.lay-content ul{
padding-left: 1em!important;
} -
maybe
.lay-content ul{
margin-left: 1em!important;
}or
.lay-content ul{
padding-left: 1em!important;
}@arminunruh said in Please make bullet points available in the Text Editor:
.lay-content ul{
margin-left: 1em!important;
}Yes, that worked. Thank you very much!
-
hey if you update now you need to remove your css
or add:
ul{
list-style-type: outside;
}
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it