Custom Visibility of Dots in the Carousel
-
Dear @alexfirs
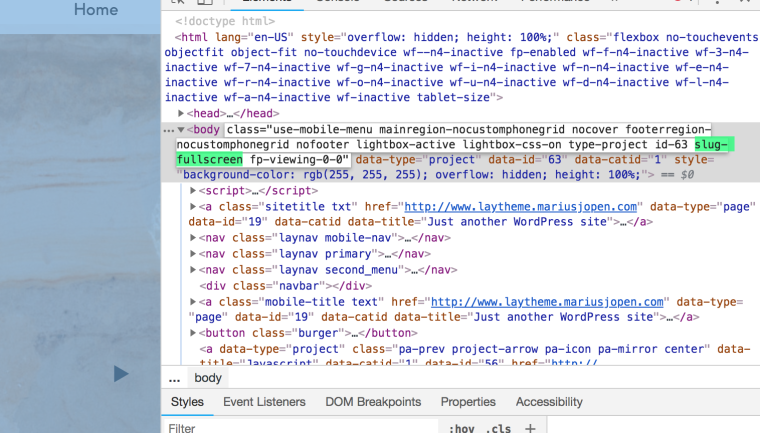
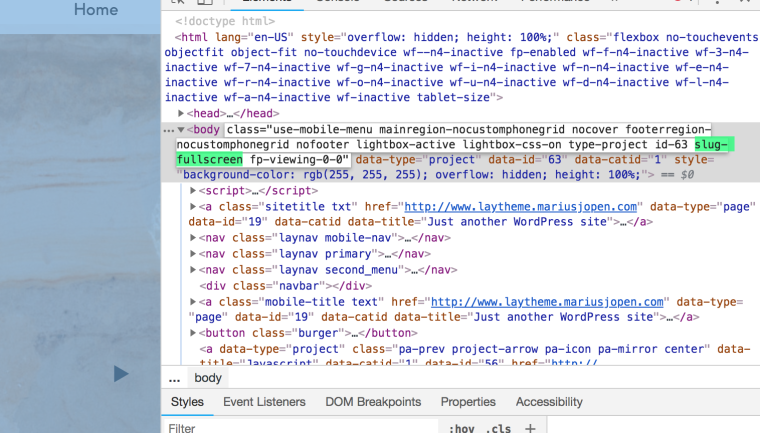
you could dop that with CUSTOM CSS:.slug-XXX #fp-nav { display: none; }XXX is the slug of that page

This page has
.slug-fullscreenbecause the name is Fullscreen.Hope I could help.
Best!
Marius
-
Dear @alexfirs
you could dop that with CUSTOM CSS:.slug-XXX #fp-nav { display: none; }XXX is the slug of that page

This page has
.slug-fullscreenbecause the name is Fullscreen.Hope I could help.
Best!
Marius
@mariusjopen
unfortunately it did not work. can you plz take a look?
http://alexfirs.com/home -
Dear @alexfirs
I cannot see the navigation dots which you were talking about?
Can you help me with this?Best!
Marius
-
Dear @alexfirs
I cannot see the navigation dots which you were talking about?
Can you help me with this?Best!
Marius
-
Dear @alexfirs
I cannot see the navigation dots which you were talking about?
Can you help me with this?Best!
Marius
hey @mariusjopen,
I've figured it out:
it was not
.slug-XXX #fp-nav {
display: none;
}but
.flickity-page-dots {
display: none;
} -
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it