Carousel Custom Aspect Ratio BUG
-
Hi @mariusjopen,
can you please help me with this issue?
I am using images of various height and weight for the carousel. And if I try to organize it by "Use Custom Aspect Ratio" it wont apply.
I set it at 2:3
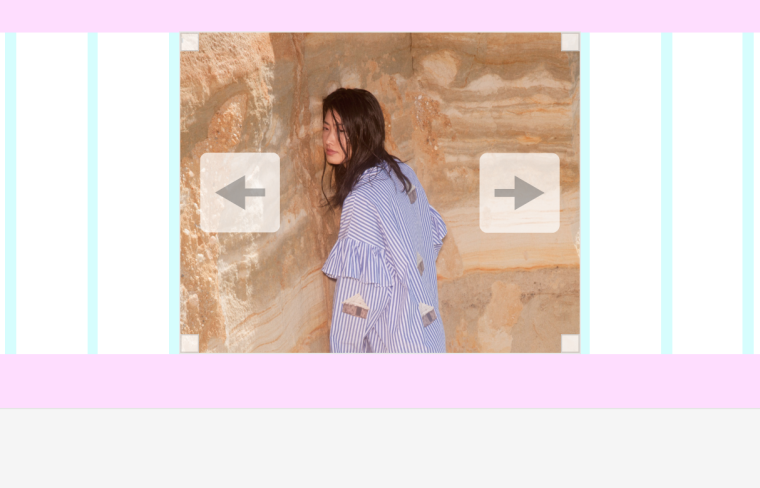
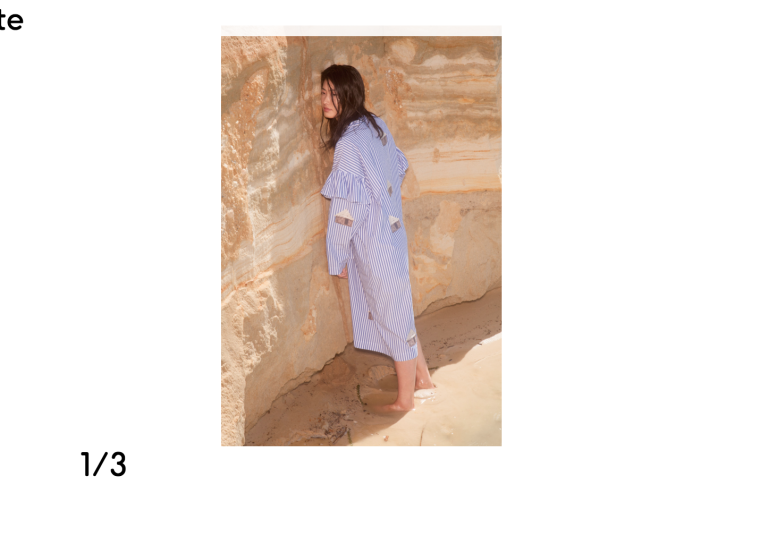
as you can see here: https://imgur.com/jCCCLIjBut it still shows the images full size
https://imgur.com/bOgvMkRIt works in another carusel that is set to 4:3 though
Any idea how can I manage it, so I can use different sizes for fixed carousel? Ideally, can the carousel act like a square thumbnail and mask the image?
Thank you very much!
Radim -
Dear @radim
this sets only the ratio of the carousel container.
That the image gets cropped in the preview is misleading.I will check that with Armin.
Best!
Marius
-


-
OK, thanks for explaining @mariusjopen !
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it