Vertical lines
-
Hello,
I want to insert vertical lines in my website to seperate projects. Something like this: https://www.cupofcouple.com/. Is it possible? For example by using HTML + CSS? I've been plaing around for some time, but can't find the perfect solution.
Thanks!
B. -
Dear @maarschalk
you can play around with this one:
.col { border-left: 1px solid black; padding-left: 20px; }Or add a custom HTML element into the Gridder and give that a border.
Best!
Marius
-
Thanks for the fast answer, Marius. I think I'm going for option 2, since it seems more easy to me and takes less knowledge of coding. Could you please give an example of the HTML element? Right now I'm using the one below. However I want to be able to adjust the height of the vertical line to the row-height (element-height) in the gridder. Is this possible?
HTML:
<div class="vertical-line"></div>
CSS:
.vertical-line {
position:absolute;
left:50%;
Height: 100vw;
border-left: 0.05vw solid #808080;
} -
Dear @maarschalk
looking at your coce I recommend you to go for option number 1.
That will be easier.I just tried to use the second option and it turned out it is not really working well.
Best!
Marius
-
@mariusjopen said in Vertical lines:
.col {
border-left: 1px solid black;
padding-left: 20px;
}Hi Marius,
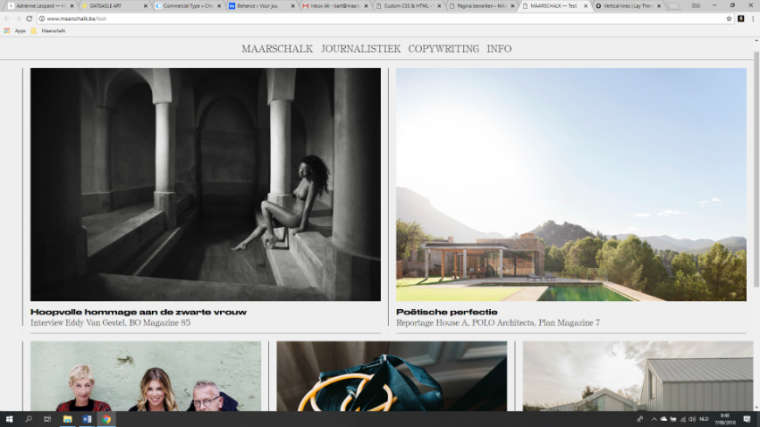
Okay thanks :-) However I have one more question: when I add the code like this, a border appears at the left side of every project thumbnail, as intended of course. Still, I need the one on the outside left to disappear (see photo below)
And one more thing: it seems like the borders are pushing the other content to one side. Could this be fixed as well?

thanks a lot for your help :-)
Best,
Bart -
-
Dear @wardh
Likely the solution was just to specify the exact
colto target with CSS so instead of allcol(columns) targeted just the center. Or something like all first children of the parent row are not targeted (therefore all left-side elements are not targeted ) 🌝
Best wishes and a happy 2022
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it