Menu Rotation + Text Rotation + Space between menu + Extra Menu
-
Hello,
I have a few questions, can someone help me to:
HOME:
- rotate menu bottom right in vertical, like on this website: http://anacuba.com/
- how to add the vertical text linkable to the project on the right of the imagine on home, like on this home http://anacuba.com/
- is there any chance to add an extra menu on bottom right apart from the 4 already of default?
- add space line between categories on the menu, like on this home http://anacuba.com/
PROJECTS PAGE:
- How can I add an extra menu to divide the different categories of projects, as can be on this one: http://anacuba.com/projects/
INSIDE THE PROJECT:
- is there any default option to add back to all projects / home on the bottom left;
- prev/next project to the bottom right;
Thank you,
-
Dear @massimomeridio
you might want to have a look here:
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/rotateThere is not really an option for an extra menu after the 4 menus.
About the –, have a look here:
https://www.w3schools.com/cssref/sel_after.aspIn LayTheme you have the option to use different categories and also to have separate pages for them:

You can always create a text and link it back to the work page. Or even work with a footer-page.
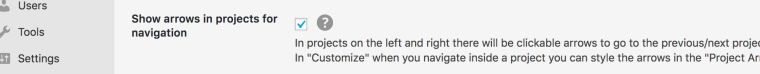
And yes. Here you can activate the prev and next buttons:

Hope I could help!
Marius
-
Thank you Marius.
About the menu / text on the projects/work page, maybe you didn't get what I was asking you.
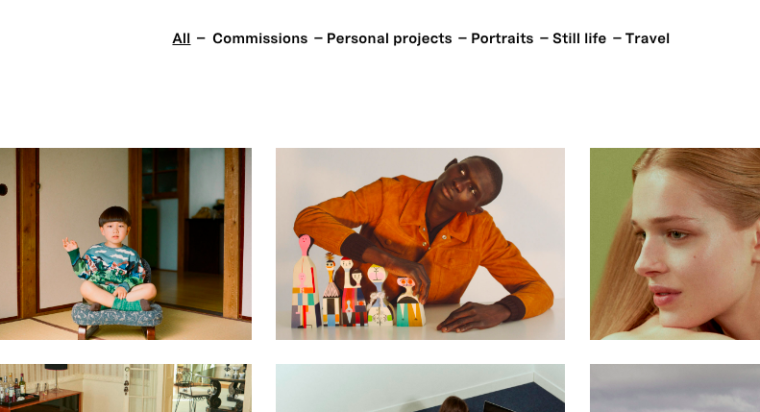
For example here:

I don't think is that made only by categories, no? I mean I have been dealing with Wordpress for a while, I don't get how to do something like that: when you open the page it shows up all the projects, when you click on commissions remove from the view all the other projects and just leave those under that category.
-
Hello Marius,
I have been trying several times those days, but it's really not working that way. And this web is made on wordpress too with categories. Any advice?
Thank you,
-
Dear @massimomeridio
you create a page called
ALLthen you make the categories:
COMMISSIONS
PERSONAL PROJECTS
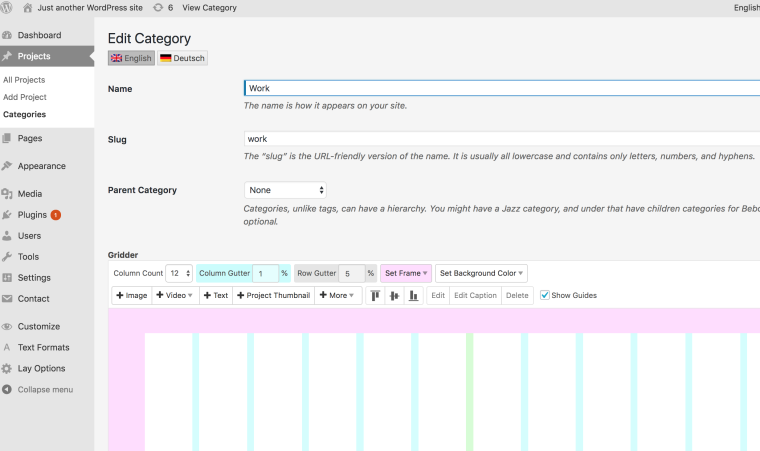
…Then you go int the categories section and when you click on a category you find the LayGridder again. There you place the projects which are attached to this category. You can use the Element-Grid for that.
I hope I got you right :-)
Best!
Marius
-
Hello Marius,
I am still straggling with this category / menu, that I am sure there is a very simple way to do it, maybe with a text? But I don't really get how than I can make it works without using different pages.
Since I can add the element grid and choose the specific category of projects, must be the way to also add this kinda of text / menu.
Any suggestion?
Thank you,
-
First thing you need to do is create a page for each category in the categories section of lay and a page that shows all categories.
Then afaik there are two options to go about this:
-
A text-element that resembles the menu you want to use with every category name linked to the respective category.
Then follow the steps that Marius described above and add that text element to all the categories and the all page. You might have to add some text decoration via CSS to fake active states.
Good thing about this is you can just not add that element to pages / projects you want it to be hidden. -
Create a menu with all the categories + the all page and position it as desired.
You might have to hide that menu (via CSS) in locations you don’t want it to be shown, but (contrary to option 1) the active and hover states are easily styleable through the customizer.
As soon as you added a thumbnail grid to a (category-) page it will get updated when you add a project associated with that category. I personally wouldn’t use the element grid for that.
Hope that helps!
-
-
Thank you @edgrbnz
The second options actually was my first idea, and that's why I asked Marius if would be the chance to add a fifth menu, cause I wanted to do that...so now I had to sacrifice one of the menu to be able to do this, but again, there should be a smooth way, cause if I make this as category as per option 2:
- I put under the menu project a link to ALL categories, so as soon as I click on it, already jump into the overview;
- BUT than when I click on Commission or something else, you can easily see that works like a new page, instead on the example I sent you http://anacuba.com/projects/ - when you click on the different category, page is not changing, the project are just sliding keeping the one under that category, is this something possible so far somehow? It's definitely much more clean, and it works anyway per category..
- than if I do this category menu, I need to find the way to remove from the permalink that not nice .../category/commission - any advise in case the previous option won't be possible?
Thank you,
-
Ok!
So now I get what you want to achieve. The answer might unfortunatelly be:
«No, without any code-magic you won’t be able to realize it that smooth by now»
You will always have a page reload with (the above mentioned options) since the content gets rendered on different pages. But you could have a look into isotope. As far as I understand this is the way you want it to behave.
I’m not sure if the code-examples there will work with lay since I don’t know which derivate of masonry is currently implemented in lay. But filters are not implemented into lay (yet).I'm sure that @arminunruh is able to get you on the right track here.
-
-
Than also why, if I only use a project as front page, it show up the project arrows edit and if I use a category or page it doesn't? Is this bug or what?
-
Dunno if I get this right,… but project arrows are for navigating between projects (as the name implies). It doens’t make much sense to use these for navigation between pages.
But you could of course do that with some custom code. I would consider this off-topic and should be discussed in another thread.Cheers!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it