Text in front of Carousel
-
Dear @edgrbnz,
many thanks, I will probably solve it as suggested with a video.
Dear @mariusjopen,
yes, that would be great—thanks!
Best,
Julian
-
@mariusjopen Text on top of a carousel would be a great feature!
But how about going one step further and also allow the use of carousels as backgrounds?
-
-
@mariusjopen Hi, has there been any solution to put text in front of a carousel yet?
I am trying to use the carousel as a full width / height slider and it would be super nice to have some info in front of it on bottom left of my screen.
thanks!
robert -
-
@mariusjopen Thanks for the reply! I would totally use custom css but I can't figure out how to add a different z-index for example and then work in the lay interface to add content (means my page editor still won't allow adding a text in front of the slider then). sorry, I don't know how to describe the problem any better.
-
-
hello @mariusjsopen
would you be so kind as to post a css snippet of how this could be done?
Ive tried this but text only disappears:.free {
position: fixed;
z-index: 999999999;
} -
-
Dear @aaalex
you can offset elements in the gridder that they move on top of each other.
You can also use CUSTOM CSS and z-index.
Best!
Marius -
-
Dear @aaalex
you can offset elements in the gridder that they move on top of each other.
You can also use CUSTOM CSS and z-index.
Best!
Marius@mariusjopen Hi Again,
I also tried the offset option however then I have still a scrollable chunk under the carousel which I dont want to have. How to tackle this?
Thx
T
-
Dear @TE
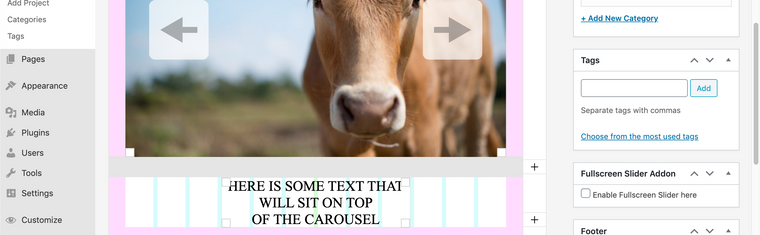
The goal is to have a carousel with an area of text that sits over the top? :)
If so, i have created a simple example to get you in the right direction, i hope i can help.
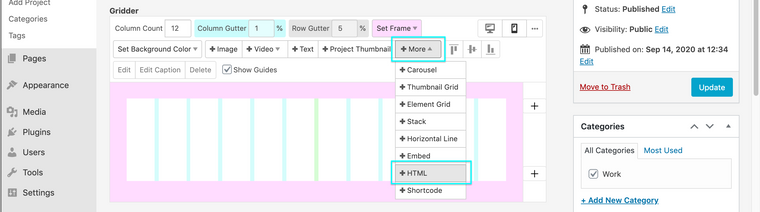
Let's create a carousel with a text block below it in the Gridder:

Right click the text element to give it a Custom Class or ID - in my case i gave it a Class called "Special"

Then we can target this Text element with Custom CSS using this 'special'
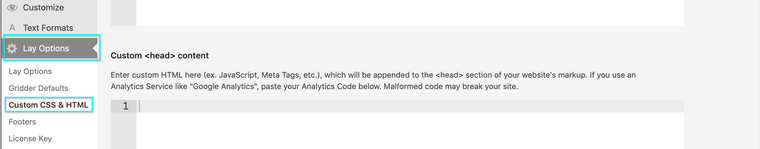
In 'Lay Options - Custom CSS & HTML" We can add some Custom CSS to the Area at the top of the page:

Adding some code like this:
.special{ margin-top: -140vh; z-index: 99; }And start to play around with some Basic CSS to suit your needs!
Also something to help you:
https://laytheme.com/documentation.html#custom-css-stylingHave a wonderful day and Good Luck! all the basic CSS you need is just a google away :)
Best
Richard -
Dear @TE
Sorry for my answer, it didn't provide the correct solution.
This code below should work without adding any extra length to your page:
.special { transform: translateY(-40vh); z-index: 99; }Let me know how you go! :)
Have a wonderful day & thank you for using Lay Theme -
Dear @TE
Sorry for my answer, it didn't provide the correct solution.
This code below should work without adding any extra length to your page:
.special { transform: translateY(-40vh); z-index: 99; }Let me know how you go! :)
Have a wonderful day & thank you for using Lay Theme@Richard-K Thanks for the help. However this didnt work and resulted in the text box not being translated to the top nor removing the gap.
Are you certain this is the right fix?
Note the I have written custom css to make the carousel full screen. Perhaps this interferes with the recent css code you wrote me?
here is my current custom css (i renamed 'special' as 'text_overlay'):*img.carousel-lazy-img.h100.lazyloaded {
height: 100vh;
width: 100vw;
object-fit: cover;
}.carousel-full {
height: 100vh;
}.carousel-full .lay-carousel-wrap {
height: 100% !important;
}.carousel-full img.h100 {
object-fit: cover;
height: 100vh !important;
width: 100%;
}.text_overlay{
margin-top: -120vh;
z-index: 99;
}* -
Dear @TE
Thanks for the update!
Apologies for my delay, are you able to post a link to your website and then i can make sure it fits :)*img.carousel-lazy-img.h100.lazyloaded { height: 100vh; width: 100vw; object-fit: cover; } .carousel-full { height: 100vh; } .carousel-full .lay-carousel-wrap { height: 100% !important; } .carousel-full img.h100 { object-fit: cover; height: 100vh !important; width: 100%; } .text_overlay{ margin-top: -120vh; z-index: 99; }*Best wishes and a great day
Richard -
Hello everyone !
I find myself in the same situation as @TE for a website I'm working on : I would like to have a text in front of my full-page carousel. I have managed to put the text on top following your recommandations, but I cant find a way to get rid of the blank space below the carousel either.
By any chance, did anyone here manage to solve this problem?Thanks in advance !
-
Dear @Mariannep
Understood :)
Could you post a link to your website and we can better inspect that!Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it