Text in front of Carousel
-
-
hello @mariusjsopen
would you be so kind as to post a css snippet of how this could be done?
Ive tried this but text only disappears:.free {
position: fixed;
z-index: 999999999;
} -
-
Dear @aaalex
you can offset elements in the gridder that they move on top of each other.
You can also use CUSTOM CSS and z-index.
Best!
Marius -
-
Dear @aaalex
you can offset elements in the gridder that they move on top of each other.
You can also use CUSTOM CSS and z-index.
Best!
Marius@mariusjopen Hi Again,
I also tried the offset option however then I have still a scrollable chunk under the carousel which I dont want to have. How to tackle this?
Thx
T
-
Dear @TE
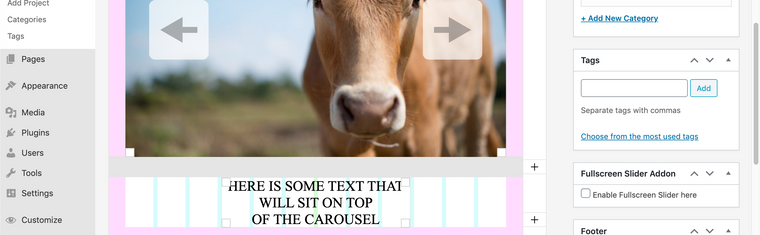
The goal is to have a carousel with an area of text that sits over the top? :)
If so, i have created a simple example to get you in the right direction, i hope i can help.
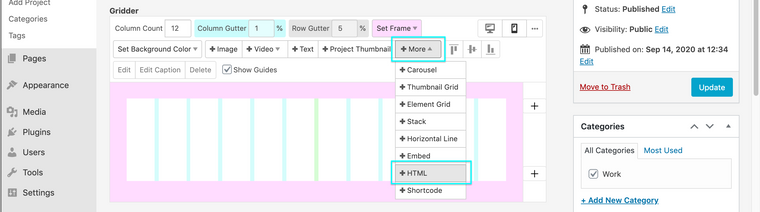
Let's create a carousel with a text block below it in the Gridder:

Right click the text element to give it a Custom Class or ID - in my case i gave it a Class called "Special"

Then we can target this Text element with Custom CSS using this 'special'
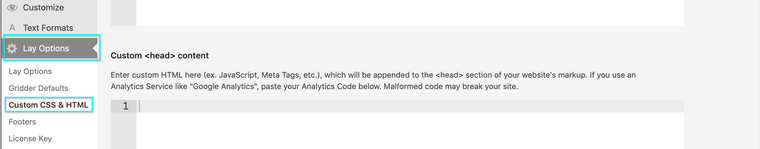
In 'Lay Options - Custom CSS & HTML" We can add some Custom CSS to the Area at the top of the page:

Adding some code like this:
.special{ margin-top: -140vh; z-index: 99; }And start to play around with some Basic CSS to suit your needs!
Also something to help you:
https://laytheme.com/documentation.html#custom-css-stylingHave a wonderful day and Good Luck! all the basic CSS you need is just a google away :)
Best
Richard -
Dear @TE
Sorry for my answer, it didn't provide the correct solution.
This code below should work without adding any extra length to your page:
.special { transform: translateY(-40vh); z-index: 99; }Let me know how you go! :)
Have a wonderful day & thank you for using Lay Theme -
Dear @TE
Sorry for my answer, it didn't provide the correct solution.
This code below should work without adding any extra length to your page:
.special { transform: translateY(-40vh); z-index: 99; }Let me know how you go! :)
Have a wonderful day & thank you for using Lay Theme@Richard-K Thanks for the help. However this didnt work and resulted in the text box not being translated to the top nor removing the gap.
Are you certain this is the right fix?
Note the I have written custom css to make the carousel full screen. Perhaps this interferes with the recent css code you wrote me?
here is my current custom css (i renamed 'special' as 'text_overlay'):*img.carousel-lazy-img.h100.lazyloaded {
height: 100vh;
width: 100vw;
object-fit: cover;
}.carousel-full {
height: 100vh;
}.carousel-full .lay-carousel-wrap {
height: 100% !important;
}.carousel-full img.h100 {
object-fit: cover;
height: 100vh !important;
width: 100%;
}.text_overlay{
margin-top: -120vh;
z-index: 99;
}* -
Dear @TE
Thanks for the update!
Apologies for my delay, are you able to post a link to your website and then i can make sure it fits :)*img.carousel-lazy-img.h100.lazyloaded { height: 100vh; width: 100vw; object-fit: cover; } .carousel-full { height: 100vh; } .carousel-full .lay-carousel-wrap { height: 100% !important; } .carousel-full img.h100 { object-fit: cover; height: 100vh !important; width: 100%; } .text_overlay{ margin-top: -120vh; z-index: 99; }*Best wishes and a great day
Richard -
Hello everyone !
I find myself in the same situation as @TE for a website I'm working on : I would like to have a text in front of my full-page carousel. I have managed to put the text on top following your recommandations, but I cant find a way to get rid of the blank space below the carousel either.
By any chance, did anyone here manage to solve this problem?Thanks in advance !
-
Dear @Mariannep
Understood :)
Could you post a link to your website and we can better inspect that!Best
Richard -
Dear @Mariannep
Understood :)
Could you post a link to your website and we can better inspect that!Best
RichardHello @Richard-K ,
thank you for replying so quickly!
This is the website I'm currently working on:
http://gautyqi.cluster030.hosting.ovh.net/On a side note :
I was thinking that maybe it would be better to use the "full-screen slider addon" instead of the carousel addon. But I found a piece of CSS/HTML that allows me to have the logo in white only on that page, and I didnt dare to disturb what I had already achieved.
In the row below the carousel row, I have this piece of code:<!doctype html>
<style>
.sitetitle img {
content: url(http://gautyqi.cluster030.hosting.ovh.net/wp-content/uploads/2020/12/OUD-LOGO-BLANC.png);
}
</style>This may be part of the problem?
Thanks a lot,
Marianne
-
Hi Marianne @Mariannep
Sorry if i was delayed - have you removed the text from your main carousel since yesterday?
Best
Richard -
I have a question regarding this subject. I managed somehow to do exactly this, to put a text block on top of a fullscreen carousel, without any css. I tried to do it again on another project, but couldn´t manage to repeat the process.
I just drag and dropped text block and resized it a bit, and it seems to work fine.
Will this be a problem for me in the future? Or can I live like this? :)
I can just duplicate the project to have the same solution all around. -
Dear @jacobpihlanen
interesting!
Could you post a screenshot of your gridder with the working version? :)Best wishes and Seasons greetings
Richard -
Hi Marianne @Mariannep
Sorry if i was delayed - have you removed the text from your main carousel since yesterday?
Best
Richard@Richard-K Hello Richard,
So sorry for replying so late! I missed your message before going on vacation.
I did remove the text to be able to show a "cleaner" preview to my client, but I am still trying to find a way to make it work.
I added the text back - and the white row underneath is back too:
http://gautyqi.cluster030.hosting.ovh.net/I found a way to get rid of the little piece of html for the white version of the logo that was still underneath the main row.
Thanks again, best,
Marianne -
Hi Marianne @Mariannep
Sorry if i was delayed - have you removed the text from your main carousel since yesterday?
Best
Richard@Richard-K Hi Richard, it's me again!
I found a solution by browsing the forum.
I added a class "hide-row" to the row where I put my text, and in the CSS I wrote :.hide-row { height: 0px; }It works pretty well, however it would be even better if there was a way to make sure the text is always centered in the browser height - right now it's not the case because it's positioned with the offset measures.
If anyone has found a solution, it would be great to read about it! :)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it