Text in front of Carousel
-
if you want a fullscreen carousel with text on top, it works right out of the box:
- make a new row
- use browser height for row height
- create a text in the row
- create a carousel in the same row, check fixed height: 100vh and activate fill slides
- use the align options and offset values to place the text where you want it
hope this helps!
Q -
nice!
yea i should probably add a feature to the carousel where you can have text on top of slides for each slide individually
-
Q quirin referenced this topic on
-
hey there;
is it possible to to have the text on top without
use browser height for row height ?
I tried, then the text is behind the image.
thanks!
D@danny Try to right click on the Text in Gridder -> Bring to Front
-
thanks @PatFontebasso - only I can't see the option -> Bring to Front

-
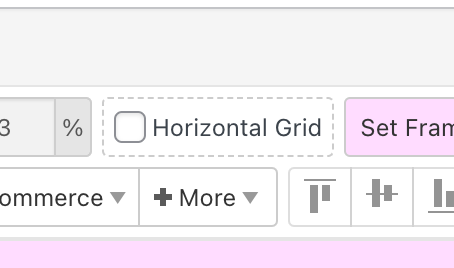
that setting only shows up if you either activate horizontal grid in the gridder
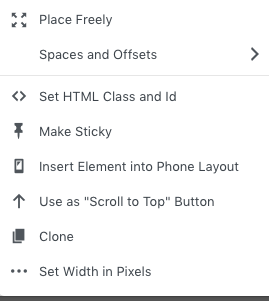
or choose "place freely" in the contextmenu:O

-
but i think texts should overlap images by default :|
Enter the custom css in "lay options" -> "custom css & html":
.col.type-text{
z-index: 90;
}does that work?
-
yea thats correct theres no text on carousel images for example
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it