problem using a webfont by <link>
-
Hello & thanks for the great theme.
I seem to be having a problem uploading webfonts if they have more than one word in the title: for example, uploading 'Roboto' works fine, but if I want to upload 'Roboto Mono' I get an error message saying: "Only letters numbers and underscores allowed ..."
This seems odd - after all, Times New Roman has several spaces in the font name....if i take out the spaces in the name (ie. RobotoMono) or use an underscore instead of a space, the font doesn't work on the site.
Please help!
-
Hey! Hm it's weird that the font doesn't work on the site without a space in the filename. Are you sure you are uploading a .woff file? If you like you can send me a link to your website so I can check why the font is not shown. You can also message me your wordpress login data in the chat here, then I can take a look at your font directly in the backend.
-
Hey! Hm it's weird that the font doesn't work on the site without a space in the filename. Are you sure you are uploading a .woff file? If you like you can send me a link to your website so I can check why the font is not shown. You can also message me your wordpress login data in the chat here, then I can take a look at your font directly in the backend.
@arminunruh Hi Armin thanks for your quick reply! my website is on: emccollard.com I'll send the login in the chat. I used the 'Lora' font now and am happy with it so no biggie ;) the way i uploaded the fonts is by using the link from Google fonts...
I also have an issue with one image that seems to look blurry in the Lightbox function, the large one on the right in the third row from the top in this section:
http://emccollard.com/zahnderzeitpasta/(captioned: Zahnderzeitpasta 3.2.1 Jenny (taz edit)
(2008) 100 x 300 in total, with hinges)can you help with that?
thank you so much!
-
Hey em,
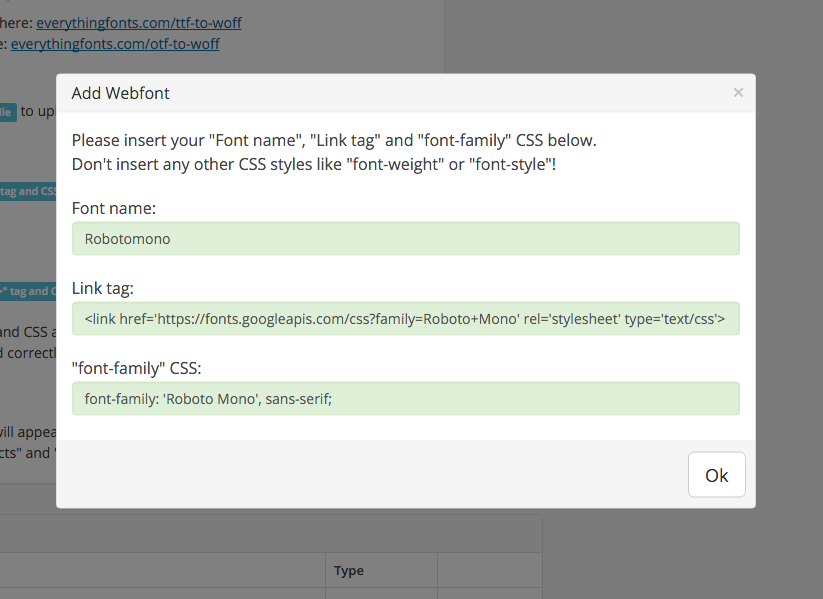
Well that image seems to be just 480px wide, thats why it looks blurry. Maybe you can upload a bigger version of that image?Ah ok, I see what you mean now with the roboto font. That's how I added the font. First in "Lay Options" -> "Webfonts" I clicked "Add Webfont" -> "Add by <link> tag and CSS". Then:

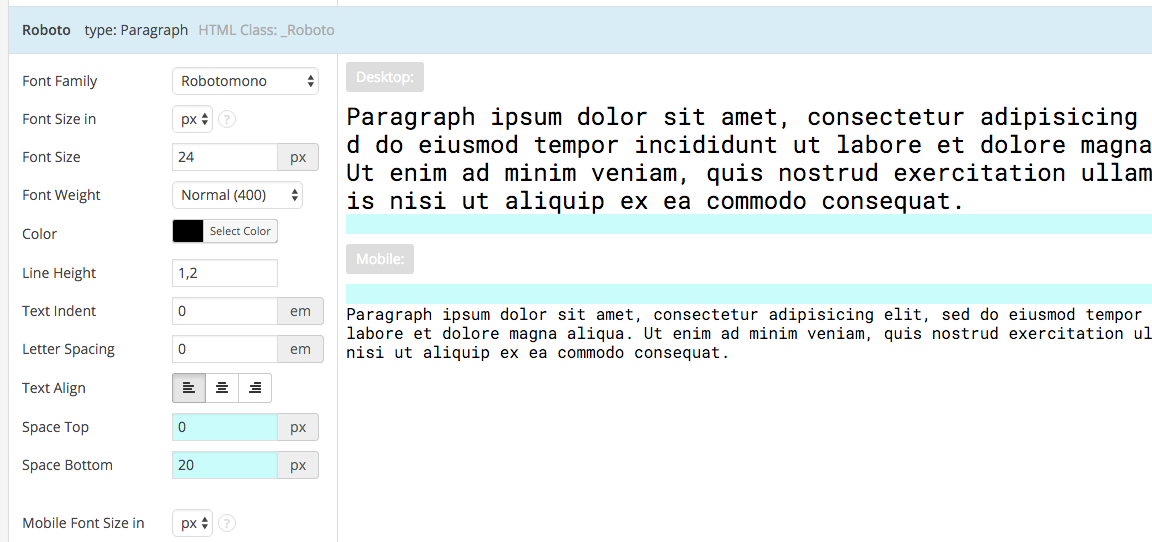
And it seems to work fine for example with a textformat that uses that font:

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Our Web Development company: 100k.studio
Want to tip me? https://www.paypal.com/paypalme/arminunruh
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it