Isotope (magic layout) + categories menu needs to show up only some pages
-
Hello,
Someone could help me with those two edits?
• I would love to add the Isotope magic layout for my categories menu, what's the simplest way to do it? https://isotope.metafizzy.co/
Check how it works on http://anacuba.com/projects/;
• menu categories, needs only to show up when I get into the projects page and to stay when it’s inside the project page;Thank you,
-
Dear @massimomeridio
this is achievable with the ELEMENT GRID.
You can make a special page for each category to show only those projects.Hope that helped!
Best!
Marius
-
Can you please explain a bit better how I can do it?
-
I did that, but obv it doesn't work as the Isotope, but as per category, and it's not really clean and responsive.
-
Dear @massimomeridio
What I mean is this:
-
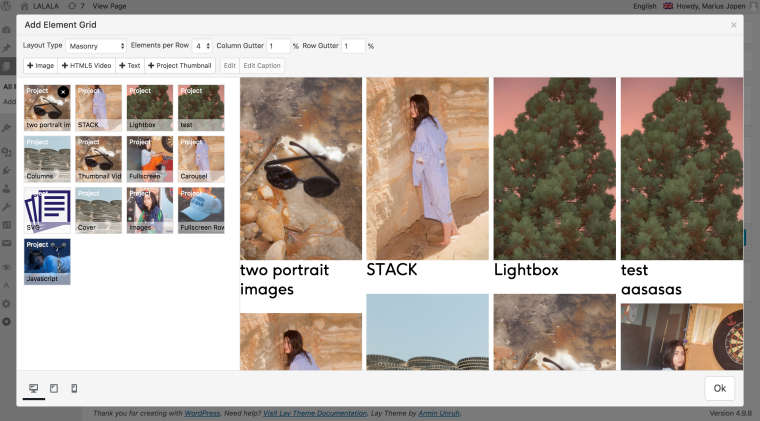
On the HOME or PROJECT page you make an ELEMENT Grid with all the projects included. Activate Masonry.

-
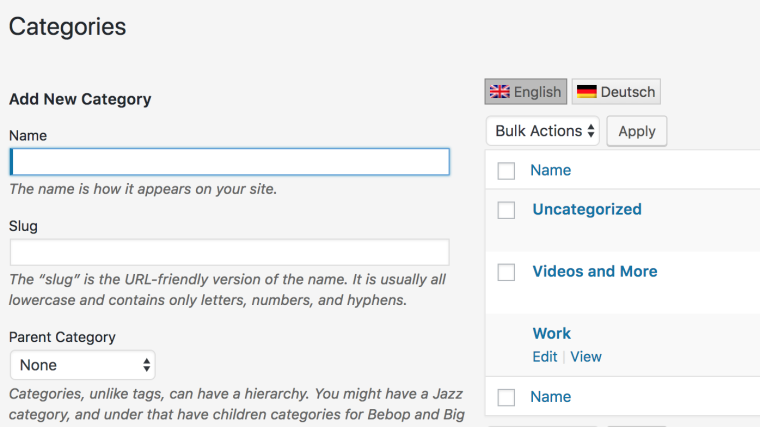
Go to categories and click on one category for example VIDEOS AND MORE

-
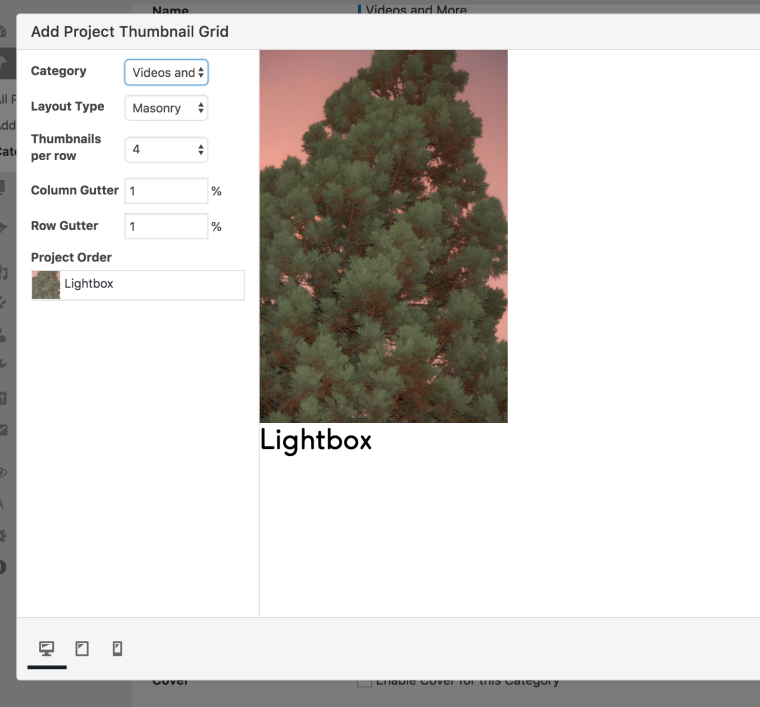
Now create a THUMBNAIL GRID and activate the Videos and More category and masonry.

I hope that helps :-)
Best!
Marius
-
-
Hey Marius,
That's what I have done, but I think you are not fully understanding what I want.
As you can see this projects page work with an Isotope: http://anacuba.com/projects/;
The example that I tried even before you told me about it, works with categories, it's totally different.
Do you get now what I mean? Or are you saying that is possible to make a menu like that with process that you told me? cause if so I am missing something! :)
Thank you,
-
Dear @massimomeridio
you want a smooth filter? Ok, I get it now.
This is not possible until now. But we are working on it.Until now, the way I explained is the only one.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it