Thumbnails grid: Images Proportions
-
Hey Laytheme :)
I am looking to make a Thumbnails grid where the vertical and horizontal images would have the same proportions and not the same width.
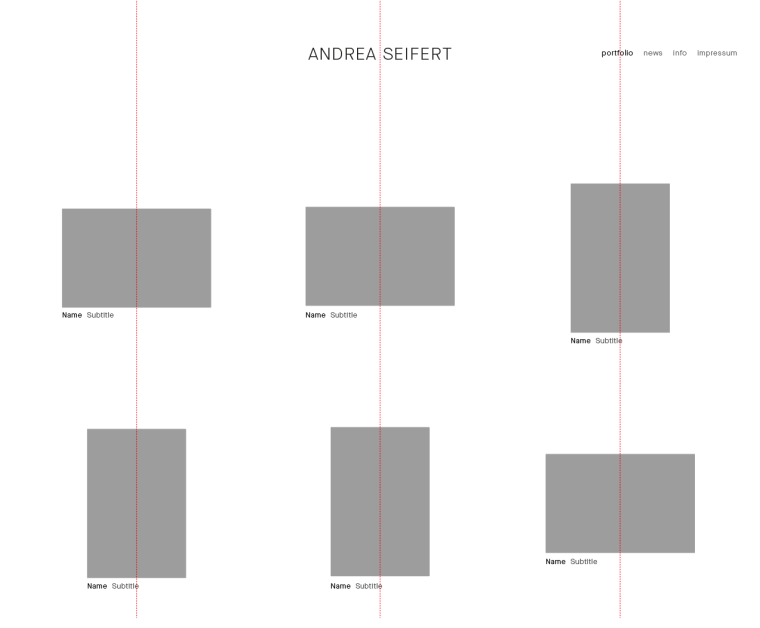
I try to make it look like this:

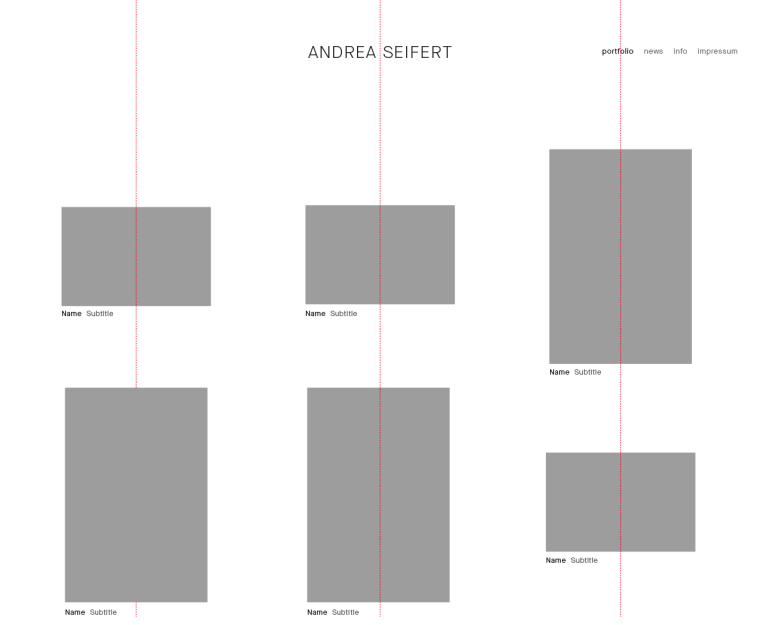
It actually looks like this:

Here is the url of the page in question: http://www.andreaseifert.de/portfolio
Can you help me?
Thank you in advance! :)
Best,
Ilina
-
Dear @Ilina-Catana
I think the solution of @edgrbnz is simple and works.
Otherwise you can adjust the height or width with CUSTOM CSS and then use object-fit.Have a look here, that might lead you into the right drection:
http://laythemeforum.com:4567/topic/3710/make-project-thumbs-have-a-fixed-height-while-filling-it-in-with-the-correct-aspect-ratio/2Let me know when you need more help!
Best!
Marius
-
Hi @edgrbnz @mariusjopen,
thanks a lot for your answers.
I wanted to avoid my client the extra work of preparing each thumbnail separately with a transparent background.
My knowledge of CSS being limited, I worked with an offset on the "X" axis for all vertical images. For the moment it works relatively well on Desktop and Laptop.
Thank you again!
Ilina
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it