hide project arrows
-
Hi Armin
I think project arrows are a great feature and I am using them on my website. But it would be great if there was an option to hide them when scrolling down or even better only have them visible when the cursor gets close to the left/right side of the screen.
Is that something that could be implemented in the options? Not sure how to do it in custom css.
Thanks!
-
Dear @miid
you could do that in CUSTOM CSS:
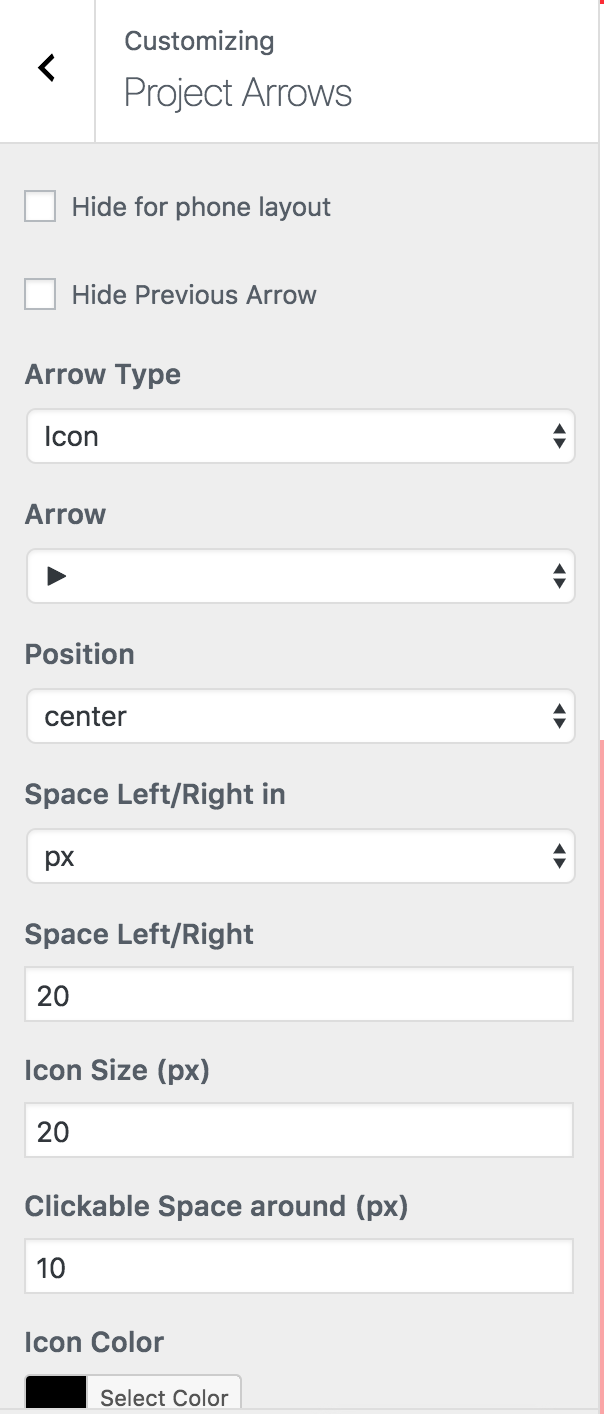
.project-arrow { opacity: 0; } .project-arrow:hover { opacity: 1; }But hey, you can do that also right in the menu:

Best!
Marius
-
Cool! Happy to hear!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com