link with fullscreen background image on hover
-
Dear @Richard,
Gisela and me work on this together. Would be amazing if you got back to us about the footer. The footer (=menu) is to small in Chrome but cut in Firefox and Safari. The footer should be completely visible in any desktop screen.
https://groups.uni-paderborn.de/digitale-ausstellung-bildhauerei/
Thanks a lot. Appreciate your help!
Best wishes
Daniel
-
Dear Daniel
@danny @giselach
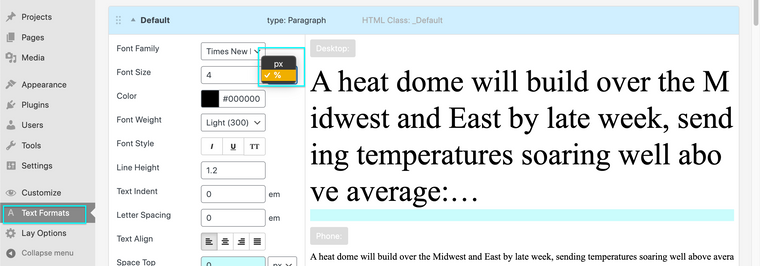
The font-size being set to
pxmay be a reason. This is a fixed unit:If the screen is only a certain dimension of pixels then the content may well be too big. If you want the text to always remain visible even when the browser is resized you would want to look into Responsive text
https://www.w3schools.com/howto/howto_css_responsive_text.asp
You could use % font sizes, setting this in Text Formats:

Hope this helps you and Gisela 🖼
Richard
-
Dear @giselach
I see 🤔
In text Formats each format has it's on HTML Class that your can see in the title area of the format, e.g HTML Class:_DefaultYou may want to use the unit
vhwhich is based on viewport height as apposed tovwwhich is veiwport width:You could apply this
vhunit to your Text format e.g (here targeting the default text format)._Default{ font-size:5vh; }
Best wishes
Richard
-
Dear @giselach
I see 🤔
In text Formats each format has it's on HTML Class that your can see in the title area of the format, e.g HTML Class:_DefaultYou may want to use the unit
vhwhich is based on viewport height as apposed tovwwhich is veiwport width:You could apply this
vhunit to your Text format e.g (here targeting the default text format)._Default{ font-size:5vh; }
Best wishes
Richard
-
@Richard regarding the hovered image, how can I make it appear fullscreen? I know I should go for the same method you've just told me, 100vh and 100vw, but then I guess the image has it's own dimensions so either would appear as "cut" or incomplete. Also every hover image has its own id, is there a way to set a white background for all hovered images ?
so every time I hover an element that has a hover image set, it's background is white.
-
Dear @giselach
css selectors:
The container that holds the image-hover images:.lay-imagehover-regionThe images inside the Image hover container:
.lay-imagehover-region imgExample:
.lay-imagehover-region { background-color:white; }
"how can I make it appear fullscreen?"
https://www.w3schools.com/howto/howto_css_full_page.asp
"is there a way to set a white background for all hovered images ?"
If it was fullscreen would you need the background to be white?
You could target either the container or the images themselves to add background colours:
Best wishes
Richard
-
Dear @giselach
css selectors:
The container that holds the image-hover images:.lay-imagehover-regionThe images inside the Image hover container:
.lay-imagehover-region imgExample:
.lay-imagehover-region { background-color:white; }
"how can I make it appear fullscreen?"
https://www.w3schools.com/howto/howto_css_full_page.asp
"is there a way to set a white background for all hovered images ?"
If it was fullscreen would you need the background to be white?
You could target either the container or the images themselves to add background colours:
Best wishes
Richard
@Richard Hello Richard ! thanks for the answer,
but actually that's what I did long ago and seems not to affect the hover image, so, i'm quite stuck there.
Ideally we should just make the .lay-imagehover-region to scale and adapt to the screen size. But it's just not happening. When I tagged .lay-imagehover-region img it just changed it's position, got smaller and couldn't control it anyway ...
-
Dear @giselach
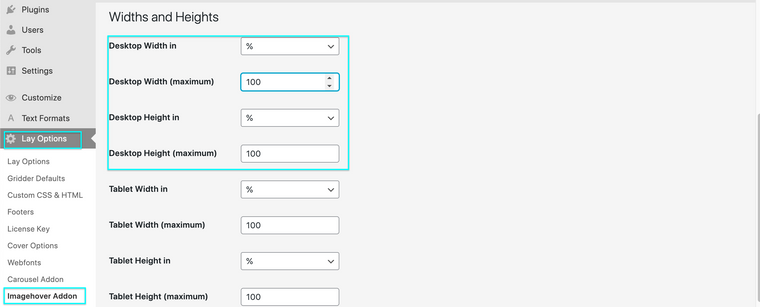
You can change the dimensions of your Imagehover region within > Lay Options > Imagehover Addon > Widths & Heights :

Settings for a 'row' within the Gridder may also be of interest:
Best wishes 🌝
Richard
-
Hello Richard, thanks again for your patience. Tough nut to crack… this i know, I actually have it in 100%fand 120% from the beginning, but as it stays for “maximum” it can still go smaller! Any other ideas?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it