Menubar = Footer, and z-axis
-
Dear all
I have 2 questions I would love to have input to.
-
I would like to put text and a contact form over an image. How would you go about this, how would you go about overlaying images on top of each other?
-
it would be super cool to have a header that works like the footer and that I can put on top of the page… How would you do that… HTML is my guess, but since I am a creative code beginner, I would love to know if that is the good direction to do this.
any one?
Thank you so much for input.Best Sarah
-
-
Dear @travelingrabbit
when you show us a rough sketch it is easier to understand.
You can use CUSTOM CSS to position objects absolute. Then you can change the z-index to bring them more to the front.
It really depends on the situation…
Let me know what you have in mind.
Best!
Marius
-
Dear Marius
thank you for your quick response:
-
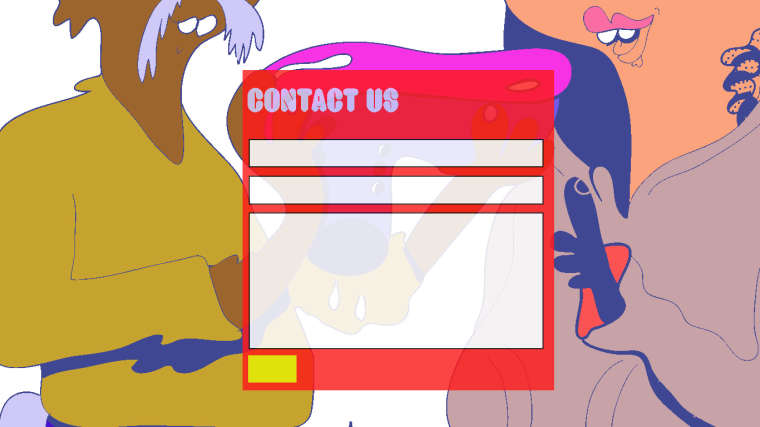
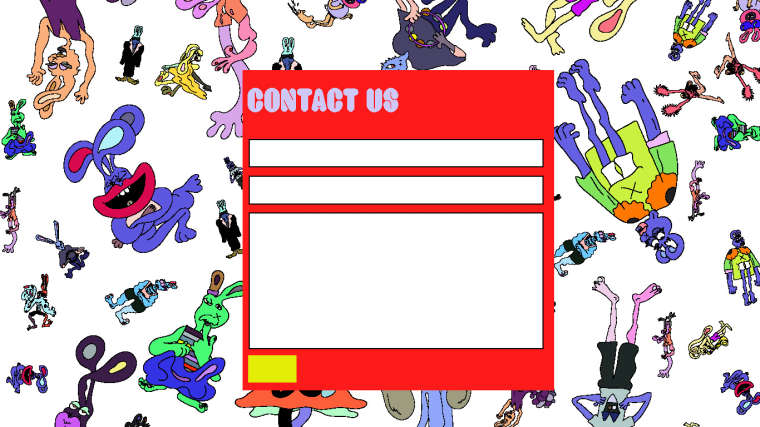
here are 2 sketches… maybe it is really simple and I put just an image as background, lay the form on top and tweak its opacity in custom css? I did already a form with wp forms - I only hope I can change the font in the website… question of license


-
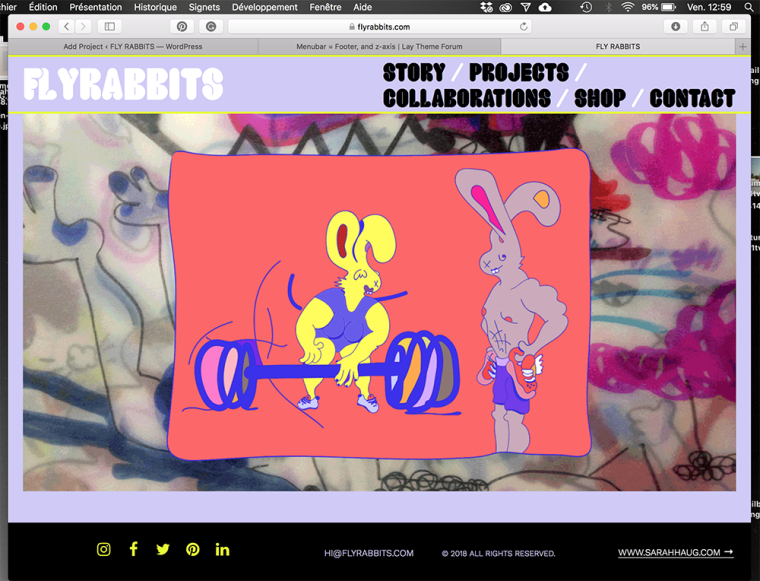
The menu bar on top is a fake menubar I built with lines and text blocks – I would like to reproduce it on each page and was wondering if I could do it the same way the footer sticks to the bottom of every page… which would be much more efficient
![0_1539344918197_Capture d'écran 2018-10-12 12.59.44.png]
the picture in the center is a gif, if would be better to do it in HTML5 to make the loading faster, right?
Thanks so much for your tips, best Sarah
-
-
Dear @travelingrabbit
crazy website!All right. Lets have a look…
-
You can select the background image when you right click on the gridder. You can select one background image for each row.
For the form you can use Contact Form 7. You can insert it with a shortcode and then style it with CUSTOM CSS:
http://laytheme.com/documentation.html#custom-css-styling -
I think with some customization you can actually use the normal menu bar which Laytheme offers. You have to scale the text of the navigation and the logo and insert those dashes / with CSS as well:
https://www.w3schools.com/cssref/sel_after.asp -
For the flipping image on the front page you can also use the carousel and make it on autoplay and very fast:
http://laytheme.com/carousel.html
Hope I could help!
Best!
Marius
-
-
Dear @travelingrabbit
crazy website!All right. Lets have a look…
-
You can select the background image when you right click on the gridder. You can select one background image for each row.
For the form you can use Contact Form 7. You can insert it with a shortcode and then style it with CUSTOM CSS:
http://laytheme.com/documentation.html#custom-css-styling -
I think with some customization you can actually use the normal menu bar which Laytheme offers. You have to scale the text of the navigation and the logo and insert those dashes / with CSS as well:
https://www.w3schools.com/cssref/sel_after.asp -
For the flipping image on the front page you can also use the carousel and make it on autoplay and very fast:
http://laytheme.com/carousel.html
Hope I could help!
Best!
Marius
@mariusjopen Dear Marius
thank you so much for your help, I will look into it. In the meantime I had more crazy ideas…
-
Perfect!
-
I was thinking that a drawn horizontal line that would blend in more smoothly with the style of the drawing as well as custom arrows. Looks like I have to dive into css…
… What would the "footer-menu-bar" require? -
I will check that out! Thanks.
Many thanks for everything! Sarah
-
-
Dear @travelingrabbit
there are very good tutorials on Codeacademy and Udemy.I recommend to dive into them.
You will be able to code some really cool things afterwards.Best!
Marius
-
Dear @travelingrabbit
there are very good tutorials on Codeacademy and Udemy.I recommend to dive into them.
You will be able to code some really cool things afterwards.Best!
Marius
@mariusjopen thanks!! Best Sarah
-
Not a problem :-)
-
hi Marius
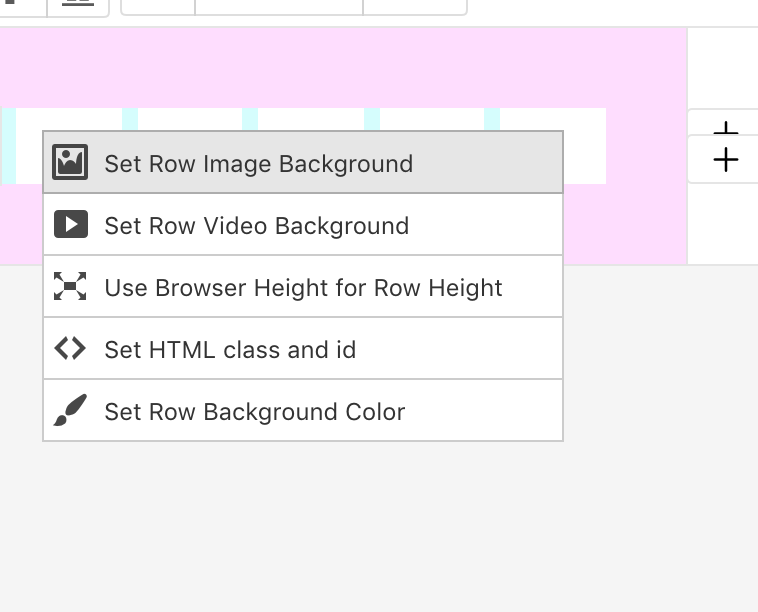
I tried to apply your advice, however I am right clicking with the CTRL key… the menu with background img etc pops up but I am not able to grab anything with it, it just closes back on me. I am not using the mouse…
thoughts?
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it