"use browser height for min-height of row" for desktop but not for mobile (without magnetic slides addon)
-
Hello Forum,
I would like to "use browser height for min-height of row" for desktop but not for mobile cause the spaces between the images are too big then? Is it possible to have it checked for desktop but not for mobile? And I would like to do it without the magnetic slides addon.
Would be nice to get some help.
Thanks,
Regine -
Hey Regine, you can use that feature without the magnetic slides addon yes. Just right click on an empty spot of a row and check "use browser height for min-height of row".
To deactivate that for mobile use this CSS in "Lay Options" -> "Custom CSS" -> "Custom CSS for Mobile Version"
.row-inner, .row{ min-height: 0!important; } -
@arminunruh said:
.row-inner, .row{
min-height: auto!important;
}Hi Armin, thanks for your response.
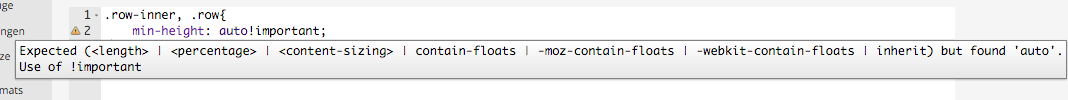
If I insert it into custom CSS for mobile there is a ecxlamation mark showing this

Could you help some more.
Best, Regine
-
Hey about the css warning, you can ignore that.
It works on dektop if you resize the browser so the preview area is less than 900px wide. On Iphone it works in landscape but not in portrait.
Ah, ok can you give me your link so I can check that?
-
Yeah, or via chat here :D
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it