Carousel Full Screen and Swipe Speed
-
Hello,
Thank you for the amazing theme you guys created._I was following this thread: http://laythemeforum.com:4567/topic/1152/carousel-full-screen/2
as I wanted to feature in my website a full screen carousel option.
Now my website is a one page and I would like to have different carousels full screen one after the other with no padding in between. Here is the link: alestella.info/alt_My secondary menu has submenus that work as anchor points and I am redirecting them to specific carousels on the page so that the user is able to navigate the page just by clicking on the links at the bottom. Unfortunately, I have some problem with one carousel in particular which does not seem to behave like the other ones by having extra white spacing at the bottom.
_Also one thing that I wanted to see if it was possible to work on the speed (attraction and friction) of the slider to slow it down a little. I followed this thread for mine but it is not working for me:
http://laythemeforum.com:4567/topic/1008/use-browser-hight-center-column-carousel-speed/2Would love to hear if you guys have any suggestion.
Thank you! -
Dear @lousydeal
do those two links help you?
ANCHOR LINK
http://laythemeforum.com:4567/topic/2863/link-to-anchor-from-another-page/4SMOOTH LINK
http://laythemeforum.com:4567/topic/2144/fade-effect-smooth-transitions-links-via-custom-html/2Let me know if you got further.
Best!
Marius
-
Thank you @mariusjopen for these links!
Any idea why I have some extra space added under the second carousel on alestella.info/alt
Is there something that I am doing wrong? Every time one of the carousel seems to have extra padding at the bottom.I am following this code:
.carousel-full {
height: 100vh;
}.lay-carousel.sliding {
height: 100vh;
width: 100vw;
}.col .lay-carousel img.h100 {
object-fit: cover;
height: 100vh;
width: 100vw;
} -
-
Hello @mariusjopen
Thank you for your quick responses, I really appreciate it.
I seem to have resolved that issue for now.-
Is there a way to control the speed of the carousel slider? I know from reading on the Flickity Web that it is a matter of attraction and friction. But I am not able to figure out a code to call out those functions. I would want to slow down the swipe from the default speed. for now I just fhave fade options just to make it work.
-
I am still figuring out the best way to size my images to not get unpredictably cropped out when using some CSS code for carousel Full screen.
Is this the latest version of the code that I could use in your opinion?
This is the code that I found reading this thread: http://laythemeforum.com:4567/topic/3535/resize-images-in-slider/7
And would I need to specify the id class when placing a carousel in the grid?
.col .lay-carousel {
height: 100vh;
top: 0px !important;
margin-top: 0px !important;
padding: 0px !important;
}.flickity-slider {
height: 100vh;
top: 0px !important;
}.lay-carousel-slide {
top: 0 !important;
height: 100vh;
margin-top: 0px !important;
}.col .lay-carousel img.h100 {
height: 100vh !important;
top: 0;
object-fit: cover !important;
width: 100%;
}- Although I am having trouble with the loading time of images for now on both iMac and MacBook.
What would you think is the best ration and resolution for the images to display full screen on both devices?
I am following a 16:9 ration with 72dpi.
Thank you for your time and patience!
-
-
Dear @lousydeal
-
not possible yet.
-
Exactly. You can play around with object fit:
.col .lay-carousel img.h100 { height: 100vh !important; top: 0; object-fit: cover !important; width: 100%; }https://www.w3schools.com/css/css3_object-fit.asp
- Images are getting resized by Wordpress. Can you send a link to the page where the images are loading slowly?
Best!
Marius
-
-
Hello @mariusjopen
Thank you I will play around with that.
Regarding the loading issue, here is the link:I am having trouble especially when scrolling:
The first image of each carousel seems to be loading slowly causing the white box selected in the default option of >lay options to appear.Any idea why this would happen?
I thought It was the full screen carousel but even when deleting the code just discussed, the issue persists.
Thank you!
-
Dear @lousydeal
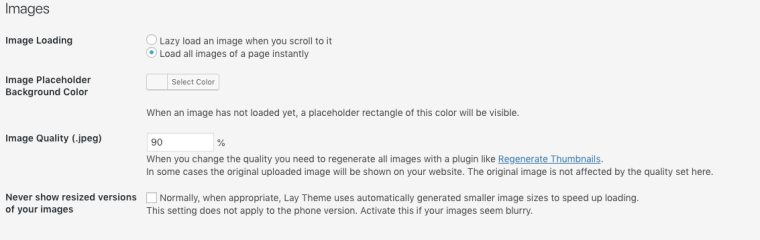
it looks like you are not using responsive images.
In LayOption you can have a look under this section:
Best!
Marius
-
@mariusjopen thank you for that.
it seems like it is slower on my computer especially but when I try on Chrome and others computer the problem seems to disappear.I have another question regarding a fixedtext class that I have set to block so that images can float while text is fixed in the grid.
Here is the code that I am using:.fixedtext {
position: fixed;
z-index: 10;
display: block;
}My problem is that even though I have been playing around with z-index the text does not come on the foreground and the images keep to be hiding the text.
Do you have any suggestion in this regard?Thank you!
-
Dear @lousydeal
can you post a link to the page where you want to apply this effect? Then we can have a closer look.Best!
Marius
-
Yes!
Here you go:I basically would want the text in there to be fixed while the images scroll underneath in the background.
I managed the have the text fixed, although for example my mailto:email does not seem to follow the class.
Thank you!
-
Dear @lousydeal
I am not sure if I would go for this solution.I would not give many rows the position fixed. Then you always need to tell them their position, etc.
There are two ways to go in my opinion.
-
But all the content you want to be fixed in one row and use the stack element. Then you can just tell that row to be position fixed.
-
Put the content which you want to position fixed in the CUSTOM HTML section. Then you can style it however you want it to be.
Hope I could help!
Marius
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it