Mobile Spacing
-
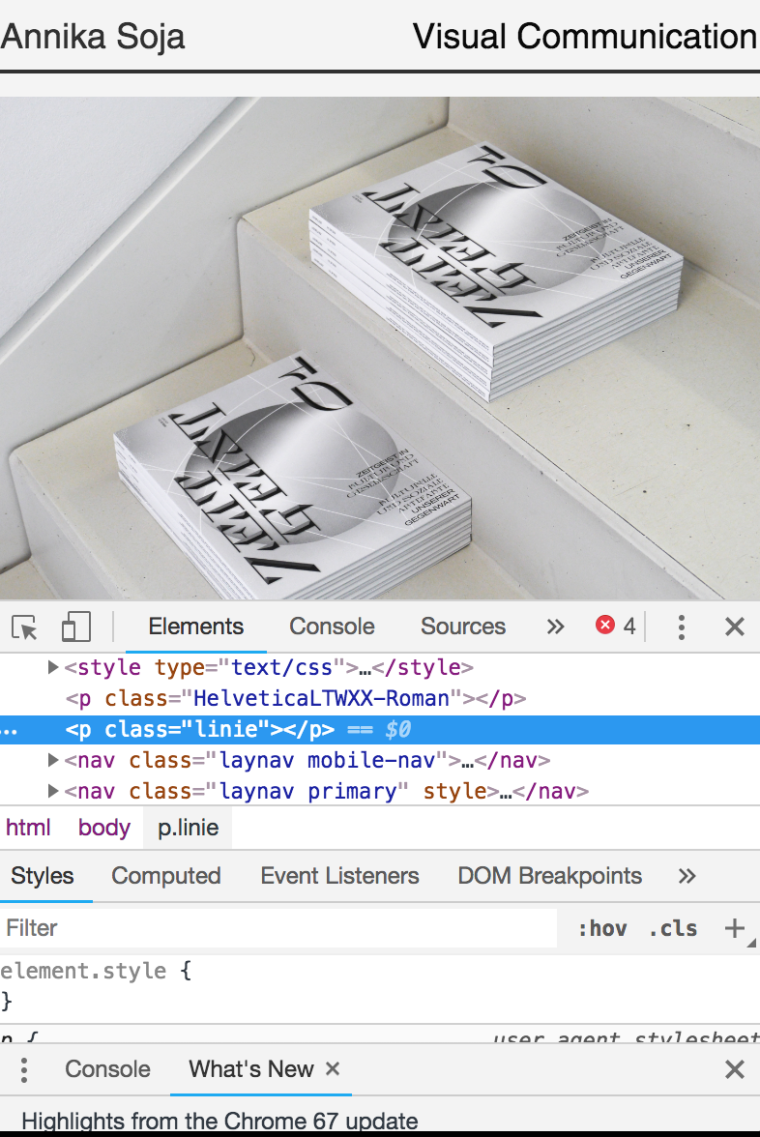
Hey there! I have some problems with the mobile spacing. It gets cancelled out when I go to inspect the element and as a result, there is empty space between the menu bar and the content of the site. Do you have any idea how to fix this? My website is: annikasoja.com
-
Dear @iinnas
which spacing are you talking about? The line-spacing or height?You can set a mobile-version in your Text-Formats.
Let me know :-)
Marius
-
Dear @iinnas
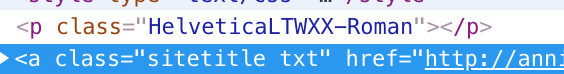
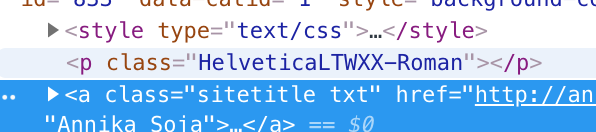
somehow you added this class to your code.
Is this on purpose?
It is causing the gap.
Best!
Marius
-
-
You are welcome!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com