latest update 2.6.8
-
Hi Marius
I just updated to 2.6.8 and now experience a bug - before the update I set up an id class on my info text
to hide and show project info on the rollover with the below code</style> <script> jQuery(document).on("hover", ".info", function(event) { jQuery(".hide").toggleClass("show"); }); </script>However on rollover now, I get a white page with a search box safari, a continuing flicker between project page and search page 0n google chrome and nothing on rollover in firefox
Any ideas why?
Cheers
Toby -
-
Dear @Toby
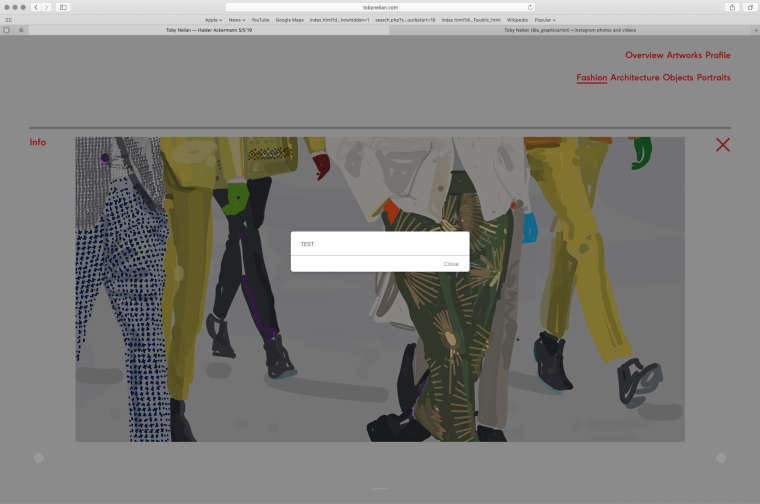
<script> jQuery(document).on("mouseenter", ".info", function(event) { alert("TEST"); }); </script>Does that work?
Best!
Marius
-
Dear @Toby
in the code which I provided I made an alert pup up to see if the mouseenter call works.You might want to have a look into the basics of jQuery. That might help you in the future.
Best!
Marius
-
Thanks
but before the upgrade I had the code working ie -css
.hide { display: none; } .show { display: block !important; }Jquery
</style> <script> jQuery(document).on("hover", ".info", function(event) { jQuery(".hide").toggleClass("show"); }); </script>so why has it stopped working now?
-
Dear @Toby
I would not go for the hover but for mouseenter and mouseleave.Otherwise the page or the element is flickering.
Give it a shot :-)
Best!
Marius
-
Hi Marius
The problem is, since the upgrade the hidden text, that was revealed on "hover" in the project pages to let the viewer know more about my projects no longer works. It doesn't matter what code i use "mouseenter" - "hover" - "click", it doesn't display my text, but a page that says "search" ???
Cheers
Toby -
Dear @Toby
Best is if you write me a PM and include your username, password and a link to this conversation.
Marius
-
This post is deleted!
-
Dear @Toby
the class hide is used for the search function now.I changed it to
jQuery(document).on("hover", ".info", function(event) { jQuery(".hide-info").toggleClass("show-infos"); });and used this CSS
.hide-info { display: none; } .show-infos { display: block !important; }And in the projects you need to change the info box class from hide to hide-info.
That should do the job.
Let us know :-)
Marius
-
Hi Maurius
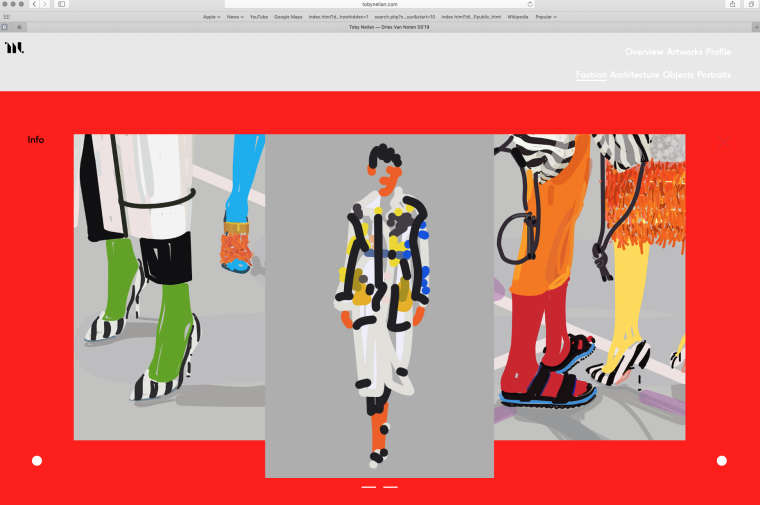
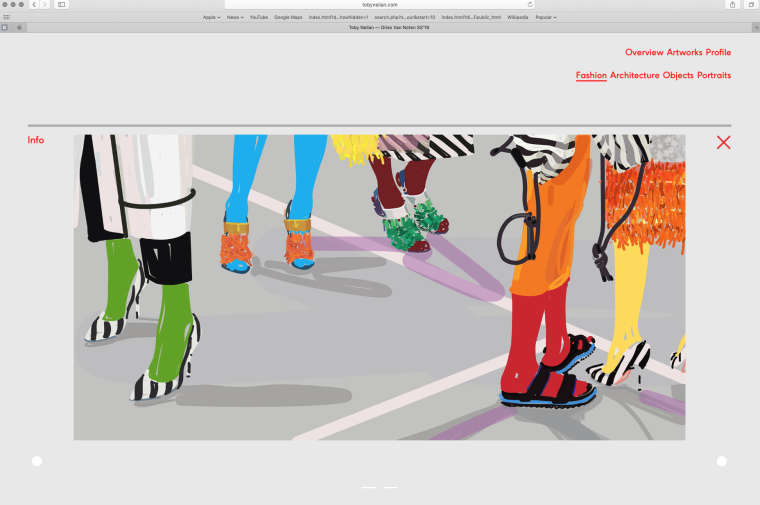
Thanks that code works - unfortunately still getting the carousel problem (images showing on top of one another) along with the wrong background colour and menu colours - it does however correct itself on a page refresh - see attachment.


Thanks
Toby -
Dear @Toby
I cannot reproduce this error. The Carousel shows right.
And the page is grey all the time.It helps to clean up the CUSTOM CSS code to get rid of dead-code and to have a better overview of what is going on.
Is the problem still there after the last update?
Best!
Marius
-
Hi @Toby
great! Thank you for letting us know!Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it