Text not able to Algin in the Middle after Update
-
After the last Update, on pages using fullscreen slider add-on, when set on "user browser height a row height" text is no more aligned in the middle but on the bottom. "Top" and "Bottom" still work normal, "Bottom" doing the same as "Middle". Anyone with the same problem?
this is the link: http://www.hahn-hartung.com
-
Dear @miguelhahn
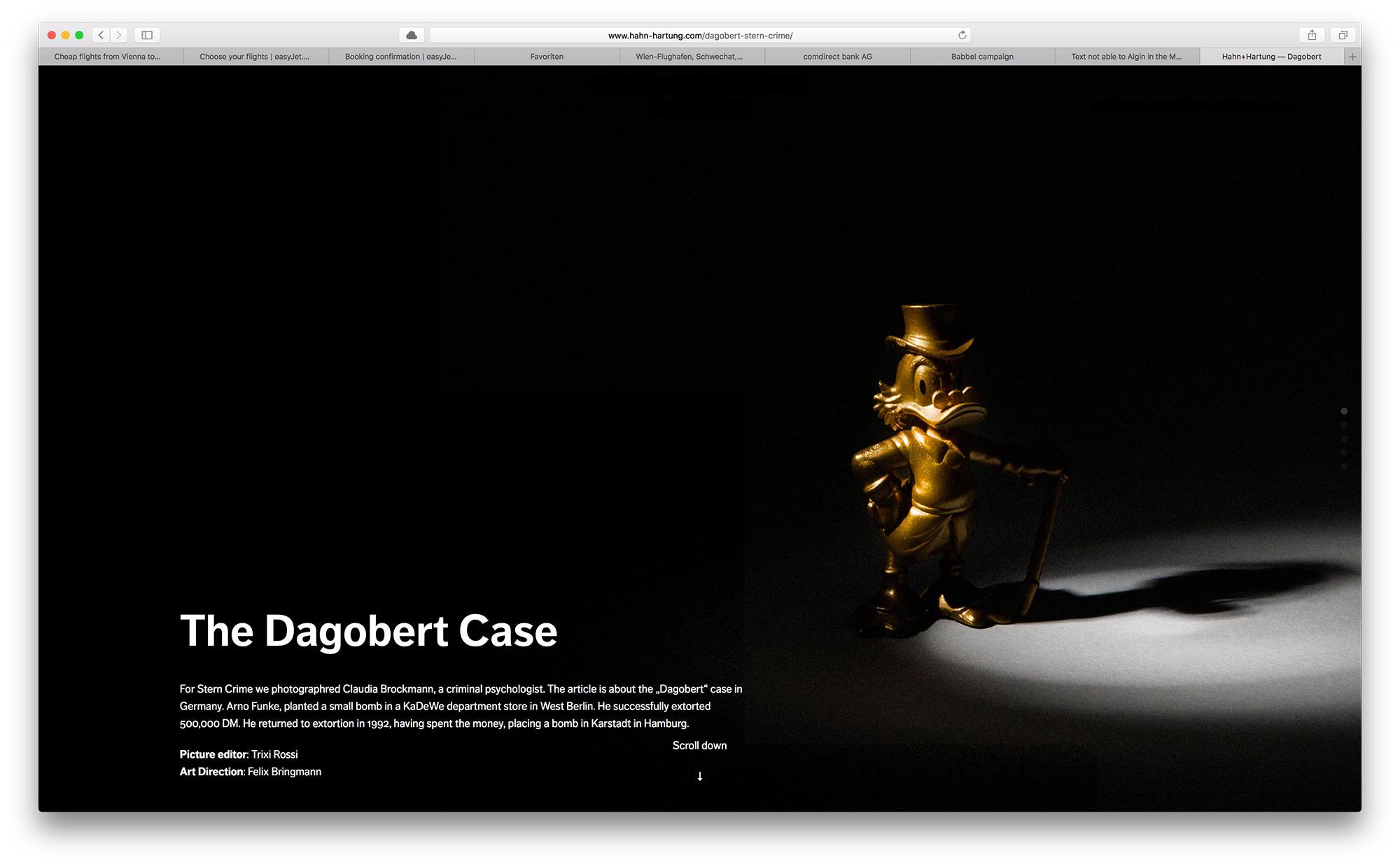
to get you right:the content in this image for example should be vertically aligned?

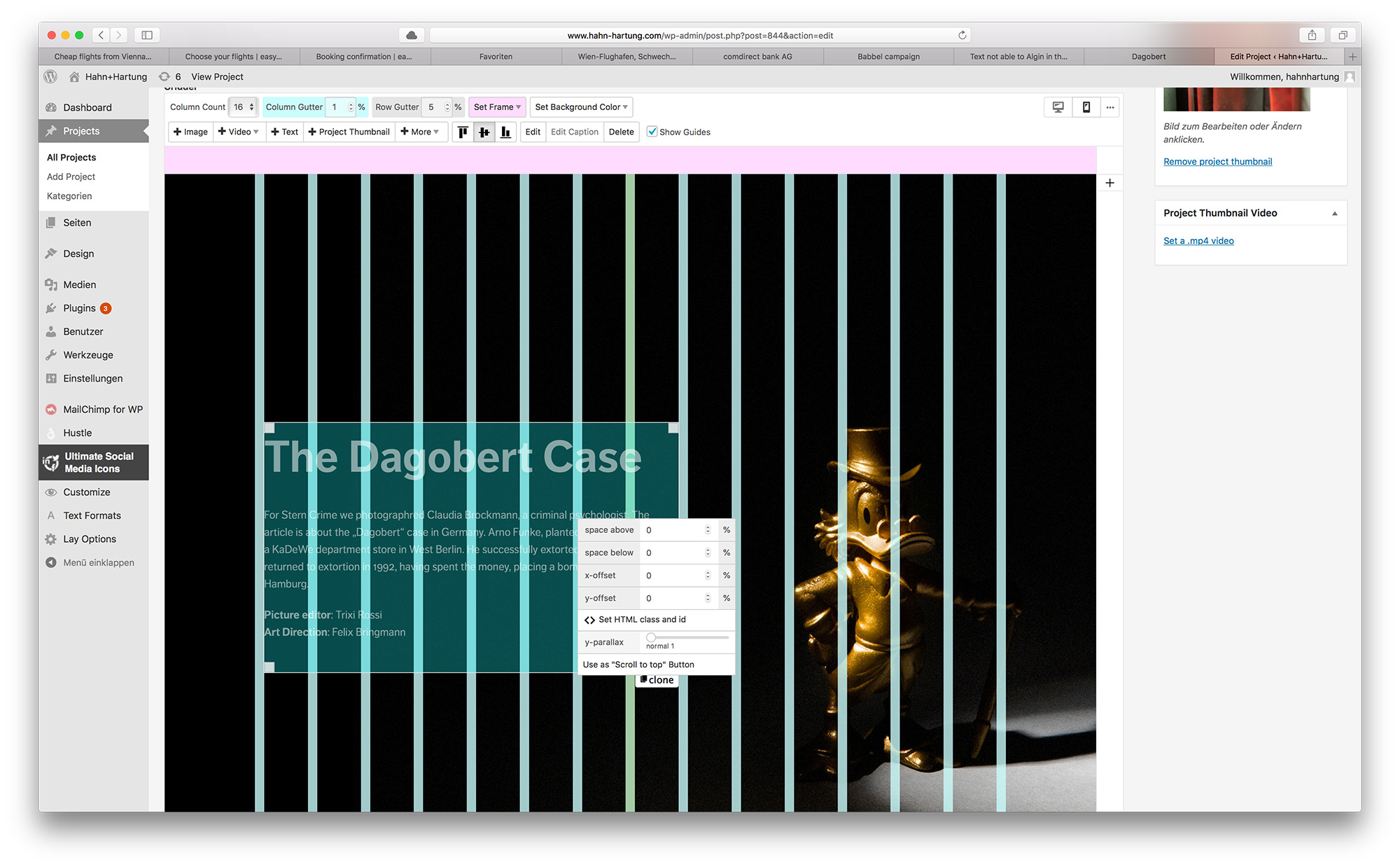
Did you move the boxes up with an offset?
Best!
Marius
-
Hi Marius,
Thanks for our answer!
On your example there his some offset. But look here:


Here for example the text should be aligned in the middle. There is no offset selected, yet it reacts like you would select "Align Bottom".
All the best,
Miguel -
When in Firefox Webdeveloper tools, if I turn of the top:50% property here:
_100vh :not(.stack-element) > .col[data-type="text"].align-middle {
top: 50%;It behaves like it should…
-
Ok, it's solved, I deactivated a bunch of plugins, one of them was causing the problem, thanks!
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it