Linking to individual fullscreen slides from another page
-
Hello there,
I'm wondering if there's an easy way of linking to individual pictures in the fullscreen slider, but from another page on the website?
Example: individual project gallery is using the fullscreen slider. At the bottom there's a link to a 'Thumbnails' section which opens a separate page, and the idea is that each thumbnail would link back to its corresponding picture in the slideshow. Is that possible to achieve? The anchors didn't seem to cut it, but maybe I'm wrong.
Here's the project in question: http://www.betweenfriends.co.uk/martinusborne/nice-to-meet-you/
Thumbnails (unlinked atm): http://www.betweenfriends.co.uk/martinusborne/nice-to-meet-you-thumbnails/
Thanks in advance for any advice!
Jarek -
Dear @Jarek
there is no default option.You would need to code this in jQuery.
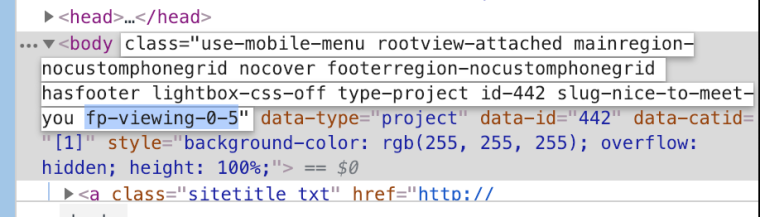
Each slide has an own body class. So you could call it on click:

Hope that helps!
Best!
Marius
-
@mariusjopen said in Linking to individual fullscreen slides from another page:
Thanks Marius, that's helpful. We will try that way.
I think it would be really useful if the Element Grid or Thumbnail Grid could be updated to allow for each individual element / thumbnail to link up to individual pictures within the fullscreen slider or the Carousel.
Fingers crossed it can be done in near future!
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it