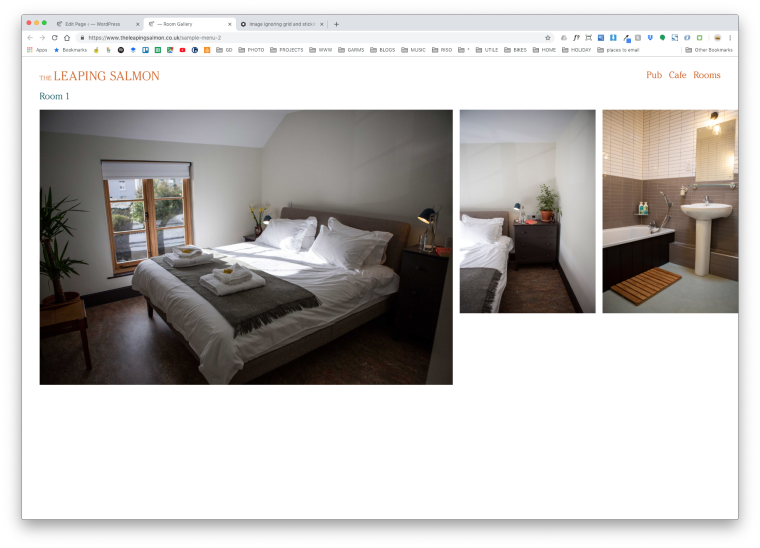
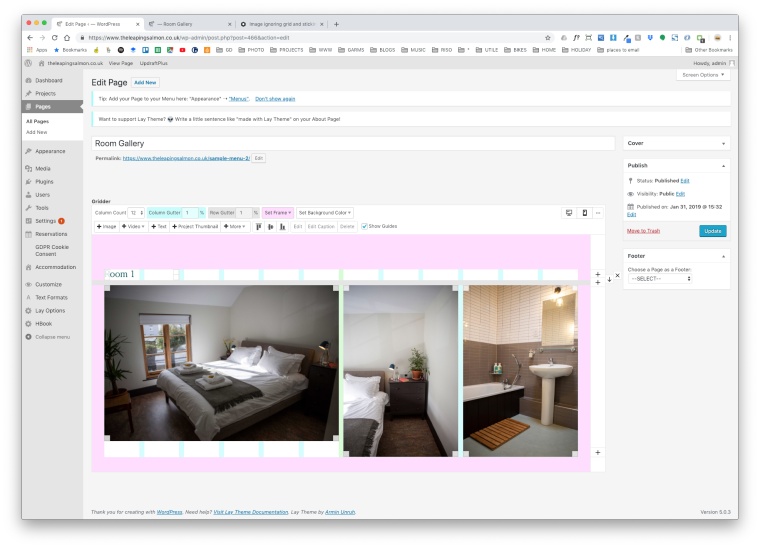
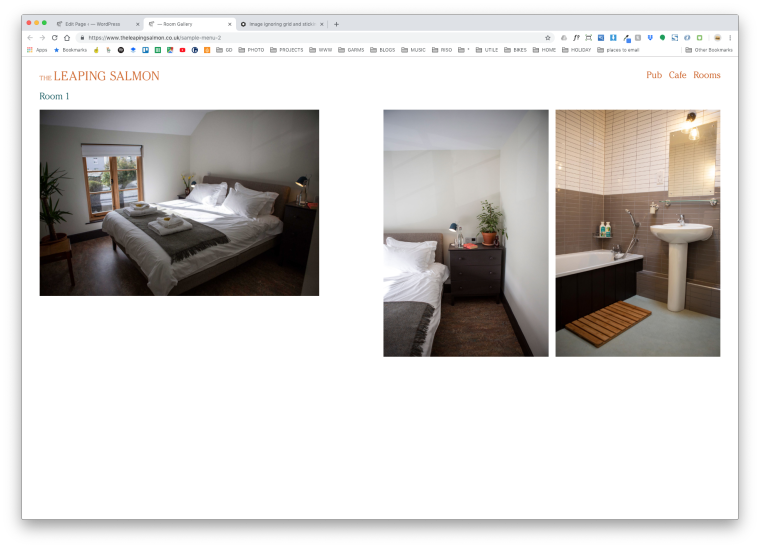
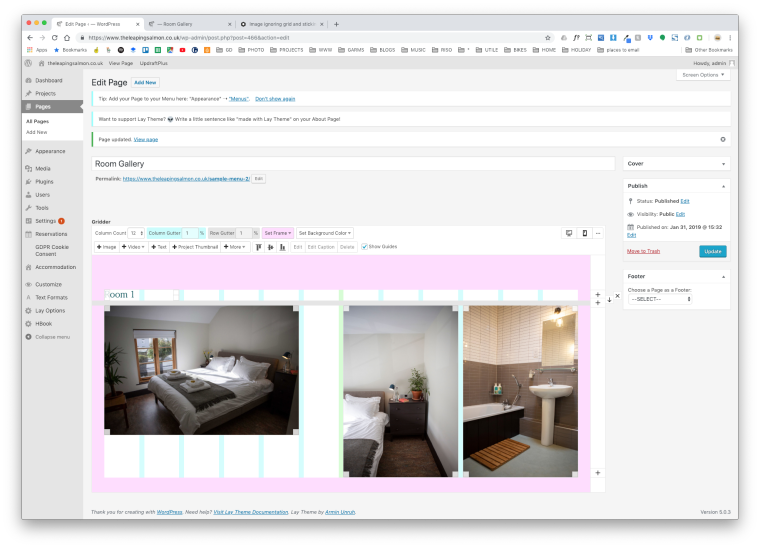
Image ignoring grid and sticking to right hand side
-
Dear @12b
YOAST causes trouble right now. We are working on a solution.Can't see the image on the website.
You are sure that there is no CUSTOM CSS interfering?
Best!
Marius
-
-
Dear @12b
Best is if you write me a PM and include your username, password and a link to this conversation.Marius
-
Dear @12b
ok. I was able to see the bug. I will check with Armin to see what the problem might be.Best!
Marius
-
This post is deleted!
-
hey your custom css does that
/* make paragraph wider */
#main-region .span-6 {
width: 70% !important;
}
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com