collapse mobile nav on click menu-item
-
Hi together,
first of all thx for the great theme!
I can't get my head around one thing and i didn't find any post about this in the forum. Is it possible to collapse the mobile-navigation (not the fixed navbar with the burger and the sitetitle)?
I have a onepager happening on the work category. The menu-links direct to id's further down the page. I realized that the nav is collapsing when transitioning between pages or projects but it is not collapsing when staying on the same page using anchors to scroll to.
Thx for ur time!
-
Dear @designklinik
I do not 100% understand what you are looking for :-)
Can you provide a quick sketch?Best!
Marius
-
Hi Marius,
thx for the quick reply.
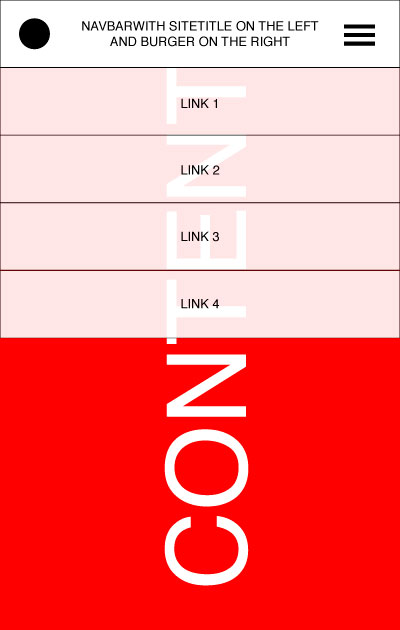
I want the menu-items (link 1-link 4) of the mobile-menu to collapse (slide to top) if the user clicks on any of the menu-items (link 1- link 4) . So the page is not visually blocked by the mobile-menu. The navbar with the burger and the sitetitle has to stay.
I think this function exists already for clickevents which lead to other pages or projects. But since i have a onepager and the menu guides towards id's on the same page (in this case category work) the mobile-menu is not collapsing.
Here a sketch. THX for ur help!

-
Dear @designklinik
so you want the dropdown navigation working for a single-page-website?
That is not really possible because you cannot link with # to an ID.
You could code the menu yourself with jQuery.
Best!
Marius
-
But we will write it down for future improvements.
-
Hey Marius,
thx for taking the time to answer!
The dropdown-navigation works fine already. I have no Problems linking with an # to an id. I use a wordpress-plugin called "scroll to id". The whole page works just fine. I just want to get rid of the dropdown-menu after clicking on an item so it does not block the content. So far i have to close the menu on the x (burger) by hand. If u want to have a look at it to actually understand the problem i can send u a link via msg.
I think i need to do a newpageshown-event on the menu but my javascript skills are too bad. Started learning it now to get my head around it. But will take me some time i realized.
I thought this problem might have a less complicated solution. Guess this was wrong. =)
-
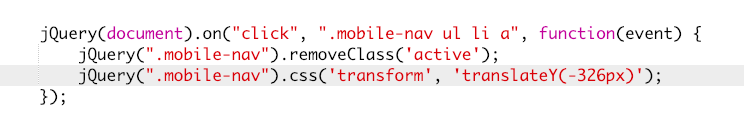
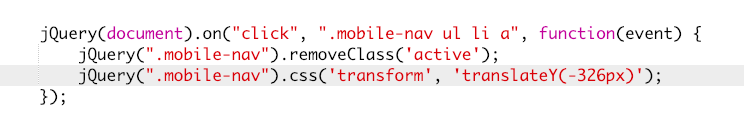
I actually just made it work with the following code in case someone is interested.
Thx alot for ur time anyway!

-
-
I actually just made it work with the following code in case someone is interested.
Thx alot for ur time anyway!

Hi,
Thank you for a great theme and all the work you put into this project!I have a similar issue as @designklinik. I'm using the "scroll to id" plugin on my one-page website too. The code that @designklinik provided works well, it hides the menu after clicking menu-items directing to id on the same page but I'm having a problem with making the menu reappear without page reload. The menu hides but the icon stays in "close" mode. I suppose the hiding process should affect the icon and change it to the "burger" mode.
My javascript skills are super basic but maybe @designklinik you had a similar issue and could shear your solution?Any help will be appreciated!
Thank you!
K -
Dear @designklinik
I can imagine that this might do:
https://api.jquery.com/toggleClass/Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it