Customize menu item
-
Hi there!
I'm looking for an option to customize menu items.
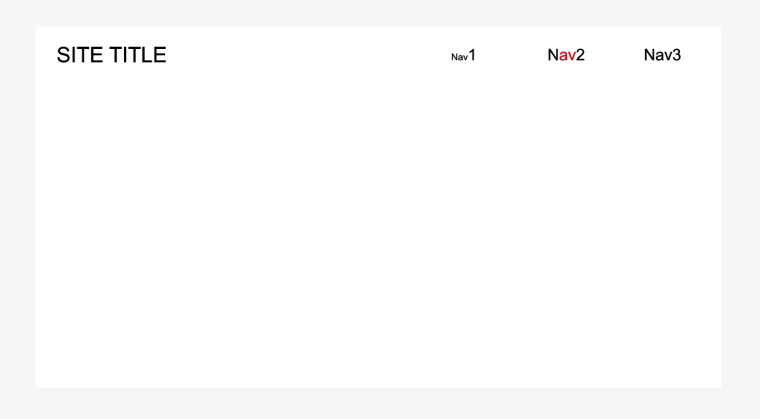
I would like, for example, to change the size/color of some letters in the name of one of my menu items.Here is an example:

Is this possible with Laytheme?
I thought I could maybe enter HTML code as a menu item...
Any other suggestion?
Thanks in advance for your help :) :) :)
Ilina
-
-
-
Cool! Happy to hear it worked out!
-
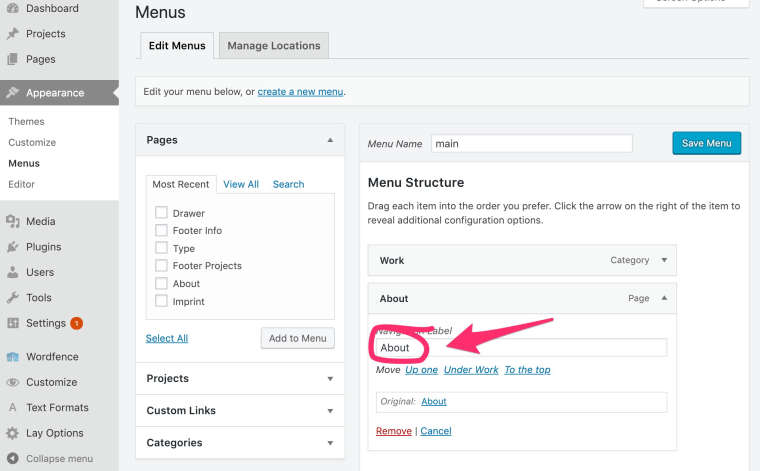
You simply define your styles/classes as usual via CSS and then add them in the Menus/Labels for the entries.
For Example:<span class="small_number">04</span>About
or
<span class="small_number">04</span><span class="hyper">About</span>You can define how
.small_numberand.hyperlooks in custom CSS.
Hope that helps!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it