Sarafi does not display fixed elements
-
Hello Community,
I've created two text-elements in my footer that are fixed at the top of the page.
It works great on Chrome, Firefox and Opera, but Safari put its under all elements.
There was no change in setting the z-index higher or making it !important.An idea how to fix this?
Example:
https://studio-boldig.de/hochsauerland-honig
pw: laythemeforumleft element
.nav-boldiglogo{
position: fixed;
top: 20px;
left: 2.6%;
z-index: 5;
}right element
.nav-boldig{
position: fixed;
top: 20px;
right: 2.6%;
z-index: 5;
}best
Marcin -
-
Dear @mariusjopen
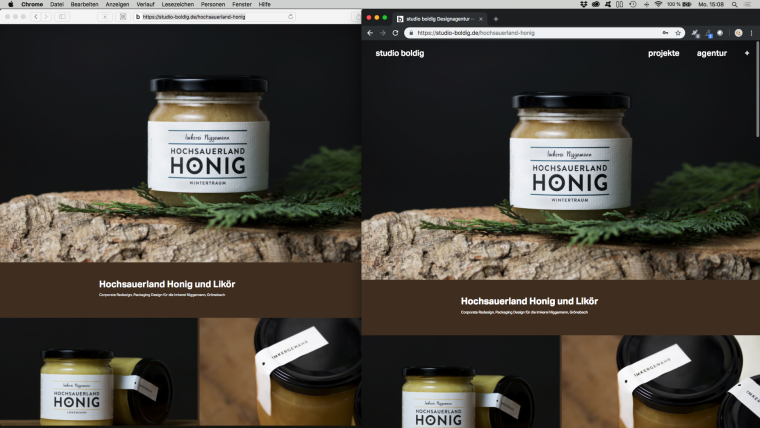
here is the screenshot. Left -> Safari, Right -> Chrome.Best Marcin

-
-
Dear @mariusjopen
unfortunately it makes no difference. I have noticed that the same error is also on mobile apps from chrome, safari, etc.
Unfortunately, I really do not understand why.
Do you have an idea?Best Marcin
-
Dear @mariusjopen
I found a solution that worked at first glance, but thanks for the great support :)overflow:visible !important;
I added some overflow to my footer id.best marcin
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it