Rows displayed at browser height
-
Hi,
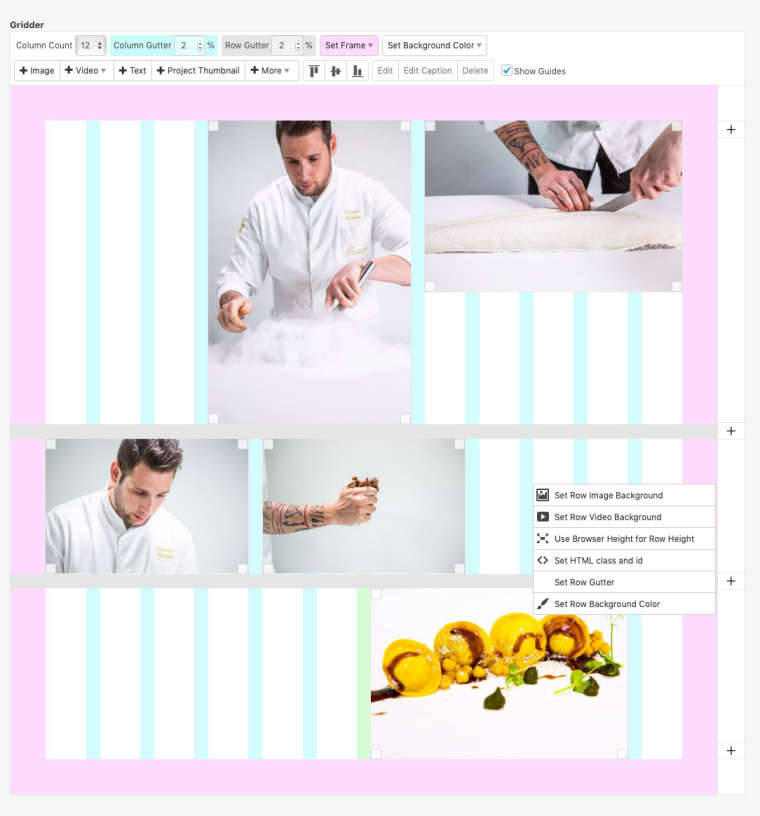
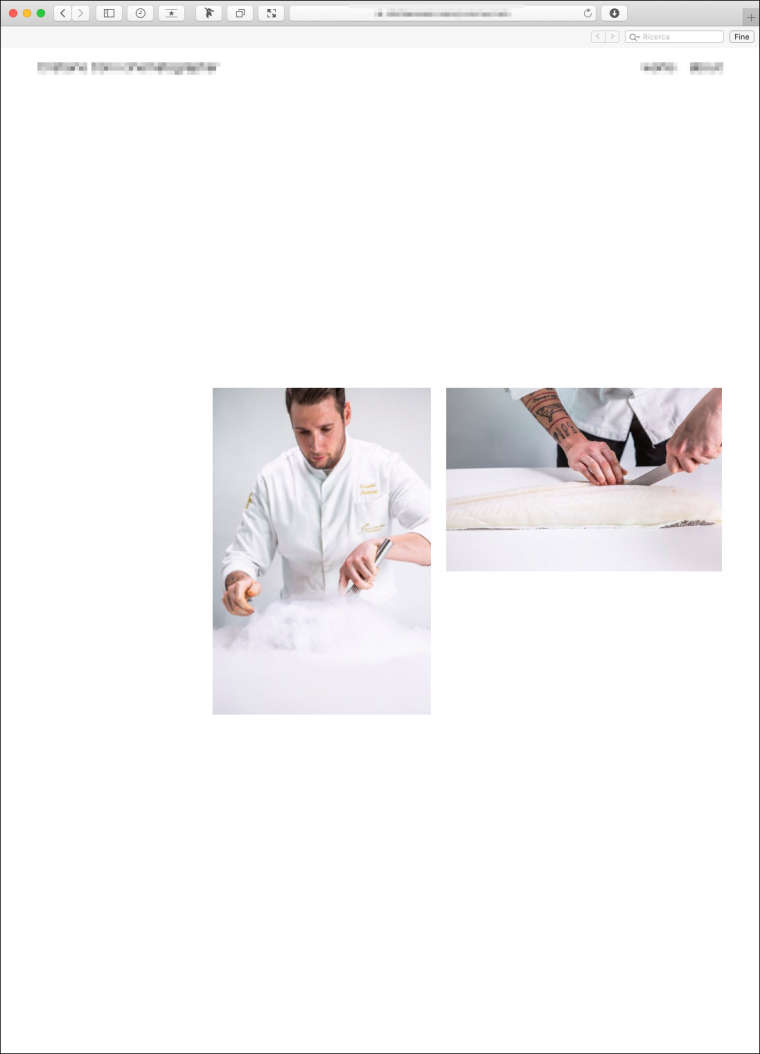
in each project that I’ve created each row occupy the full broswer height even if I didn’t selected that option.
I’ve checked and unchecked the "Use Broser Height for Row Height” many times but the changes takes place only on the backend, nothing happens on the frontend (is not a cache problem).
Thanks in advance for your help.


-
Dear @dmncn
ah great!
Thank you for sharing!Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com