Element Grid Links
-
-
Hey,
I'm also really interested to have the whole element grid as 1 link.
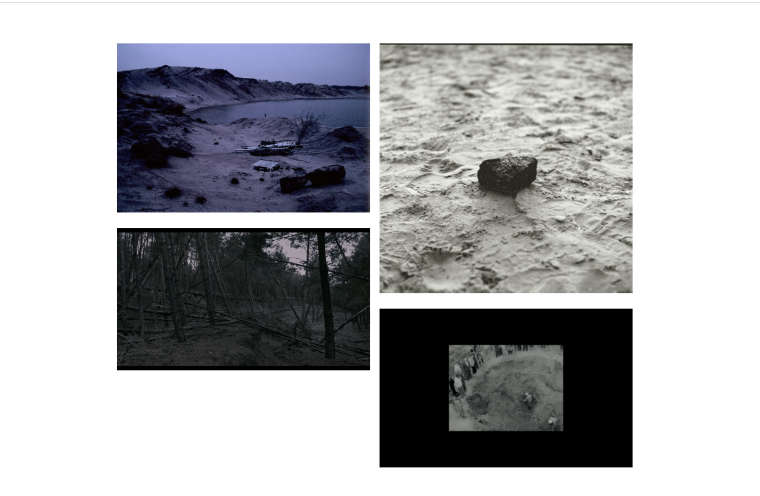
This is the element grid on my home page and I'd like to link all 4 images to 1 project:
(Would be nice if all 4 images together would zoom in a bit, for example, when mouse hover.)
I love this Masonry-layout type and tried to replicate it by using 'stack' but then I cannot place the pictures next to each other/nor can I use the gridder because my x -and y-offset doesn't seem to work accurately (no correspondence between the gridder and the actual website).
Is there an alternative way?
It would be great if you could build in a link option for the element grid! Thanks. -
Dear @Jozefien
until now there is not a real way to zoom in to multiple images the same time.
You could code that with jQuery maybe.Best!
Marius
-
@mariusjopen and so also no way to link all 4 images to 1 project?
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it