Mobile Redirect
-
Hej Armin,
I have two problems, as follow:
- My Sitename is also my menu. but i wanted an extra button that is right aligned on the side. i tried to get that done by using CSS Classes and then shift it to the right in the Style Sheet. but for some reason its not responsive and sticks to a certain width to the last menu item...any idea why?
here you can see: shaneschneck.com
- I used the redirect to go from my old domain to the new one, that i set up to temporarily layout the site. After finished i redirected but unfortunately the mobile version doesn't respond to the redirect, is there any trick i can use?
thanks in advance,
Cristina -
Hey!
- Try this:
.become-far-right { position: absolute; right: 0; } nav.primary { right: 5%; }- Well how do you redirect? I'm not sure if I understand. You mean when you visit your old website's mobile version it doesn't redirect to the new website? In this case maybe talk to the person who coded your old website.
-
Thanks Armin,
I found a compromise solution for both my answers.
In the meantime I've gathered another question:
Is there a method to make the menu bar transparent in the mobile version?
I've tried a lot of codes, but nothing seems to work :/Thanks in advance!
-
Ok!
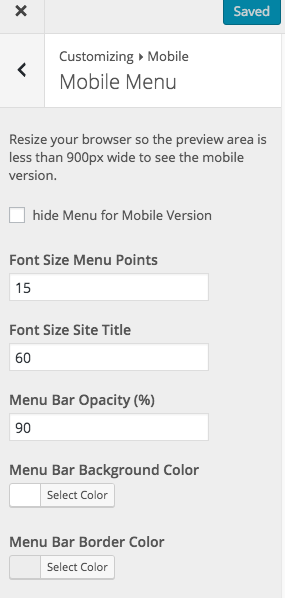
Go to Customize -> Mobile -> Mobile Menu
And then it's the point "Menu Bar Opacity"
-
i dont have that option in my panel...was this an update?
My settings will stay the same if i make the update right?
-
Hey Armin,
I've tried to update the theme and my website is down.
The latest version of the lay theme is compatible with the latest version of wordpress or?
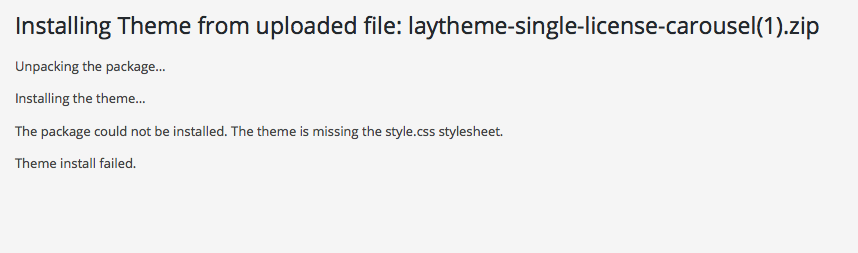
when is try to install the pack manually it says that the theme is missing the style.css stylesheet
-

-
okay sorry, fixed it...made the update and so on.
-
so but theres no way to make ONLY the background transparent in the mobile?
im sorry for all these questions, Im trying to please the client :)
-
Hey Christina!
The settings for the menu bar for the desktop version are here: "Customize" -> "Menu Style" -> "Menu Bar".
There is a setting "Opacity %". There you can set the opacity for the menu bar on desktop. Then for mobile you can set the menu bar opacity in Customize -> Mobile -> Mobile Menu -
Hej!
yeah i figured :)
the problem is, when i lower the Opacity for the Menu bar on the mobile, the title becomes ghosty as well...no way to keep the title font 100%?
-
Hey Christina!
Ah yea, will fix that for the next update.
For now you can set that opacity back to 100% and use this css in "lay options" -> "custom css" -> "css for mobile version":.navbar{ background-color: rgba(255,255,255,0.7); }You can change the number 255,255,255 to get a different color (rgb). the last one 0.7 is the opacity (0-1)
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it