Custom menu styling
-
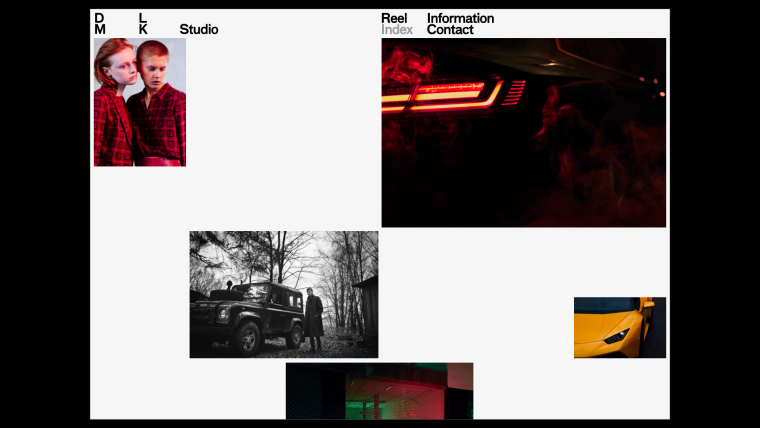
HEY! I am working on a photography portfolio. In my initial design I wanted to style the menu just like the "logo" (see attached images). I’ve tried to rebuild the logo with a third and fourth menu, but the mouseover/active-colors should not be active for them. Is it somehow possible to deactivate them for the third and fourth menu with additional css?
Thanks.

-
Dear @Max-Weinland
maybe to build it as CUSTOM HTML is also a good solution.You can use CUSTOM CSS to change the colours of the links. DOn't forget to use !important.
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it
Online Users
Forgot your key, lost your files, need a previous Lay Theme or Addon version?
Go to www.laykeymanager.com