Custom CSS
-
Hey there,
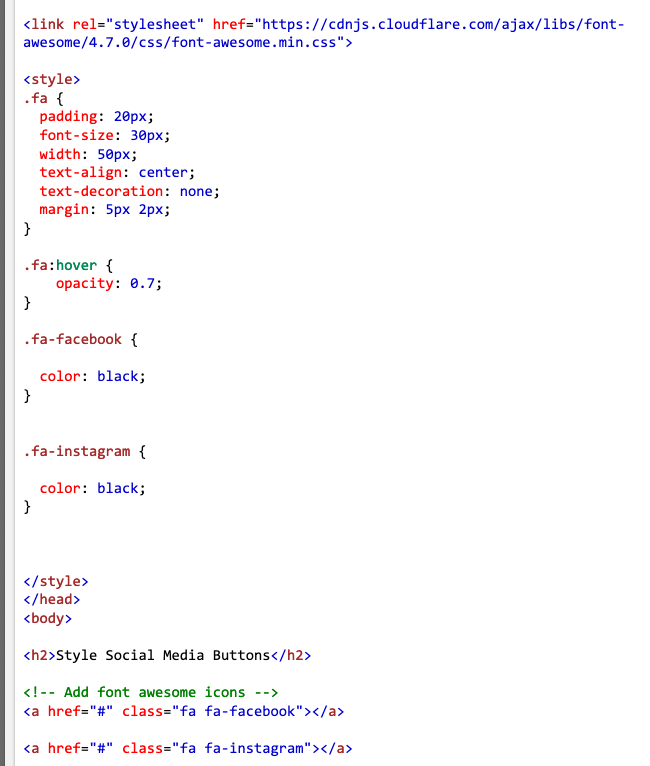
Ive been trying to place some custom css into the theme by placing it into Custom CSS and Custom Head Content or Custom HTML at top and also to add a class (for an icon) into a Site, but it didnt work so far
Am i doing it wrong ?
Theres the screenshot,
Thanks for ur help
Michael -
Dear @michaelenglert
almost right :-DYou need to use those boxes to use CUSTOM CODE.





Hope that brings you in the right direction :-)
Best!
Marius
-
Thanks for ur reply - Those were the boxes i used (at least i thought i did) - but i wasnt able to put the <a href="#" class="fa fa-facebook"></a> into the html code of my page.
-
Dear @michaelenglert
that one goes into the CUSTOM HTML box.It really should work.
Can you try again and show us a link?
Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it