html elements doesn’t show
-
Hi,
I wasn’t able to find anything in the troubleshooting or forum on this matter:
I have set a front page of a page (let's say: mywebsite.com/home) where I used html elements in the gridder. Now when i visit (mywebsite.com) everything shows up, but when return form a subpage to the homepage or use mywebsite.com/home the html elements containing images I inserted in the gridder won’t show up on the site. Has this issue occured before and is there a way to fix this?Best
M -
-
here you go @mariusjopen
carbarnraceworx.comagain, to specify the problem, some images I embeded using the html-element in the gridder won’t appear when returning from subpages like carbarnraceworx.com/privacy to carbarnraceworx.com/home while the same elements always appear on carbarnraceworx.com (which is the same page). I hope you can help with this?
Best, M
-
-
Dear @mariusjopen
The racetrack under the countdown and the images of the car below that –
-
Dear @moritzmortimer
ok. I see now!
Do you have the page duplicated or something similar? Deleted or changed the id?Best!
Marius
-
hi @mariusjopen
as I said I set /home as the front page. Other than that I have not altered the page id, duplicated the page or anything like that…
best, Moritz
-
Dear @moritzmortimer
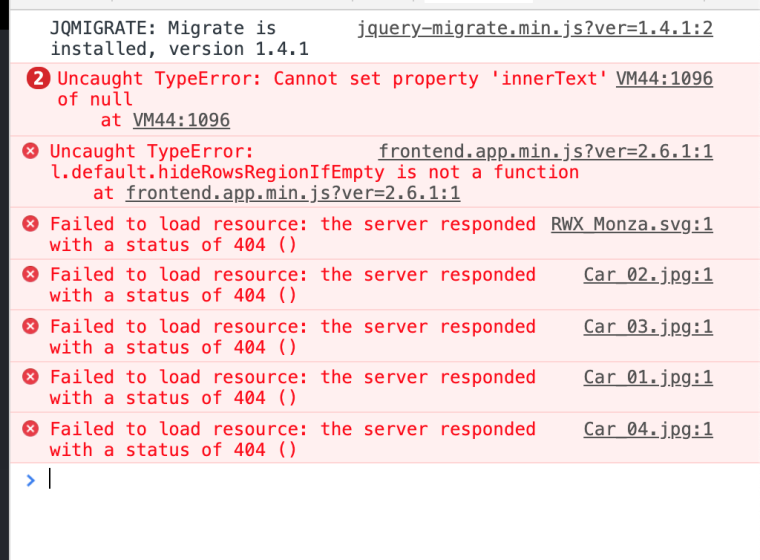
ok, a couple of errors pop up.
Can you reupload the images and give them a different name?
Marius
-
Hi Marius, thanks for your effort. I tried uploading new files with different names, but that didn't solve the problem. The mistake was that I linked the images starting with "wp-upload/..." instead of using the complete link. The alteration of the address with carbarnraceworx.com/home made the link incorrectly in case anybody else here makes the same mistake ;)
Best Moritz
-
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it