Project Title and Description on the same line.
-
Hi,
Apologies in advance if this is too simple and I am missing how to do it based on Lay's options.
I want to make the Project Title and Project Description appear on the same line, the title left aligned and the description right aligned and each keeping their properties (title always on, description visible on roll over.
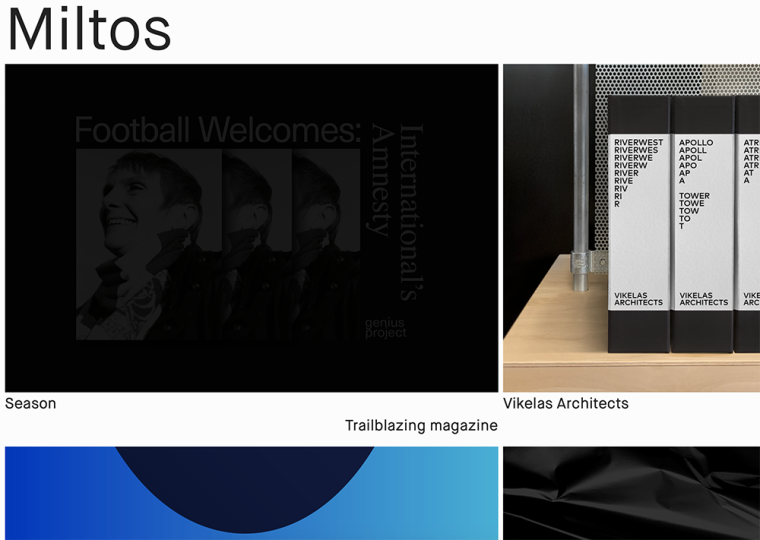
You can see what I mean in the screenshot attached.!

Is there a way to do that?Thanks
Miltos -
Dear @miltosbottis
did you already play around with the CUSTOM CSS?
That should be easily achievable.Best!
Marius
-
Hi Marius,
I tried some things based on an older suggestion from you for something similar with the title but I couldn't figure it out.
Sorry, I don't have enough knowledge obviously on this, if you could spare some minutes to help me out it would help a lot.Thanks
Miltos -
Dear @miltosbottis
can you post a link to your website?
Best!Marius
-
Dear @miltosbottis
you can try that:.lay-textformat-parent.below-image { display: flex; } .lay-textformat-parent span.descr { margin-top: 5px; } .lay-textformat-parent p { text-align: right !important; width: 100%; }Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it