Use different menu position for "Datenschutzerklärung"?
-
Dear @mariusjopen,
for the mobile version of http://people-berlin.karuna-ev.de:
is it possible to have the menu point DATENSCHUTZ http://people-berlin.karuna-ev.de/datenschutz/ as well in smaller size and outside of the main menu as in the desktop version? Because it is not as important as the rest of the main menu.
So it works for the Desktop Version but not for the Mobile Version.
So it's really simple: MOBILE should the menu point DATENSCHUTZ be similar small in the left corner as in the DESKTOP version. And not appear in the main menu.
Thanks a lot.
Best wishes
Daniel
-
As far as I understand something along these lines inside Custom CSS for Mobile Version should do the trick:
#menu-item-1504, #menu-item-1531 { font-size: 10px; }It targets the desired menu elements of News and Datenschutzerklärung and sets the font size to
10px. -
thanks!
doesn't work though ((
but thats probably because of that?
body.use-desktop-menu-as-mobile-menu nav.mobile-nav ul {
display: flex;
flex-direction: column;
height: calc(90vh - 24px);
justify-content: space-between;
}
#menu-item-1531 {
font-size: 10px;
} -
Dear @mariusjopen,
did you changed the mobile menu? Because suddenly the menu is all small?? Please put it back.
Thanks!
Best wishes
Daniel -
I’m unable to change anything on your site. I just tryed the CSS mentioned above inside the dev-console of my browser which just has a temporary local effect on my machine.
You probably added the CSS mentioned above and it has some effect 😊
Either play around with the settings forfont-sizeand themenu-items and see if you could make it work as desired or just remove#menu-item-1531 { font-size: 10px; }and it should all be back to normal.
-
thanks! it's back ))
now we still searching for how can we have MOBIL "Datenschutzerklärung" small in the left corner as in the DESKTOP version.
I tried your CSS Code in the Custom CSS for Mobile Version but unfortunately it didn't work.
thanks again,
Daniel
-
Hi @edgrbnz,
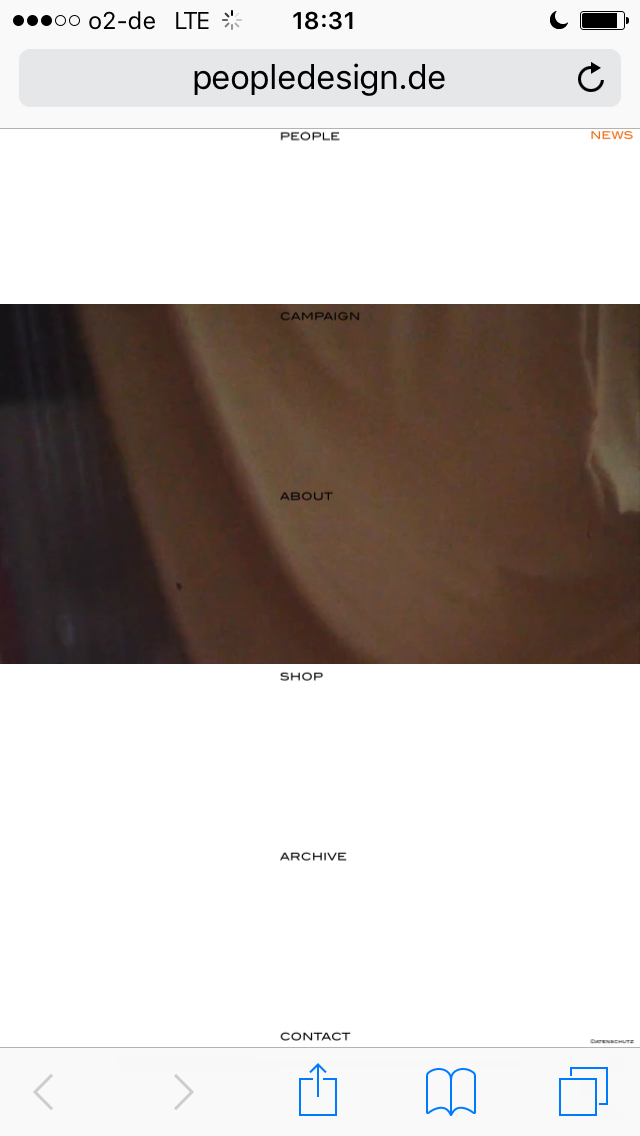
Hi @mariusjopenwe just noticed, that the "frame forwarding" domain peopledesign.de still features the to small menu. As the original people-berlin.karuna-ev.de works just right.
Do you have any idea how this comes?
Thanks a lot.
All best wishes
Daniel


-
Hmmm… I don’t know much about frame forwarding.
I’d move the site to the URL where you want it to live. Any weird forwarding can do all sorts of unpredictable things.The undesired behaviours could be caused by a cache issue, it could also be a database issue (wordpress addressing something that’s somewhere else), etc. In addition, if you want your page to rank somewhat normal in search results frame forwarding or forwarding in general isn’t really recommended.
I’d suggest to keep your website setup as straight forward as possible.
This is waaay beyond my ken → Perhaps @mariusjopen or @arminunruh can help with this?
-
-
Dear @edgrbnz and @mariusjopen
that's very good to know, thanks for that!
Would you have another suggestion to have the menu point DATENSCHUTZ http://people-berlin.karuna-ev.de/datenschutz/ as well in smaller size and outside of the main menu as in the desktop version? Because it is not as important as the rest of the main menu.
Thanks again.
All best
Daniel
-
-
Dear @danny
the footer is an own page. You can access it with CUSTOM CSS.
Have a look with the Inspector Tool.Best!
Marius
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it