Use different menu position for "Datenschutzerklärung"?
-
wrote on Apr 29, 2019, 8:47 AM last edited by
Hi @mariusjopen,
for the mobile version of http://people-berlin.karuna-ev.de:
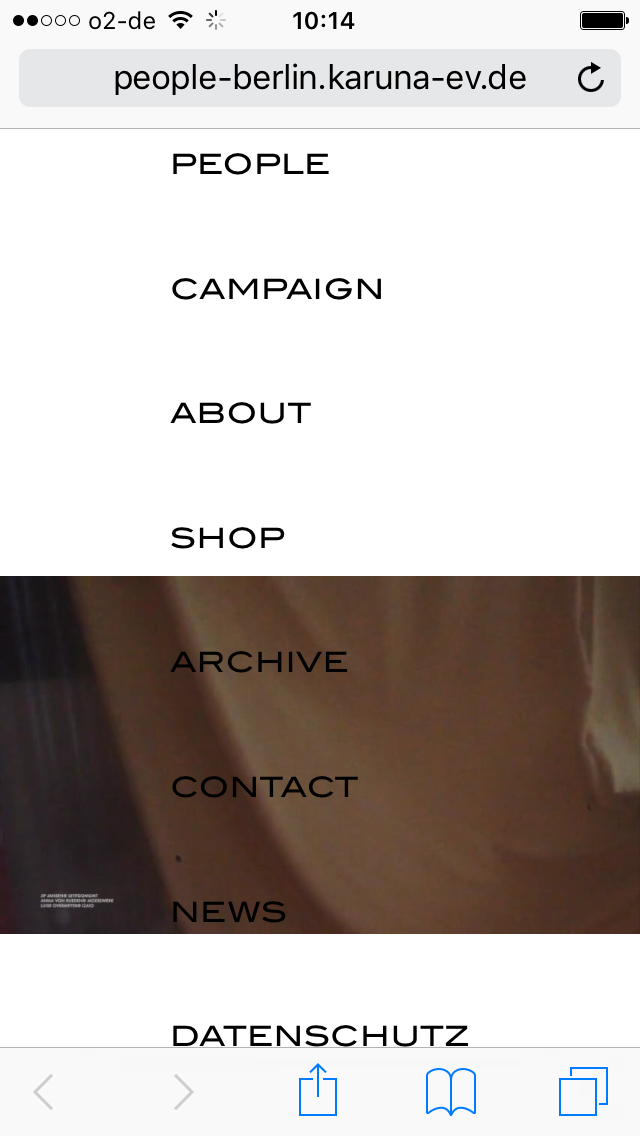
is it possible to have the menu point DATENSCHUTZ http://people-berlin.karuna-ev.de/datenschutz/ as well in smaller size and outside of the main menu as in the desktop version? Because it is not as important as the rest of the main menu.
Thanks for your help!
All best wishes
Daniel -
wrote on May 1, 2019, 7:06 AM last edited by
Hi @mariusjopen,
did you had time to look into this? I'm not used to CSS so I hope there is easy solution for this issue. Thanks for your help again.
Best wishes
Daniel -
-
wrote on May 1, 2019, 8:16 AM last edited by
Dear @mariusjopen,
no - it works for the Desktop Version sure, but not for the Mobile version:
Thanks!
Best wishes
Daniel -
wrote on May 1, 2019, 8:22 AM last edited by
And if that is manageable for the "Datenschutzrklärung" would that be possible for the menu point News as well?
thanks!
all best wishes
Daniel
-
wrote on May 3, 2019, 9:44 AM last edited by
-
-
wrote on May 15, 2019, 6:23 AM last edited by
Hi @mariusjopen,
thanks for the help - did you had time to look into this one here?
thanks! best wishes
Daniel -
-
wrote on May 15, 2019, 9:50 AM last edited by
Dear @mariusjopen,
for the mobile version of http://people-berlin.karuna-ev.de:
is it possible to have the menu point DATENSCHUTZ http://people-berlin.karuna-ev.de/datenschutz/ as well in smaller size and outside of the main menu as in the desktop version? Because it is not as important as the rest of the main menu.
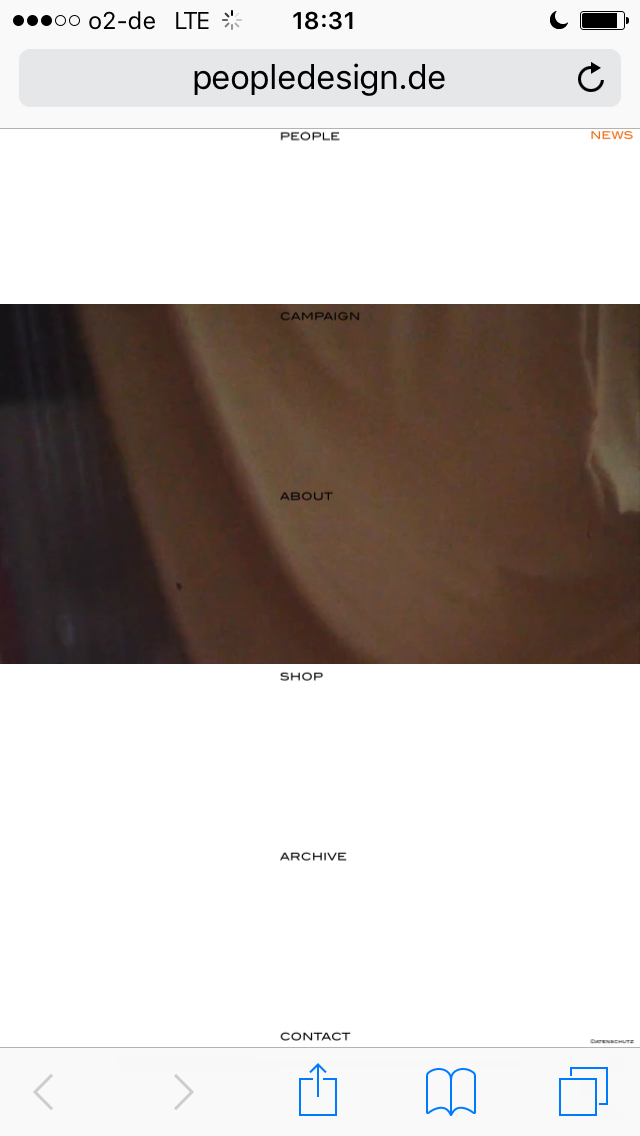
So it works for the Desktop Version but not for the Mobile Version.
So it's really simple: MOBILE should the menu point DATENSCHUTZ be similar small in the left corner as in the DESKTOP version. And not appear in the main menu.
Thanks a lot.
Best wishes
Daniel
-
wrote on May 15, 2019, 9:51 AM last edited by
As far as I understand something along these lines inside Custom CSS for Mobile Version should do the trick:
#menu-item-1504, #menu-item-1531 { font-size: 10px; }It targets the desired menu elements of News and Datenschutzerklärung and sets the font size to
10px. -
wrote on May 15, 2019, 9:57 AM last edited by
thanks!
doesn't work though ((
but thats probably because of that?
body.use-desktop-menu-as-mobile-menu nav.mobile-nav ul {
display: flex;
flex-direction: column;
height: calc(90vh - 24px);
justify-content: space-between;
}
#menu-item-1531 {
font-size: 10px;
} -
wrote on May 15, 2019, 12:55 PM last edited by
Dear @mariusjopen,
did you changed the mobile menu? Because suddenly the menu is all small?? Please put it back.
Thanks!
Best wishes
Daniel -
wrote on May 15, 2019, 1:02 PM last edited by
I’m unable to change anything on your site. I just tryed the CSS mentioned above inside the dev-console of my browser which just has a temporary local effect on my machine.
You probably added the CSS mentioned above and it has some effect 😊
Either play around with the settings forfont-sizeand themenu-items and see if you could make it work as desired or just remove#menu-item-1531 { font-size: 10px; }and it should all be back to normal.
-
wrote on May 16, 2019, 8:06 AM last edited by
thanks! it's back ))
now we still searching for how can we have MOBIL "Datenschutzerklärung" small in the left corner as in the DESKTOP version.
I tried your CSS Code in the Custom CSS for Mobile Version but unfortunately it didn't work.
thanks again,
Daniel
-
wrote on May 16, 2019, 4:35 PM last edited by
Hi @edgrbnz,
Hi @mariusjopenwe just noticed, that the "frame forwarding" domain peopledesign.de still features the to small menu. As the original people-berlin.karuna-ev.de works just right.
Do you have any idea how this comes?
Thanks a lot.
All best wishes
Daniel
-
wrote on May 16, 2019, 5:48 PM last edited by edgrbnz May 16, 2019, 1:53 PM
Hmmm… I don’t know much about frame forwarding.
I’d move the site to the URL where you want it to live. Any weird forwarding can do all sorts of unpredictable things.The undesired behaviours could be caused by a cache issue, it could also be a database issue (wordpress addressing something that’s somewhere else), etc. In addition, if you want your page to rank somewhat normal in search results frame forwarding or forwarding in general isn’t really recommended.
I’d suggest to keep your website setup as straight forward as possible.
This is waaay beyond my ken → Perhaps @mariusjopen or @arminunruh can help with this?
-
Dear @danny
yes. I agree with @edgrbnz. I would not recommend to use this forwarding method.
Responsive might cause problems.Best is to move the page either manually or with a migration tool like Updraft Plus.
Best!
Marius
-
wrote on May 20, 2019, 6:47 AM last edited by
Dear @edgrbnz and @mariusjopen
that's very good to know, thanks for that!
Would you have another suggestion to have the menu point DATENSCHUTZ http://people-berlin.karuna-ev.de/datenschutz/ as well in smaller size and outside of the main menu as in the desktop version? Because it is not as important as the rest of the main menu.
Thanks again.
All best
Daniel
-
wrote on May 20, 2019, 11:16 AM last edited by
How about putting it inside a footer?
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it