Fullscreen Slider & Other content on one page?
-
Hy community!
I just cannot figure out how i can connect other content under the fullscreen slider rows in a page.
This website has done it: https://www.studiogameiro.com/Can you help me with that?
paul
-
Hi!
Could you be more specific on what you are trying to achieve?
Perhaps provide a rough sketch?As far as I can see Studio Gamero uses a carousel with links in the captions on their front page. Cannot see where they are using the fullscreen slider.
Cheers!
-
Hey, thanks for your help.
My goal is the same as studio gamero
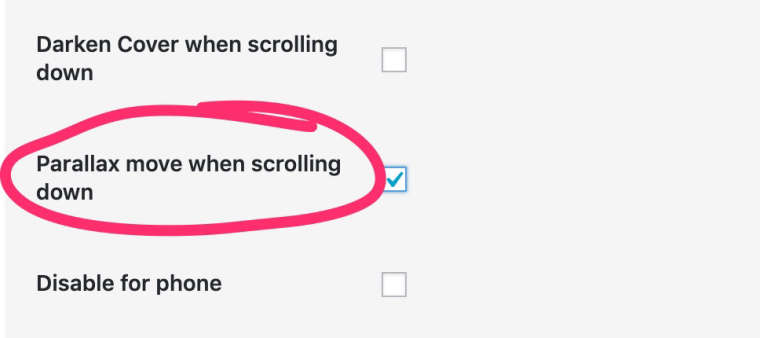
s page. Could also be done with carousel. At gameros page it has a kind of a parallax effect by scrolling down. Like a page with project thumbnails which is fading over the carousel.I think it`s fullscreen slider, because it adjusts automatically to different screen resolutions, which is not the case with carousel.
-
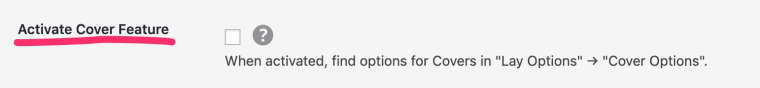
Thanks a lot! I was overseeing the Cover feature.
-
Perfect!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it