iOS Safari Viewport Height
-
Hello everyone,
I couldn't manage to get content in 100vh with iOS Safari. The navigation bar of safari is overlaying the lowest part of my 100vh. It's a well-known problem and there are a few solutions on the web. Unfortunately, nothing works in my case. For example:
https://css-tricks.com/the-trick-to-viewport-units-on-mobile/Has anyone managed to make 100vh work in iOS Safari?
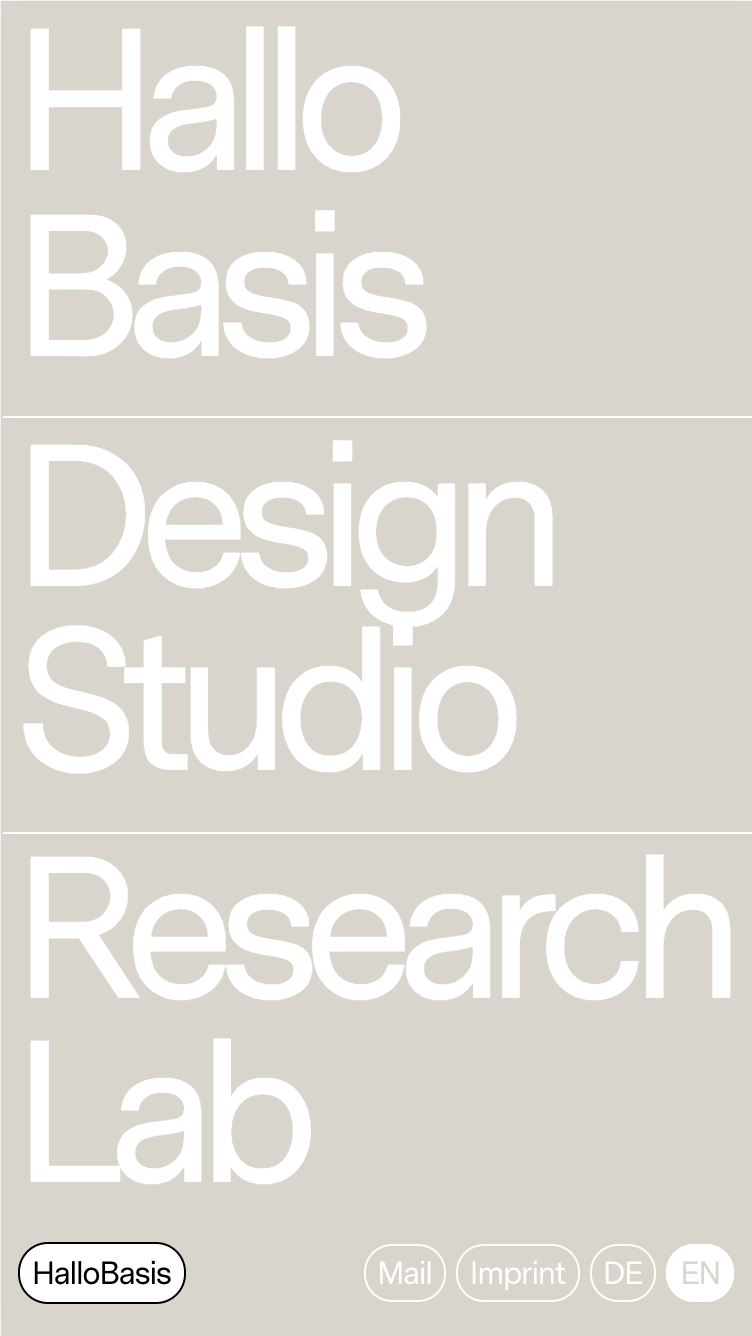
It should look like this (what it does in many cases):

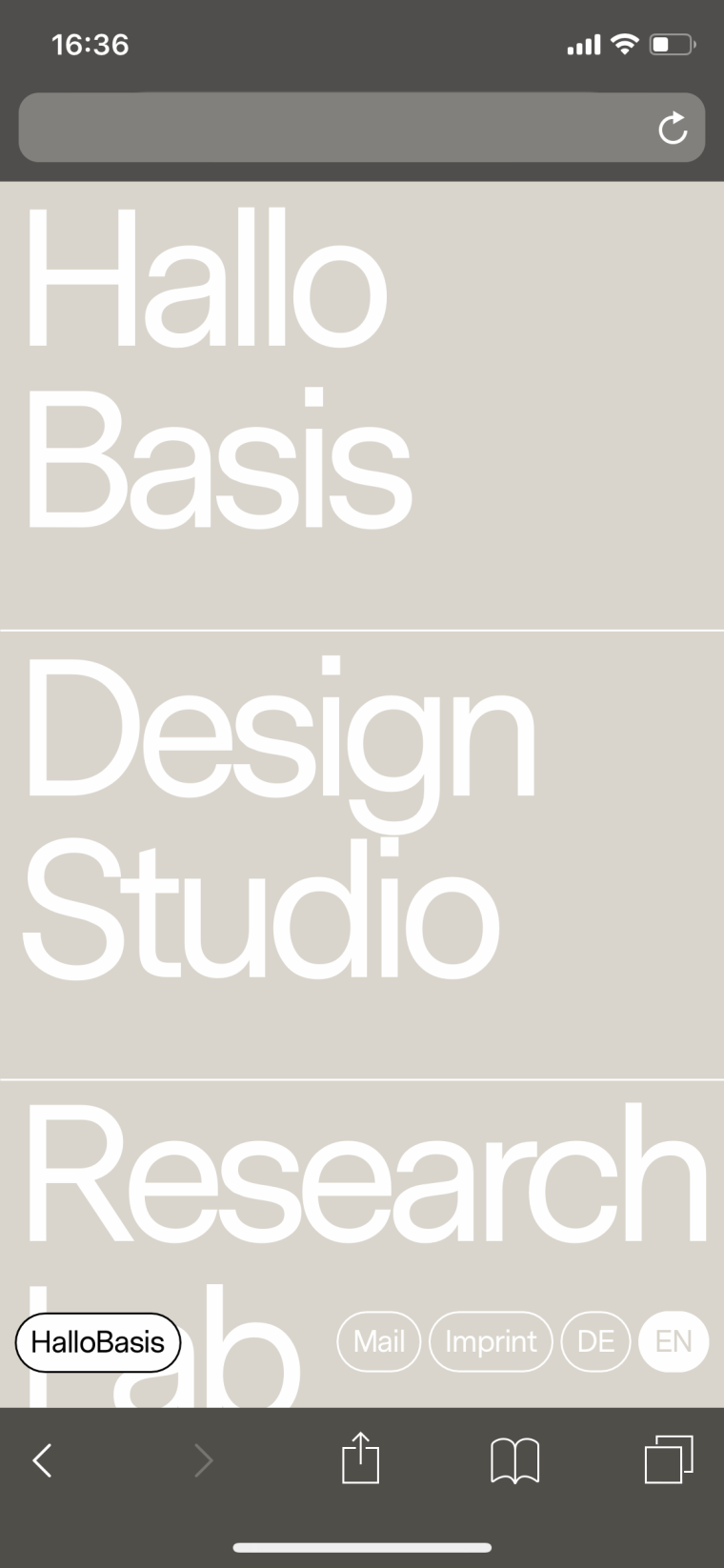
But on an iPhone X it looks like this:

-
Dear @jwk
that is a tricky one.
Not sure if we will get a fix for that quickly.
I will forward it to Armin.Best!
Marius
-
Mh sorry for the late reply.
Not much we can do here, sry!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it