Using Footer with Fullscreen Slider
-
Hi!
I'm using a footer with a fullscreen slider butI can't get it to show.
I've tried what's on an old topic above but no success.I've also tried using z-index in case it would be just behind the slider. No success either.
Help?
Thanks!
-
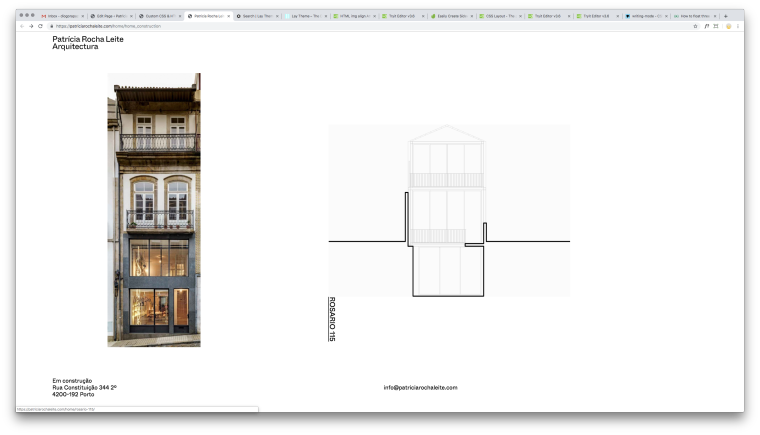
This is the link:
-
Never mind! Solved,
I'm trying to wrap my head around the project thumnnail construction.
I want to place the thumbnail title next to the image but I've failed to do so so far.
I've tried increasing the size of the wrapper and float left all the elements but it didn't work.
Can anyone help?
-
Dear @telmotype
sweet! Thank you for sharing!Best!
Marius
PS:
You can include code snippets by typing four times this ` and after the code again four times.body { font-size: 20px; }Oh, I just see. One time is enought as well.
-
Dear @telmotype @mariusjopen
unfortunately does not work after the last update :-(
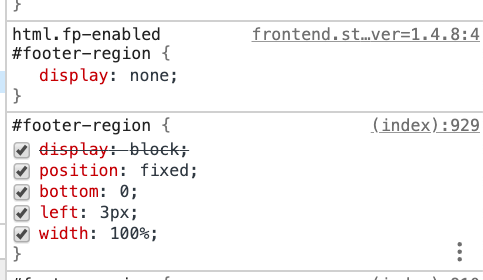
#footer-region{ display: block !important; position: fixed; bottom: 0; left: 0; width: 100%; }any ideas?
-
Dear @Marian-Fitz
so what is the current question here?
Best!
Marius -
thx @mariusjopen
how can i show my footer on the fullscreen slider?
as u can see the code works on the about page
https://studiovd.de/about/
(password: 123)#footer-region{ display: block !important; position: fixed; bottom: 0; left: 0; width: 100%; }but not on the front page /:
Best!
Marian -
@mariusjopen I am also trying to get a footer menu to work with fullscreen slider but using the Custom CSS code above it will not show up. Any work around here?
-
Dear @Marian-Fitz
Armin should have a look soon.
Best!
Marius -
hey @mariusjopen you could have solved this too

use:#footer-region{
display: block!important;
} -
@arminunruh display: block!important; works! thanks
-
@arminunruh @mariusjopen another Footer question: Is it possible to have two or more different footers in a single project?
Currently I am using a text field below images and setting their x,y position but I'd like to use a fixed footer instead. The text moves around depending on the size of the image it's under or beside.
I'm using a fixed footer on other projects but I'd like to change the text in the footer depending on what image is shown in the project for this one.
check out my page here: https://andrewblakemcgill.com/commissions/
-
hm im not a 100% sure what you mean, but you can show a different footer for each project (in footer settings set it to "Show a select input in the Project Edit Screen to choose a Footer for individual Projects")
Or you can use custom html: lay options -> custom css & html -> custom html at bottom
and then show or hide that html via CSS
http://laytheme.com/documentation.html#css-based-on-current-page -
Thanks ! @arminunruh, I'll use custom css for this. The idea is to have a different caption that stays in the same place for each image set in the fullscreen slider.
-
You can also create an update-proof footer by adding whole new footer html in the custom html/css sub page in the lay theme settings in the backend. the last text area is for "body html at the bottom". with css you can style your new footer which supposedly would otherwise have only very basic css.
-
Dear @thomasmaier
Thank you for helping!
We appreciate the time people take to make the LayTheme community stronger.
Best!
Marius -
dear @mariusjopen @arminunruh @andrewbmcgill
I think I got it
using the z-index
#footer-region { display: block!important; position: fixed!important; bottom: 0; z-index:5; left: 3px; width: 100%; }best Marian
-
Dear @Marian-Fitz
Nice!
Thank you for letting us know!
Best and have a wonderful day!
Marius
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it