Carousel shows all captions when loading a page
-
When I load a page on my site, the website is blank but will show all the captions in the carousel prior to loading the images and their original corresponding captions. Is this a bug?
-
-
-
@mariusjopen Additionally - on the thumbnail page when it loads, it shows the first image full screen before snapping into thumbnail view.
-
-
@mariusjopen Just in mobile, which was added yesterday (so after this issue was apparent).
-
@mariusjopen Hey Marius - I just wanted to see if you were able to check out the issues mentioned?
-
When going to the page on my website that has thumbnail images and lightbox feature enabled, the first image appears full screen when the page is loading before the thumbnails.
-
The captions on the homepage that has the carousel options and fullscreen slider enabled all appear under the first slide as it loads.
-
-
Dear @jfrederick
can you try different images to see if the problem remains? Name them just 1.jpg 2.jpg 3.jpg
Maybe there are some special characters in the name of the images.Best!
Marius
-
Dear @jfrederick
can you try different images to see if the problem remains? Name them just 1.jpg 2.jpg 3.jpg
Maybe there are some special characters in the name of the images.Best!
Marius
@mariusjopen Hi Marius- it does happen with all the images I have uploaded. The names of the images don't have any unique characters.
-
Dear @jfrederick
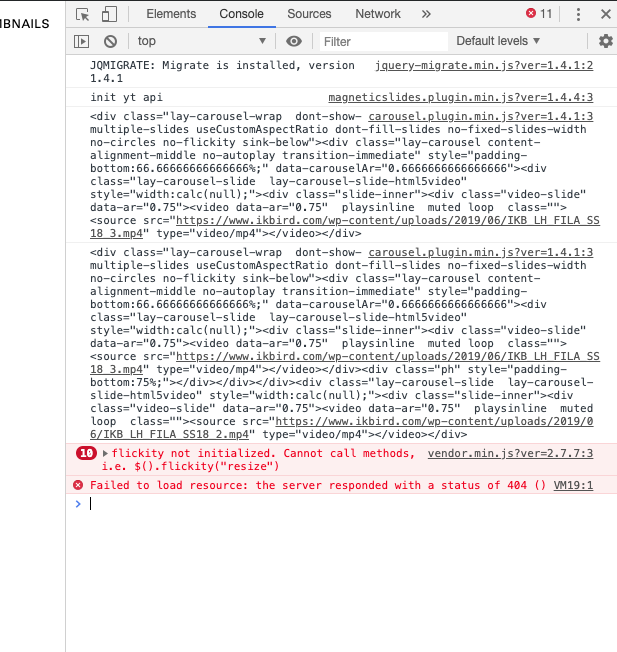
the console shows an error with Flickity which is thew slideshow.Can you deactivate the JS again?
Best!
Marius

I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it