Captions bug in carousel plugin (mobile)
-
Hello,
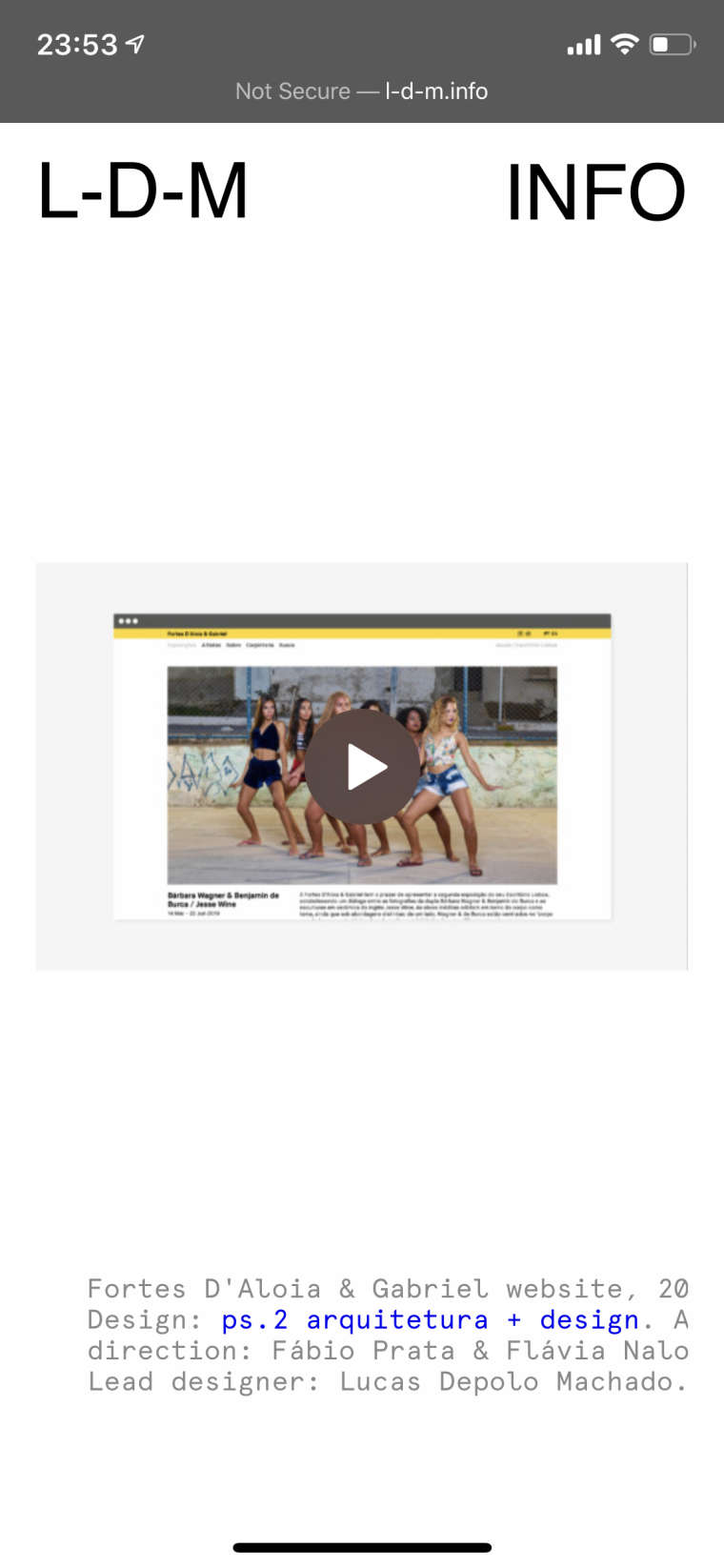
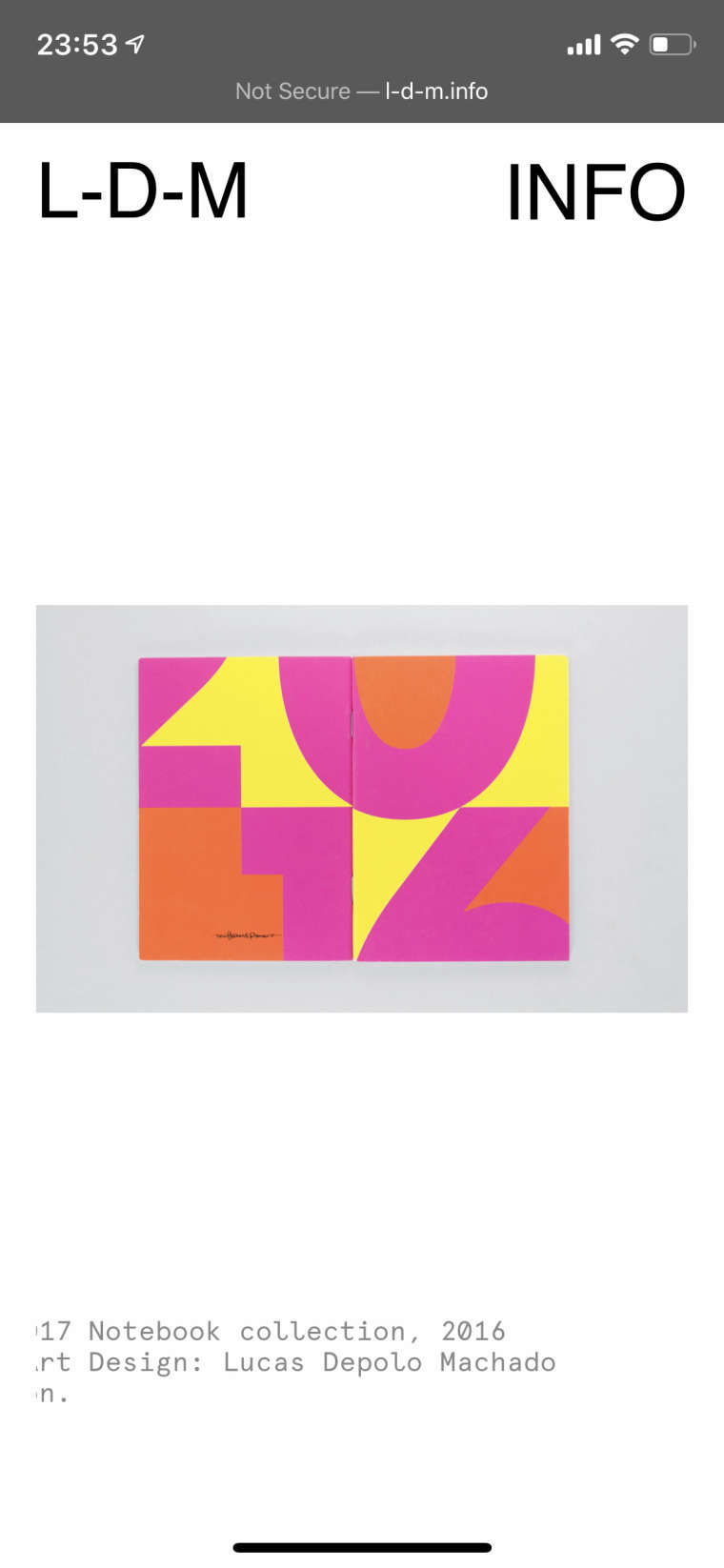
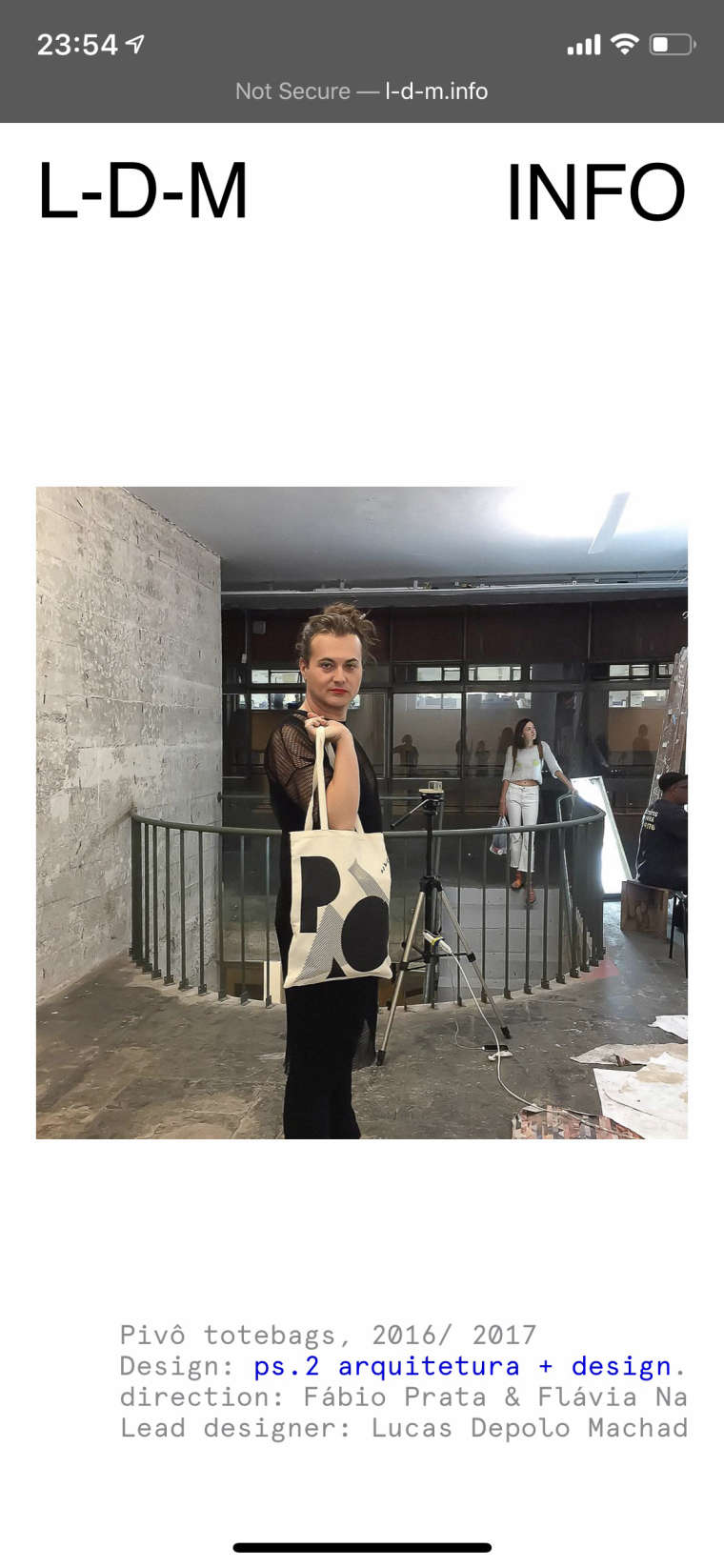
I'm having a problem with the captions in the mobile version of my website. Captions are not respecting the width of the page, they are cut and part of the text move to the other image of the carousel. They are also not aligned left the way I defined. How can I solve this?
Here is the link of the website: l-d-m.info
Thank you.
-
Beleza @lucasdm
can you show a screenshot of the wrong displayed captions? I cannot reproduce it.Best!
Marius
-
Hi to everyone,
Same problem for me with the last update!
The caption looks like they "slide" from an image to another…
A -
@lucasdm You should try to change the Settings in Custom > Mobile…
Looks like the problem come from the “space” settings in % on mobile version. On my website it makes gutter 14.25px (3%) then image 325.5px and this is why my captions does not fit anymore (may be with the new Carroussel version? @mariusjopen)
A friend makes me edit the mobile CSS this way (with fixed pixels) and it works;
.nocustomphonegrid .row {
padding-right: 10px;
padding-left: 10px;
} -
-
Hey please update the carousel addon and let me know if it works now :O
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it