Links in Texts Mouseover not working
-
Hello,
In the "Info" page of my website I'we linked my e-mail (mailto:mymail) and till here ok. What I want to do is to change the color of the mail while the mouse is over it (blue) as I setted up in the menu. I saw in the option "Links in Texts Mouseoverthat's" that's possible set it up, so I changed it but the color of the mail still remain black. I don't know if is a bug or what.Here's the link: http://www.joshuaalthaus.com/info/
Thanks in advance
-
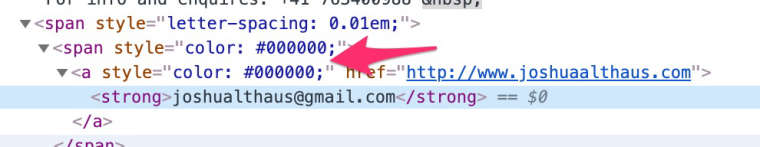
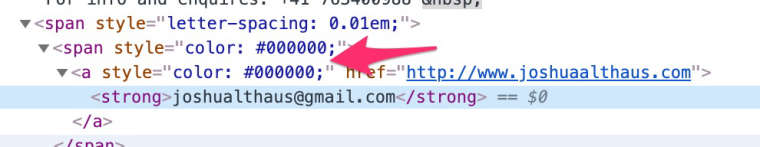
You somehow placed a span there that’s overriding the style:

You can remove that span while in the text editor and clicking the <>/source code icon, then delete the spans that need to be removed. If your text formats are setup correctly a click on the eraser/clear formatting should also do the trick.Also your email is not really linked to your email-address right now. The markup should look more like this:
<p class="_default"> Joshua Althaus is a Swiss graphic designer based in Locarno. His work is developed around the independent practice, between both cultural and commercial fields, including self-initiated projects. His approach aim to generate unique and conceptual solutions, with focus on editorial design, brand identity and typography. </p> <p class="_default"> For info and enquires: +41 763400988 <a href="mailto:joshualthaus@gmail.com">joshualthaus@gmail.com</a> </p> <p class="_default"> All rights reserved. © Joshua Althaus 2019. </p>Hope that helps!
-
I'll try thanks, I can change it with the inspection of the element?
-
Perfect! Thank you
-
You somehow placed a span there that’s overriding the style:

You can remove that span while in the text editor and clicking the <>/source code icon, then delete the spans that need to be removed. If your text formats are setup correctly a click on the eraser/clear formatting should also do the trick.Also your email is not really linked to your email-address right now. The markup should look more like this:
<p class="_default"> Joshua Althaus is a Swiss graphic designer based in Locarno. His work is developed around the independent practice, between both cultural and commercial fields, including self-initiated projects. His approach aim to generate unique and conceptual solutions, with focus on editorial design, brand identity and typography. </p> <p class="_default"> For info and enquires: +41 763400988 <a href="mailto:joshualthaus@gmail.com">joshualthaus@gmail.com</a> </p> <p class="_default"> All rights reserved. © Joshua Althaus 2019. </p>Hope that helps!
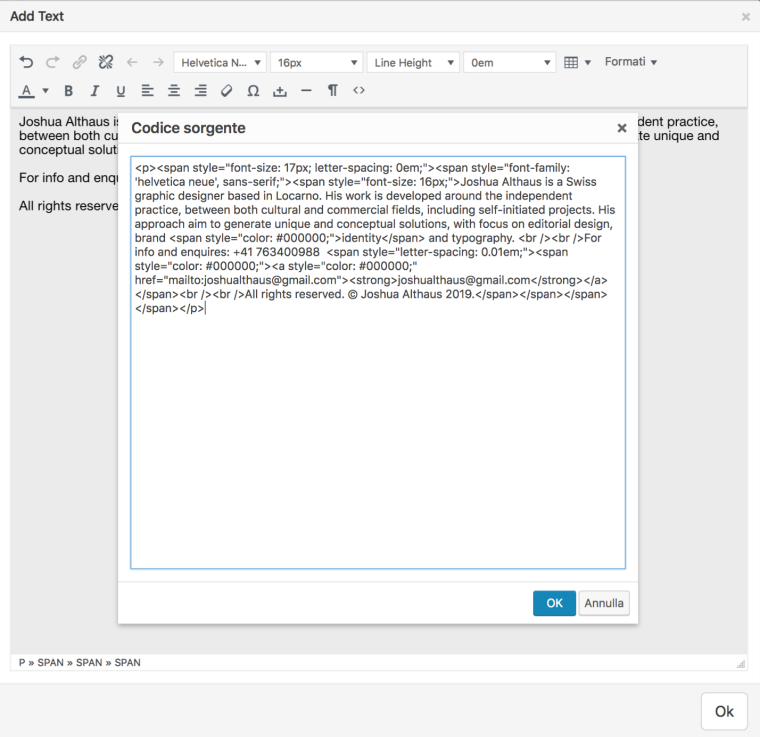
@edgrbnz Hey, I tried to do as you showed me above but it changes directly the color of the link. I just want to change the color of the mouseover (as you can see in the menu). Here the code attached, could you pleas precisely tell me which part I've to delete or modify?

Thanks in advance
Best!Joshua
-
-
Hey,
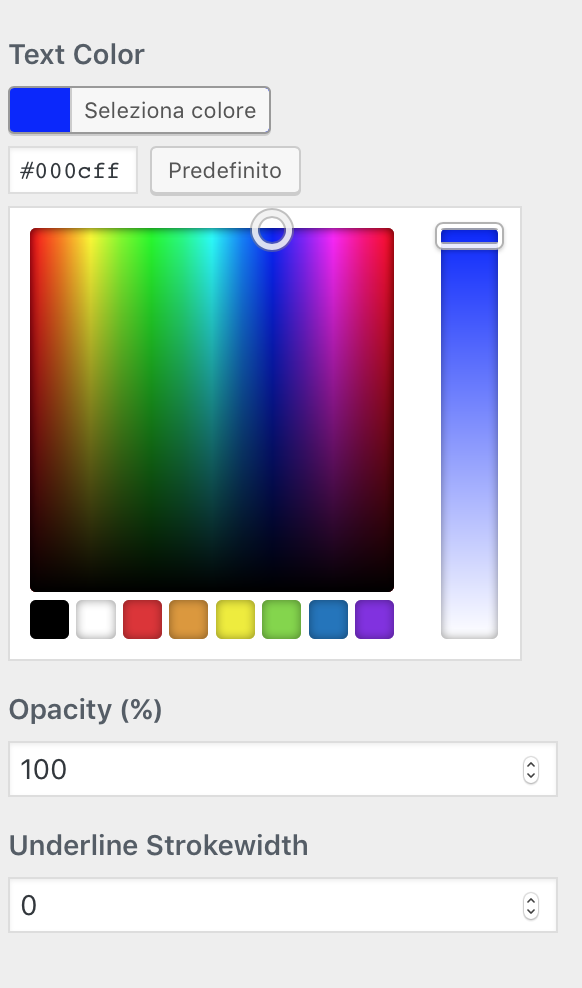
As I told you in the first message I already tried but's not working from the option settings "Links in Texts Mouseover" the link still remain black.

-
If I change the opacity is working but the coloro doesn't change
-
It is not changing because of all the inline-styles you got in there.
Did you try to copy-paste the following code instead of the one you are using?<p class="_default"> Joshua Althaus is a Swiss graphic designer based in Locarno. His work is developed around the independent practice, between both cultural and commercial fields, including self-initiated projects. His approach aim to generate unique and conceptual solutions, with focus on editorial design, brand identity and typography. </p> <p class="_default"> For info and enquires: +41 763400988 <a href="mailto:joshualthaus@gmail.com">joshualthaus@gmail.com</a> </p> <p class="_default"> All rights reserved. © Joshua Althaus 2019. </p>As said bfore you may need to get rid of all the inline styles in your code for this to work.
You can remove<span style="color: #000000;">completely – Instead of<a style="color: #000000; href="…it should just be<a href="…and so on… it’s pretty easy to do.If you need further help with this you may send me your login credentials via DM and I may be be able to have a look as soon as I find some spare time.
Hope that helps!
-
Thank you @edgrbnz for contributing that well to the community!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it