Search feature on custom Link
-
Hey,
I'd like to implement the new search feature by clicking a link in a text box on a page. I'd tried to do that via <a href="#search">search</a> wich does not work.Is it possible to integrate the search feature in any way besides as a custom menu link?
best,
markus -
-
-
Dear Martin
@mg
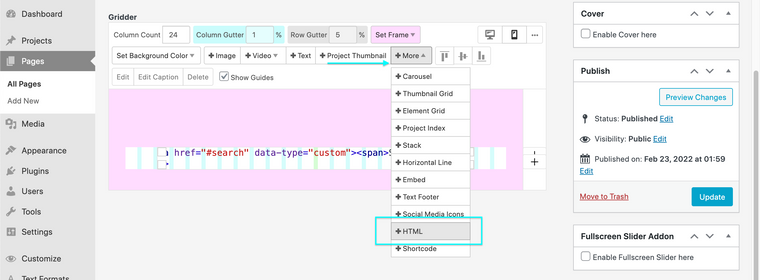
You can implement the Search Feature into a project/page using +More - +HTML:

The following is raw HTML so it's unlikely that it has any styling or CSS. It will probably not appear as it has no height/width or font-size. For this reason we should add a Class to it for easy targeting later.
class="custom-search"<a href="#search" class="custom-search" data-type="custom"><span>WHAT I WANT TO CALL MY SEARCH</span></a>Example CSS (basic)
.custom-search { font-size: 33px; }The Custom CSS can be added via > Lay Options > Custom CSS & HTML >
Best
Richard
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it