block mouse click navigation from carousel
-
Dear @mariusjopen ,
i removed all sorts of navigation buttons or gestures from a carousel, which only autoplays now. The only thing i can't block is the mouse click on the images, which causes the navigation to the next image.
Is there a way to avoid the mouse to click on the images entirely?
thank you greatly in advance!
Francesca -
-
Dear @mariusjopen
thank you for the answer and suggestion, i tried to set a class for the carousel element in the page and give the pointer-events: none; instruction but it didn't work.
Any idea on how to proceed?
many thanks
Francesca -
-
Dear @mariusjopen,
I also just wondered if there is a simple way to do this. I have a simple carousel with a selection of images and I would like to disable the click. I tried the CSS that was posted in another thread but it didn't work.
This is a link to my site: https://www.organ-studio.com/
Many thanks in advance,
Norman -
-
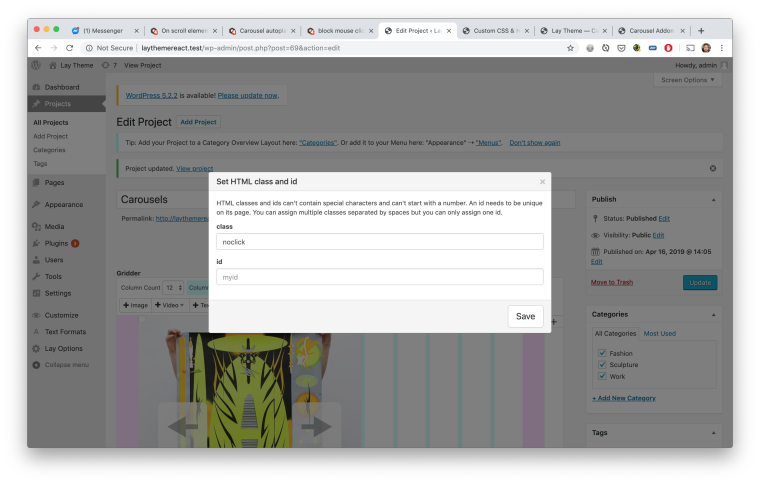
Ok, set a class of "noclick" to the element by right clicking on it in the gridder -> "edit html class and id":

Now in "lay options" -> "Custom CSS & HTML" enter this in "Custom CSS":
.noclick *{ pointer-events: none!important; } -
This works perfectly @arminunruh @mariusjopen – thanks so much!!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it