Whole text section to change colour instead of only one line
-
Hello everyone,
Hope you are all well.
I have a problem and was wondering if anyone could help.
I don't seem to be able to make the whole text section change colour on hover at once. In the text editor I select both lines of text ('Life Below Zero' and ' BBC Earth') to link to the same place but when I hover over it, they don't change the colour together – only the line where the cursor happens to be (in this case either 'Life Below Zero' or ' BBC Earth'). In the example below, both lines should become grey simultaneously when I hover over the text, but only one of them does.

Here's the code from the text editor:
<p style="text-align: center; line-height: 0.6;"><a href="http://google.com"><span style="font-family: NeueHaasGroteskText75Bold; font-size: 40px;">Life Below Zero</span></a></p><p style="text-align: center; line-height: 0.6;"><a href="http://google.com"><span style="font-family: NeueHaasGroteskText75Bold;">BBC Earth</span></a></p>
For some reason Laytheme generates two separate <a> tags. Is there any way around this?
Many thanks in advance
-
Hey there!
That’s pretty simple: Now both lines are tagged seperately and you only need one
<a>tag to do what you described – Try the following code:<a href="http://google.com"> <p style="text-align: center; line-height: 0.6;"> <span style="font-family: NeueHaasGroteskText75Bold; font-size: 40px;">Life Below Zero</span> </p> <p style="text-align: center; line-height: 0.6;"> <span style="font-family: NeueHaasGroteskText75Bold;">BBC Earth</span> </p> </a>It’s still a bit messy, though…
I’d suggest you get rid of the
<span>and<p style="…">tags and define all your text formats in the respective section of lay. This way you only have to trigger classes to make text look like you desire which makes it a lot cleaner, consistent and easier zu handle.For example:
/*replace 'mycool…class' with the text format you want to trigger*/ <a href="http://google.com"> <p class="_mycoolbigclass">Life Below Zero</p> <p class="_mycooldefaultclass">BBC Earth</p> </a>Hope that helps!
-
@edgrbnz said in Whole text section to change colour instead of only one line:
<a href="http://google.com">
<p style="text-align: center; line-height: 0.6;">
<span style="font-family: NeueHaasGroteskText75Bold; font-size: 40px;">Life Below Zero</span>
</p>
<p style="text-align: center; line-height: 0.6;">
<span style="font-family: NeueHaasGroteskText75Bold;">BBC Earth</span>
</p>
</a>Hey @edgrbnz.
Thank you so much for your reply, it's much appreciated!
I tried both solutions but somehow I didn't manage to make it work. I.e. When I tried the first solution by pasting the code above, after saving, the Laytheme automatically amended the code to the following:
<p style="text-align: center; line-height: 0.6;"><span style="font-family: NeueHaasGroteskText75Bold; font-size: 40px;">Life Below Zero</span></p><p style="text-align: center; line-height: 0.6;"><span style="font-family: NeueHaasGroteskText75Bold;">BBC Earth</span></p>
....which is something I've noticed it doing before. I was wondering if you can replicate the same problem at your end?
Many thanks again!
-
Dedar @zochovsky
you can try to create an HTML element. OR to use a text element and open the HTML view in there.One of those two does not alter the code on saving.
Best!
Marius
-
@zochovsky said in Whole text section to change colour instead of only one line:
Hey @edgrbnz.
Thank you so much for your reply, it's much appreciated!
I tried both solutions but somehow I didn't manage to make it work. I.e. When I tried the first solution by pasting the code above, after saving, the Laytheme automatically amended the code to the following:
<p style="text-align: center; line-height: 0.6;"><span style="font-family: NeueHaasGroteskText75Bold; font-size: 40px;">Life Below Zero</span></p><p style="text-align: center; line-height: 0.6;"><span style="font-family: NeueHaasGroteskText75Bold;">BBC Earth</span></p>
....which is something I've noticed it doing before. I was wondering if you can replicate the same problem at your end?
Many thanks again!🤔
- So the
<a>tags get lost completely? Or do you mean the overall formatting of the code?
If it’s the latter: That’s normal and no problemo, Wordpress doesn’t show structured code in its editor. - Did you paste it in the html view of the text editor?
- Did you try Marius’ proposal to work around it with a bespoke html element?
- Is there a way we could have a glimpse at the front end of the website in question?
- So the
-
@edgrbnz said in Whole text section to change colour instead of only one line:
<a href="http://google.com">
<p style="text-align: center; line-height: 0.6;">
<span style="font-family: NeueHaasGroteskText75Bold; font-size: 40px;">Life Below Zero</span>
</p>
<p style="text-align: center; line-height: 0.6;">
<span style="font-family: NeueHaasGroteskText75Bold;">BBC Earth</span>
</p>
</a>Hey @mariusjopen and @edgrbnz ,
Many thanks for all your input so far.
Yes, the <a> tags get lost completely after saving it in the HTML view of the text element editor. I.e. the following code:
<a href="http://google.com">
<p style="text-align: center; line-height: 0.6;">
<span style="font-family: NeueHaasGroteskText75Bold; font-size: 40px;">Life Below Zero</span>
</p>
<p style="text-align: center; line-height: 0.6;">
<span style="font-family: NeueHaasGroteskText75Bold;">BBC Earth</span>
</p>
</a>
turns into this one after saving:
<p style="text-align: center; line-height: 0.6;"><a href="http://google.com"><span style="font-family: NeueHaasGroteskText75Bold; font-size: 40px;">Life Below Zero</span></a></p><p style="text-align: center; line-height: 0.6;"><a href="http://google.com"><span style="font-family: NeueHaasGroteskText75Bold;">BBC Earth</span></a></p>

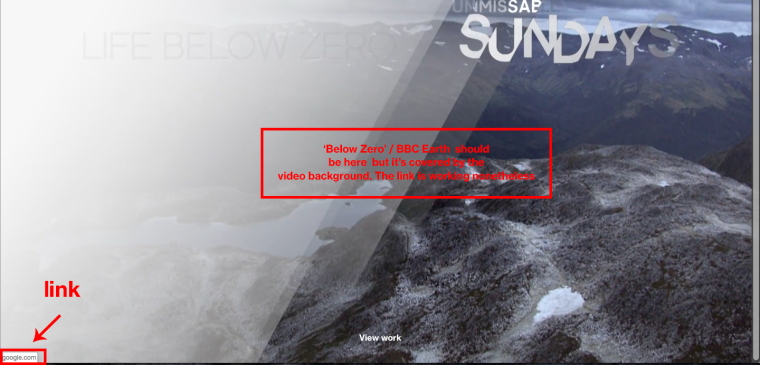
I've tried Marius' solution too, but in this one the second verse (BBC Earth) does not show up at all (it actually gets removed from the code after saving); and moreover, if you set a video background on the page, it will overlap the link so you can't see the the text at all, but strangely you can still open the link if you hover in the right place.
Pasted code:

The actual code after saving it in the editor:

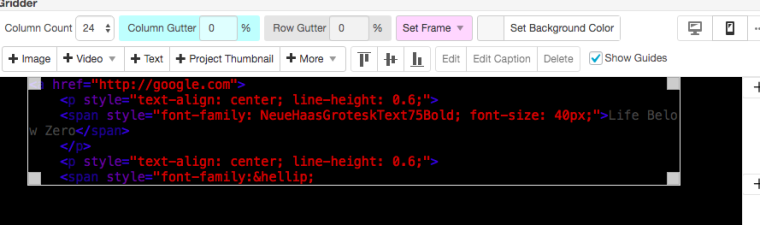
The result:

Text invisible when set against video background (when created via HTML element):

Thanks again for helping!
-
Dear @zochovsky
you could try to apply a very high z-index to bring your text to the foreground.Yes. I agree. it is annoying that the editor cuts away code.
Best!
Marius
-
Hey @mariusjopen
Many thanks for taking the time to reply. It's a pity and I presume there is no other good fix to make it work the way I suggested in my first post?
On this note I was wondering if it would be possible to have a workaround by creating an alternative image on hover with a fading transition. I.e. add an image (i.e. via text editor) and this image would be changing on mouseover to an alternative one? Is this something do-able in Laytheme?
Cheers!
-
Dear @zochovsky
this seems possible. Yes. LayTheme has its limits.
Part of it is to come up with creative workarounds. We are all in that :-)Best!
Marius
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it