Times New Roman shown heaver than in pages (also in Chrome and not just Safari)
-
Hey Armin,
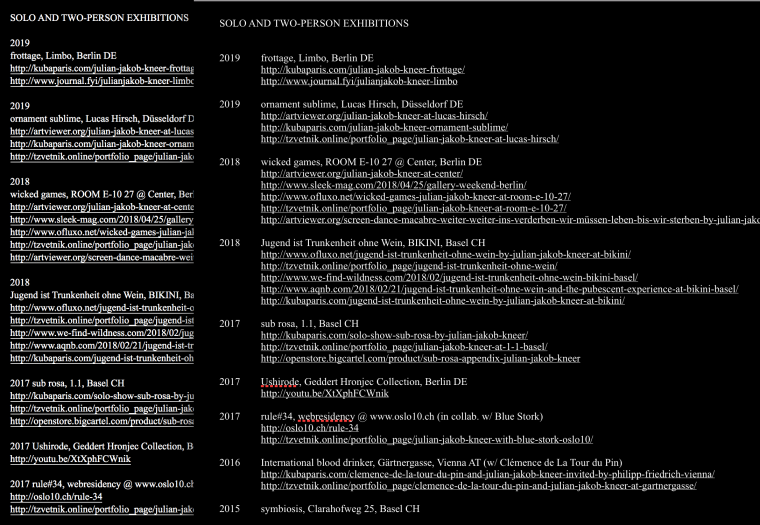
in my laytheme Times New Roman is shown heaver than in pages (also in Chrome and not just Safari). Is there a solution? Of course I tried all font weights in the Text Formats section but there is only standard and bold.
I also saw this thread (http://laythemeforum.com:4567/topic/666/site-title-weight-different-from-from-browser-to-browser/2) but it doesn't help.

-
Unfortunately that’s perfectly normal since the font-rendering in browsers and desktop applications is wastly different. Especially when you are using white text on dark backgrounds – it bleeds.
Best is to choose a font that has a light weight as an option for these applications.
-
@edgrbnz
:-) Yes!
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it