Issue w/ new mobile menues
-
Hi @mariusjopen & @arminunruh,
I just realised that the new mobile menu style messed up the old mobile menu setup. It changed the menu to Style 1 although it was set to Desktop Menu Style – That’s totaly fine as this comes with the new features I suppose and it can be changed back.
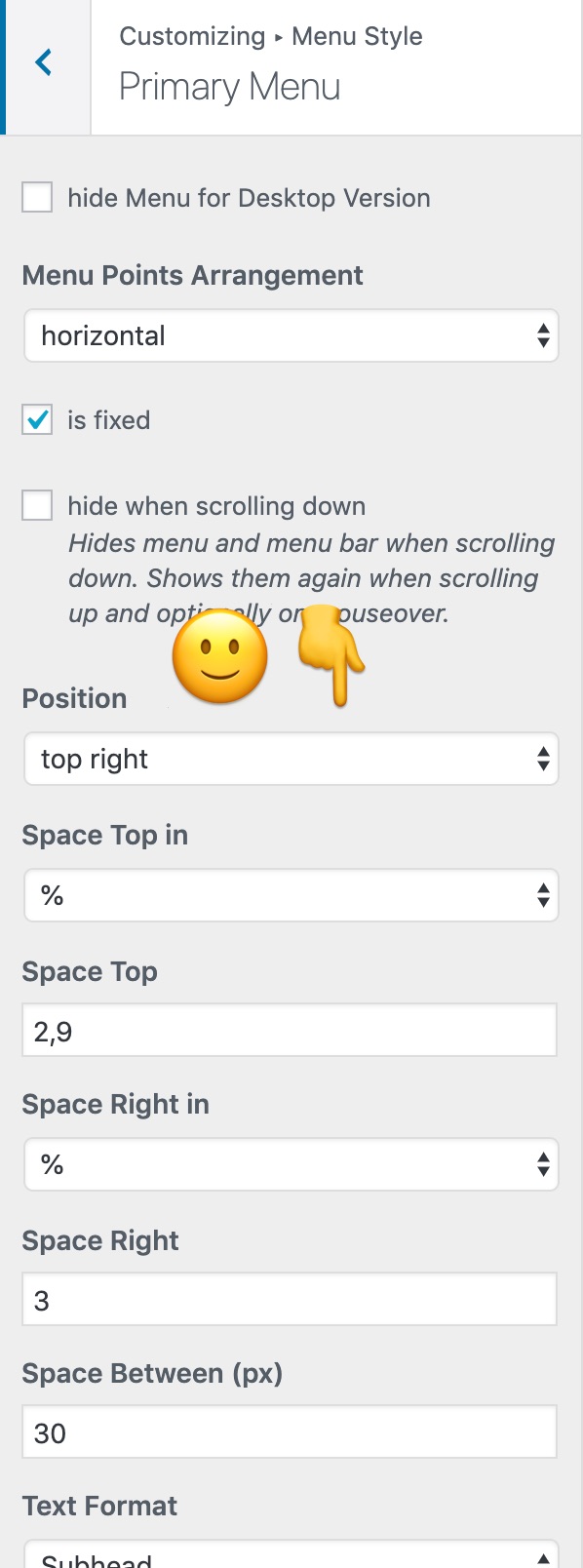
But here comes the Issue: I cannot set it back to the way the desktop style menu was set up before – The menu points just lie beneath my logo / menu bar now although the settings seem to be the same as they were before.
When I change the space top I’m only able to move the menu point nearer to the bar but I cannot get them inside said bar. This kinda looks unacceptable and is a bit annoying…
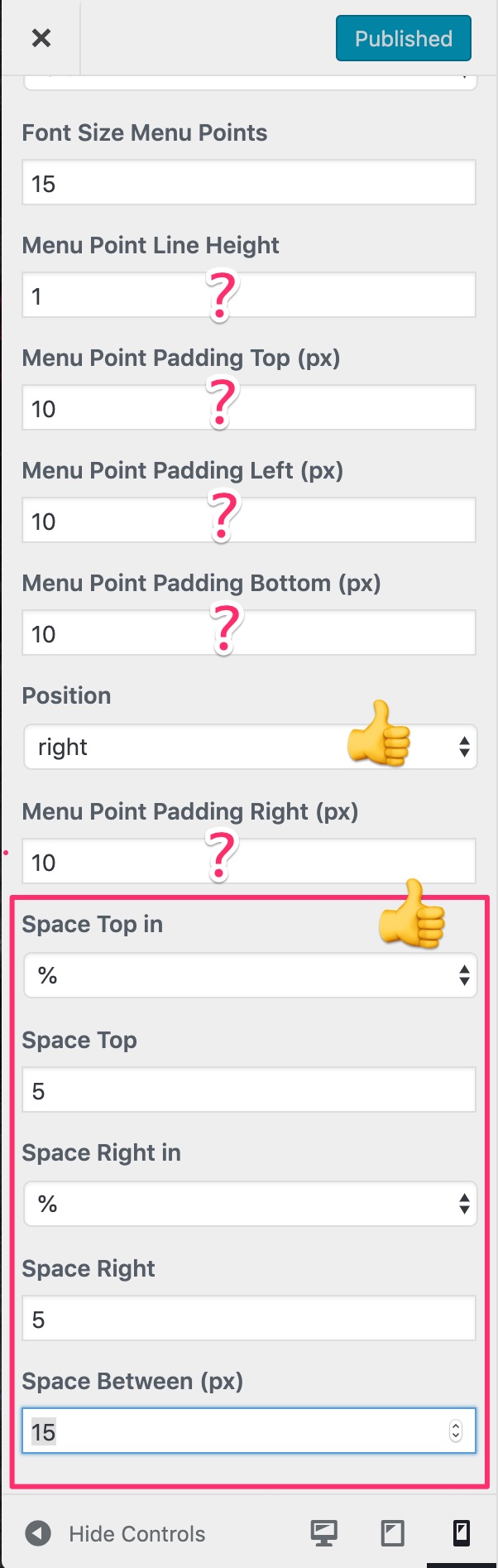
Some of the settings for the Desktop Style Menu seem to be irrelevant / overkill for that type of menu (like menu point paddings and space between). Imho it should be more like the Desktop menu (and I think that’s the way it was before…)
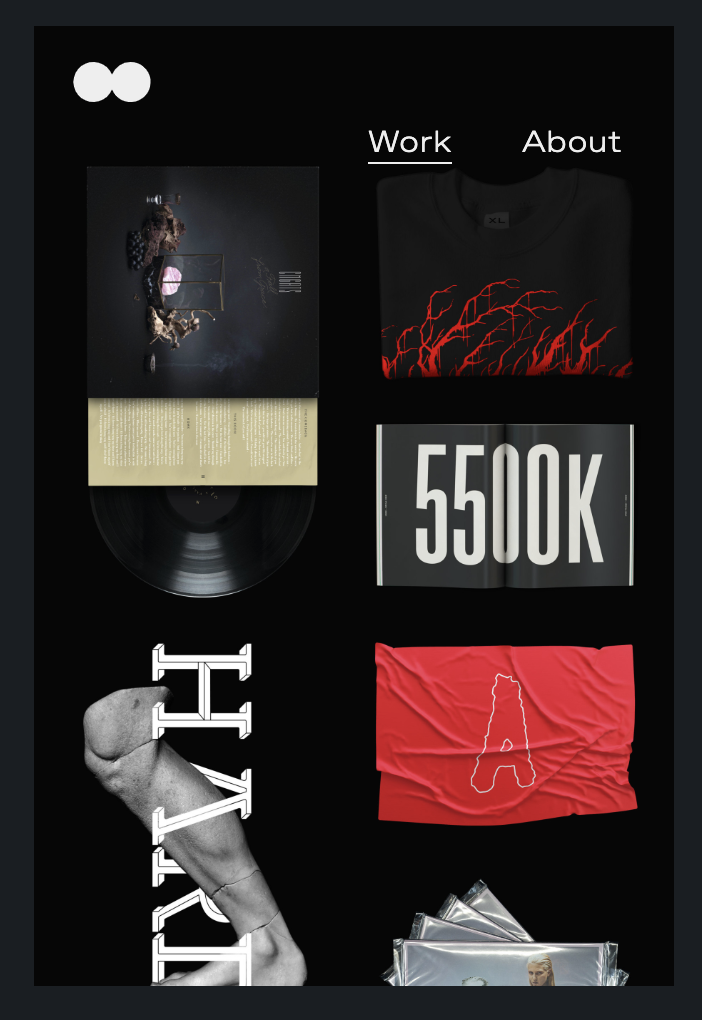
This is how it looks now – doesn’t seem to work and kinda confusing:

This is how it should be imho:

Seems to be a bug – Would be cool if you guys could have a look into and fix it back.
Thank you! 💋
I thought I read a post that’s addressing a similar issue but I couldn’t find it.
So if there is anything similar I’m sorry to have opened a new thread for that…
EDIT: Found the related post over here 🔗
-
Dear @edgrbnz
thank you for describing your issue so clearly.
We will have a look into that!Best!
Marius
-
Oh, Yea working on it
-
Ok please update lay theme and then it should work again
-
Thank you @arminunruh!
That seems to be fixed 👌
I also code custom websites or custom Lay features.
💿 Email me here: 💿
info@laytheme.com
Before you post:
- When using a WordPress Cache plugin, disable it or clear your cache.
- Update Lay Theme and all Lay Theme Addons
- Disable all Plugins
- Go to Lay Options → Custom CSS & HTML, click "Turn Off All Custom Code", click "Save Changes"
This often solves issues you might run into
When you post:
- Post a link to where the problem is
- Does the problem happen on Chrome, Firefox, Safari or iPhone or Android?
- If the problem is difficult to explain, post screenshots / link to a video to explain it